标签:
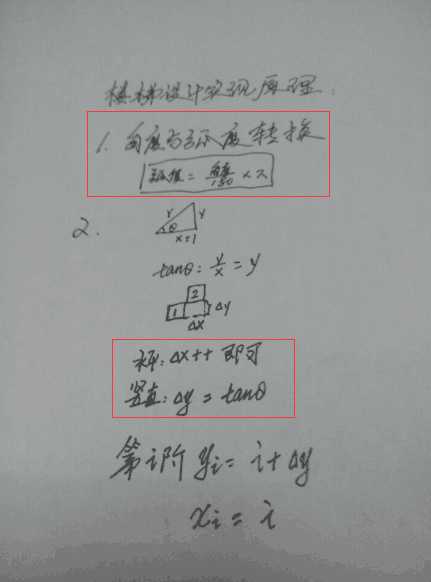
弧度=角度乘以π后再除以180
角度=弧度除以π再乘以180


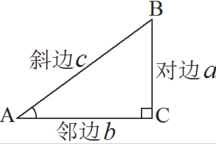
在这里只使用正切函数tan,简单的推理逻辑如下:

1 using UnityEngine; 2 using System.Collections; 3 4 5 public class padelCreate : MonoBehaviour 6 { 7 public GameObject prb_padel; 8 public float angel = 30; 9 private Vector3 lastOnePosition; 10 // Use this for initialization 11 void Start () 12 { 13 anyAngelPadel(angel); 14 } 15 16 /// <summary> 17 /// 任意角度的楼梯实例 18 /// </summary> 19 /// <param name="angel"></param> 20 void anyAngelPadel(float angel) 21 { 22 float hudu = (angel / 180) * Mathf.PI; 23 //上楼梯 24 for (int i = 0; i < 7; i++) 25 { 26 GameObject tmpPadel = (GameObject)Instantiate(prb_padel); 27 float yy = i * Mathf.Tan(hudu); 28 tmpPadel.transform.position = new Vector3(-7 + i, -2 + yy, 0); 29 lastOnePosition = tmpPadel.transform.position; 30 } 31 //水平方向生成两个 32 for (int i = 0; i < 2; i++) 33 { 34 GameObject tmpPadel = (GameObject)Instantiate(prb_padel); 35 tmpPadel.transform.position = new Vector3(lastOnePosition.x+1,lastOnePosition.y, 0); 36 lastOnePosition = tmpPadel.transform.position; 37 } 38 //下楼梯 39 for (int i = 0; i < 7; i++) 40 { 41 GameObject tmpPadel = (GameObject)Instantiate(prb_padel); 42 float yy = i * Mathf.Tan(hudu); 43 tmpPadel.transform.position = new Vector3(lastOnePosition.x +i, lastOnePosition.y-yy, 0); 44 //lastOnePosition = tmpPadel.transform.position; 45 } 46 47 } 48 49 }
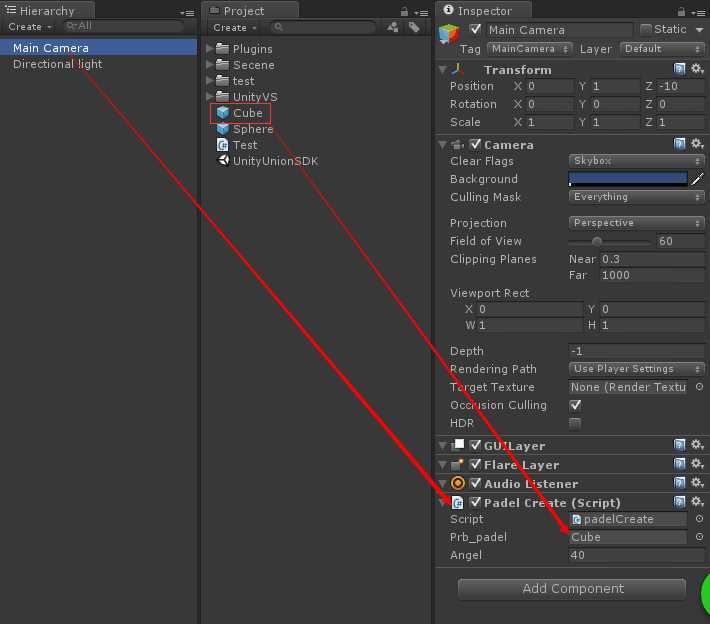
在Unity的结构如下:

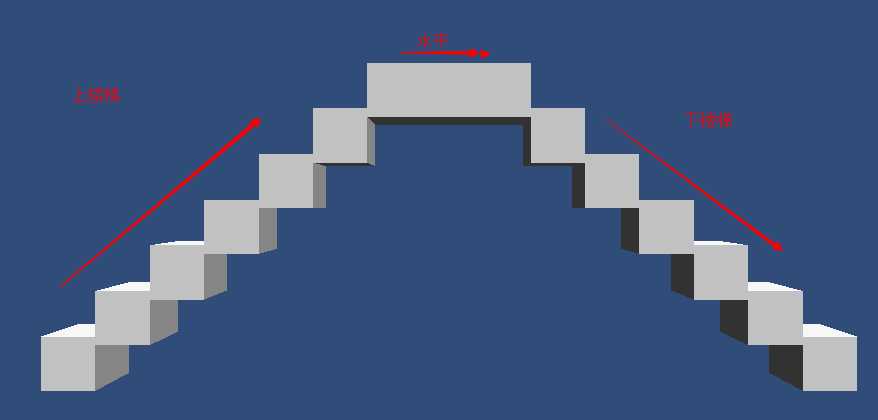
准备工作完成了,在Unity中运行吧!

绘制完成了。
标签:
原文地址:http://www.cnblogs.com/wuzhang/p/wuzhang20150409.html