标签:
在MyEclipse SWT/Swing设计器(上)一文中,小编为大家介绍了什么是SWT/ Swing设计器、创建一个UI元素以及如何设计视图。接下来小编继续为大家介绍另外几节内容,希望能够帮助到大家。
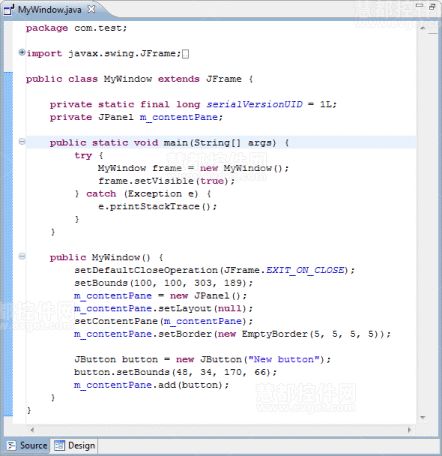
源视图是您手工编写代码以及查看生成代码的工具。源视图是标准的Java编辑器,同时它还提供以下功能:

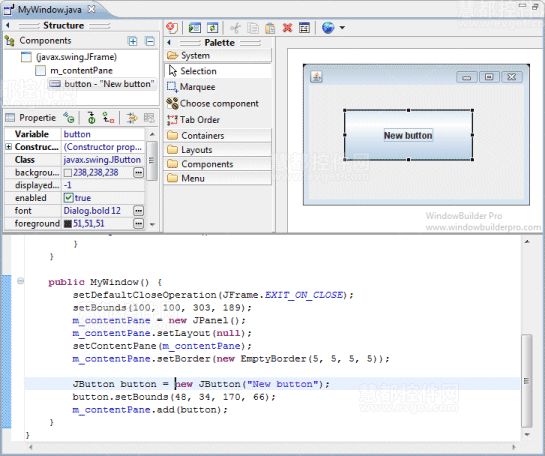
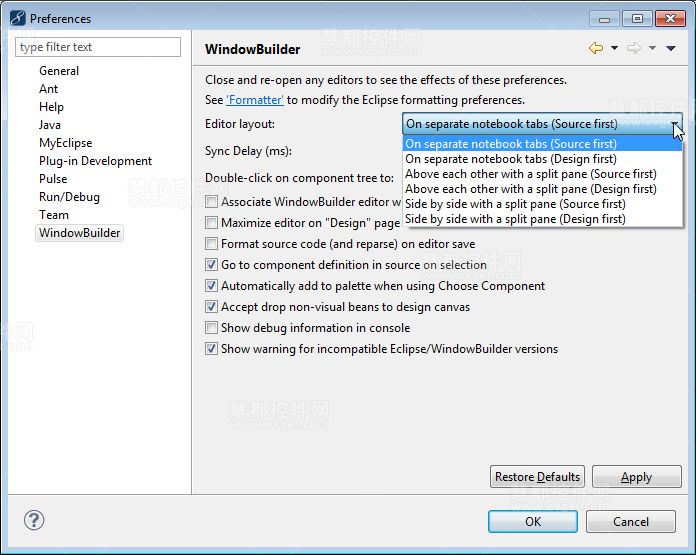
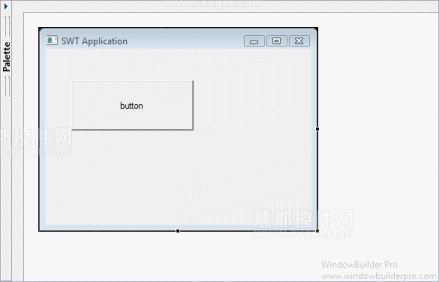
编辑器布局参数控件相对于该设计视图中源视图的位置。在默认情况下,它们有独立的标签、标注源码和设计(您可以选择首页)。同时还提供了其他选项来显示源视图和设计视图向上或向下的排列方式。


通过选择Window>Preferences,然后选择WindowBuilder可以访问编辑器布局参数。

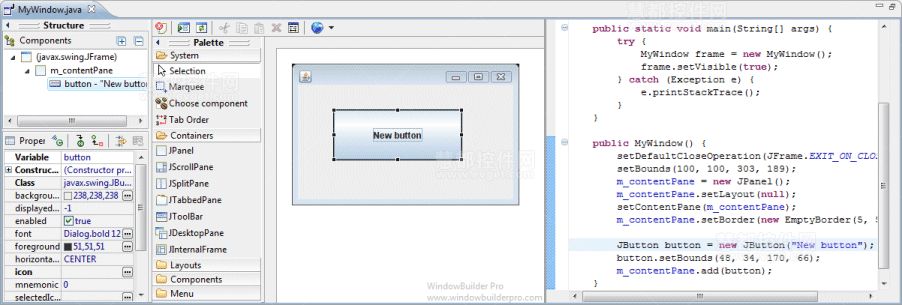
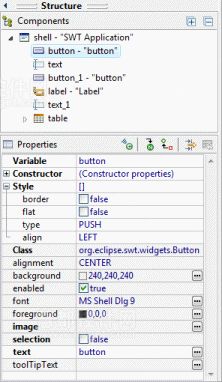
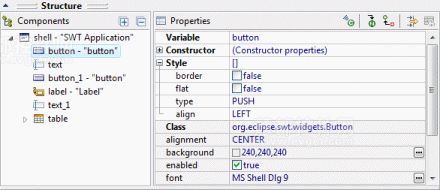
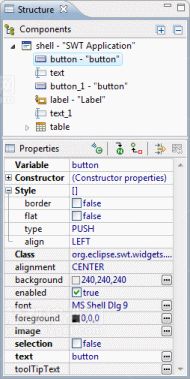
结构视图是由组件树和属性视图组成的。组件树显示在设计视图中的所有组件之间的层次关系,而属性视图显示属性和选定控件的事件,并提交文本字段、列表和其他控件,您可以编辑属性、标签和事件。
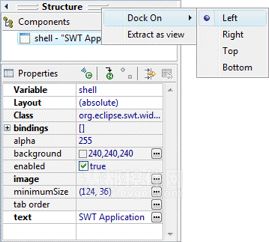
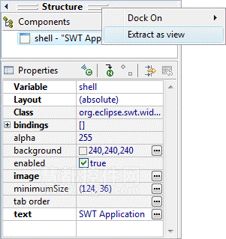
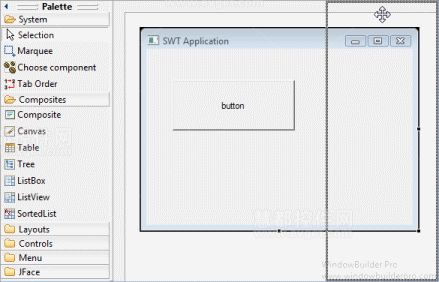
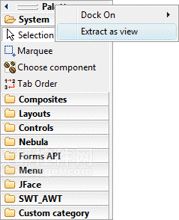
结构视图的位置可以通过拖放或右键单击结构视图头部,并从菜单中选择Dock On来进行配置。

您可以对接结构视图上、下、左、右的设计视图。


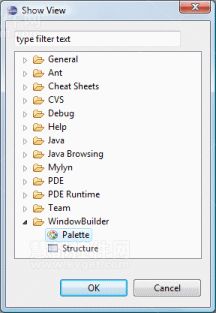
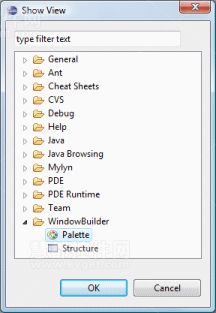
结构视图也可以作为一个独立的图。选择Window>Show View>Other,展开WindowBuilder然后选择Structure,或者右键单击结构视图,然后选择解压视图。关闭待机的结构视图将返回默认的位置,并内置在编辑器中。



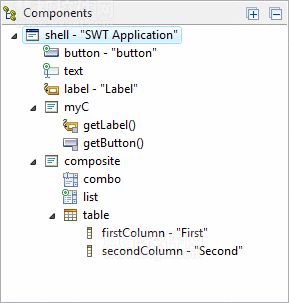
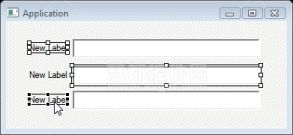
组件树显示在设计视图中的所有组件之间的层次关系。

树中的每个组件显示其图标(与潜在的修饰符)、变量名和文本标签。组件可以被表示为局部变量和字段,变量名的定义在组件范围内必须是唯一的。
图标修饰符用于表示是否一个组件定义了一个事件或显示自定义容器的公开组件。
图标修饰符
使用Expand All图标来展开树组件,使用Collapse All图标将其折叠。
右键单击书中的条目来在设计视图中访问相同的可用上下文菜单。您可以通过拖放在树组件中整理,删除可以使用Delete键。
您可以在树中选择多个组件,并通过按住CTRL键添加单个选项或SHIFT键添加连续选项。
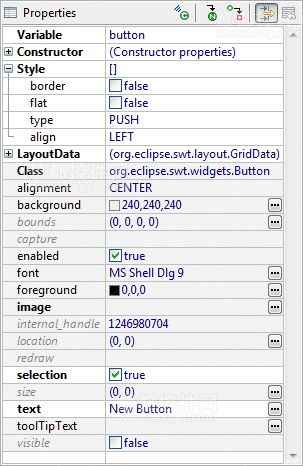
属性视图显示属性和选定控件的事件,并提交文本字段、列表和其他控件,您可以编辑属性、标签和事件。在组件树或设计视图中选择一个控件来在属性视图中显示其属性。

当多个控件被选中时,他们所共享的属性会在属性视图中被列出。如果选中的控件没有一个相同属性的值,则在属性视图中的属性字段为空。
在默认情况下,该属性视图显示正常属性。参数属性用粗体显示,专业属性用斜体显示(单击显示高级属性图标来显示它们)。灰色背景表示设置为它的默认值属性,而白色背景表示一个属性已经设置为非缺省值。单击还原默认值图标,属性设置会恢复为它的默认值。
您可以通过单击属性标题或值来选择一个属性。当一个属性被选中后,显示的是编辑器而不是它的值,因此您能够改变该属性的值。在大多数的属性编辑器中,Enter输入要使用的值,ESC返回以前的值。如果您选中一个属性,可以使用箭头键之间的导航性能。
属性视图支持简单的属性,如字符串和整数;复杂的属性包括一些其他的属性,如布局和布局数据。复杂的属性标题前会显示正负号,可以展开/收起集中不同方式的复杂属性:
一些属性,如字符串、颜色、字体和图像,可以点击更多按钮来访问提供的自定义属性编辑器。
属性的状态(展开或折叠)被保存在所选的控件当中。如果您在一个控件中选择 "style"属性,然后再选择其他控件,那么"style"属性仍然被展开。这使您可以快速更改style属性值而无需一次一次的展开。一旦您决定不更改style值,您可以折叠style属性同时其他空间的属性也会折叠。
属性视图支持选择的属性,即属性的值应该从一些列表中选择。例如,复杂的"style"属性的"type"属性时一个属性按钮,您可以通过以下方式改变其值:
右键单击属性视图来访问属性窗格上下文菜单。
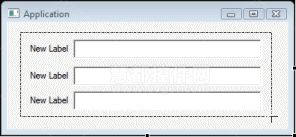
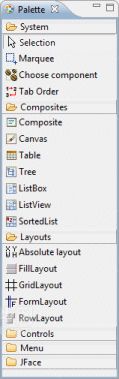
该面板可快速访问特定工具包组件以及您可以安装的自定义组件。面板分为可扩展、折叠或隐藏的类别。
添加组件到设计视图中,您可以:
当在面板中选择部件时,您可以通过按住CTRL键来为设计视图添加相同类型的多个部件 。 当在面板中选择部件时,您可以通过按住CTRL键来为设计视图添加相同类型的多个部件 。
您可以通过右键单击面板的任何地方自定义面板来访问面板上下文菜单,或从上下文菜单中打开面板管理器。
下面的命令是每个面板共有的:
Selection:选择一个或多个部件。按住Shift或Ctrl键来选择多个部件。

Marquee:橡皮圈选择多个部件。按住ALT键,开始拖动来自动激活选框工具。

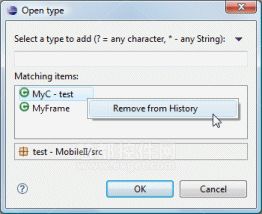
Choose component:在编辑器中添加组件。输入类的名称,或从历史记录列表中选择。您可以右键单击列表中的项目,从历史中删除。


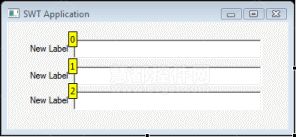
Tab Order:设置组件的标签顺序。

面板的位置可以通过拖放或右键打击面板标题,并从菜单中选择Dock On来配置。该面板可以对接到设计视图中的左或右面。

您也可以折叠或展开组件面板。

该面板也可以作为一个独立的视图。选择Window>Show View>Other,展开WindowBuilder,然后选择面板或右键单击面板并选择解压视图。关闭待机面板视图将返回默认的位置,并内置在编辑器中。



标签:
原文地址:http://blog.csdn.net/aabbbaby/article/details/44955157