标签:
本文以展示柱状图为例进行介绍,当然这仅仅是一种方法而已;还有很多方法可以用于展示图表,例如自定义图表标签、使用jfreechart插件等;
1、导入js文件,包含了很多展示方法:
<script type="text/javascript" src=<select:link page="/js/ChartObject.js"/>></script> <script type="text/javascript" src=<select:link page="/js/FusionCharts.js"/>></script>
2、从后台获取数据:
function init(){ var name3="<%=request.getAttribute("accountlist.name")%>"; var value3="<%=request.getAttribute("accountlist.values")%>"; var rate3="<%=request.getAttribute("accountlist.valueshb")%>"; showChart4(name3,rate3); //showChart3(name3,value3,""); }
3、将数据赋值给图例:
function showChart4(names,values){ var chartObj = new ChartObject(); var xmlString=""; chartObj.caption="各承运单位车辆销运比图 "; chartObj.showValues=‘0‘; chartObj.showLabels=‘1‘; chartObj.sNumberSuffix=‘%25‘; xmlString = chartObj.createDualYMSColumnXmlByValues(names,values,"","销运比=卷烟销量%车辆运力;",""); var chart = new FusionCharts("Charts/MSColumn3DLineDY.swf", "ChartId2", "1000", "230", "0", "0"); chart.setDataXML(xmlString); chart.render("chartDiv2"); }
使用的是下面的这个flash:
4、在jsp页面中只需写入:
<div style="margin-top:3px;margin-left:3px;"><span id="chartDiv2" style="width:100%;"></span></div>
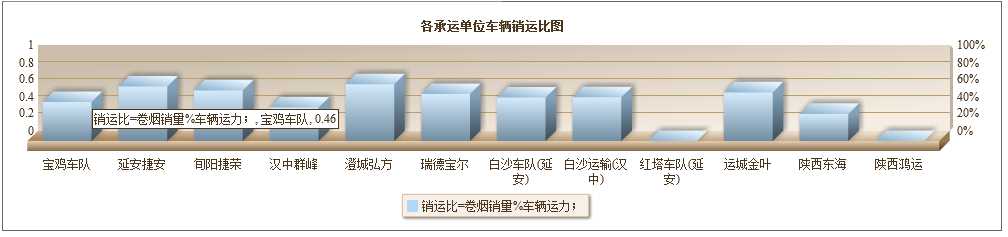
5.结果展示如下所示:


标签:
原文地址:http://www.cnblogs.com/sdgf/p/4409515.html