标签:
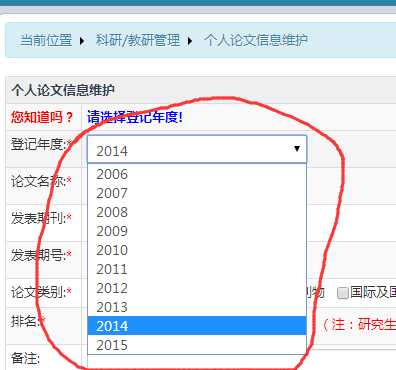
想实现一个效果就是选择某个年份:然后再action中按该年份查找数据库中的数据,返回到页面表单中显示。
1.添加登记年度的changge事件,也是异步请求。
$(document).ready(function () { $("#registYear").change(function() { $.ajax({ // 后台处理程序 url : "FindThesis.action", // 数据发送方式 type : "post", // 接收数据格式 dataType : "json", // 要传递的数据 data : "registYear="+$("#registYear").val(), // 回传函数 timeout:20000,// 设置请求超时时间(毫秒)。 error: function () {//请求失败时调用函数。 alert("请求失败"); }, success:function(data){ //请求成功后回调函数。 //location="person-thesis.jsp"; //alert(data.htmlData); $("#thesisList").append(data.htmlData); } }); }); });
注意:这里的dataType要用json。

2.在Action中定义一个htmlString字符串。并添加get set方法。因为这样可以在success:的data数据中得到Action返回的数据。
然后再Action中拼接htmlString字符串:
List<PersonThesis> list = personThesisBiz.findByRegistYear(application.get("id").toString(), registYear); if(list.size()>0) { PersonThesis personThesis ; StringBuffer buffer = new StringBuffer(); buffer.append("<tr class=\"demo\"><td>"); for(int i=0;i<list.size();i++) { personThesis = list.get(i); buffer.append(i+"</td><td>"+personThesis.getThesisName()+"</td><td>"+personThesis.getThesisQuality()) .append("</td><td>"+personThesis.getJournal()+"</td><td>"+personThesis.getNum()+"</td><td>") .append(personThesis.getTime()+"</td><td>"+personThesis.getThesisType()+"</td><td>") .append(personThesis.getGrade()+"</td><td>"+personThesis.getRemark()+"</td>") .append("<td><a href=\"FindThesis.action?index="+i+ " id=\"thesis\">编辑</a></td>") .append("<td><a href=\"FindThesis.action?index="+i+" id=\"thesis\">删除</a></td></tr>"); } htmlData = buffer.toString();
3.在struts.xml中配置该action时,配置方式如下:
<package name="programInjection" extends="json-default"> <action name="FindThesis" class="stdu.edu.cn.web.action.FindThesisAction" method="find"> <result type="json"></result> </action> </package>
4.在返回成功时,动态添加行,就可以了
标签:
原文地址:http://www.cnblogs.com/zhangyongJava/p/4411072.html