标签:
在Java Swing编程中,往往会遇到需要动态刷新界面的时候,例如动态刷新JLabel的文本,JTextField里的文本等等。但是往往却没有达到我们预期的效果,我相信很多朋友都遇到过本文将要说的这个问题。
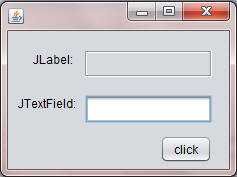
如下图的Swing界面中,我们期望在点击按钮时,Jlabel和JTextField里的文本能不断的变化,并实时地显示出来。

这个例子中,我们期望点击按钮后,JLabel和JTextField中每隔一秒钟刷新一下文本,顺序的显示以下的几句文本:
Button clicked
Start to change text...
接着显示数字1到10
action end
很多人都会像下面的代码这样实现这个功能:

package com.longyg.test;
public class MainFrame extends javax.swing.JFrame {
public MainFrame() {
initComponents();
}
@SuppressWarnings("unchecked")
// <editor-fold defaultstate="collapsed" desc="Generated Code">
private void initComponents() {
jLabel = new javax.swing.JLabel();
labelText = new javax.swing.JLabel();
jTextField = new javax.swing.JLabel();
fieldText = new javax.swing.JTextField();
button = new javax.swing.JButton();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jLabel.setText("JLabel:");
labelText.setBorder(javax.swing.BorderFactory.createEtchedBorder());
jTextField.setText("JTextField: ");
button.setText("click");
button.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
buttonActionPerformed(evt);
}
});
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGap(10, 10, 10)
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.TRAILING)
.addComponent(button)
.addGroup(layout.createSequentialGroup()
.addComponent(jLabel)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.UNRELATED)
.addComponent(labelText, javax.swing.GroupLayout.PREFERRED_SIZE, 127, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGroup(layout.createSequentialGroup()
.addComponent(jTextField)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(fieldText, javax.swing.GroupLayout.PREFERRED_SIZE, 127, javax.swing.GroupLayout.PREFERRED_SIZE)))
.addContainerGap(17, Short.MAX_VALUE))
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGap(20, 20, 20)
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jLabel)
.addComponent(labelText, javax.swing.GroupLayout.PREFERRED_SIZE, 26, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGap(18, 18, 18)
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(jTextField)
.addComponent(fieldText, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE))
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.UNRELATED)
.addComponent(button)
.addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
);
pack();
}// </editor-fold>
private void buttonActionPerformed(java.awt.event.ActionEvent evt) {
changeText("Button clicked");
try {
Thread.sleep(1000);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
changeText("Start to change text...");
try {
Thread.sleep(1000);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
for (int i = 0; i < 10; i++) {
changeText((i+1)+"");
try {
Thread.sleep(1000);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
}
changeText("action end");
}
private void changeText(String text) {
labelText.setText(text);
fieldText.setText(text);
}
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new MainFrame().setVisible(true);
}
});
}
// Variables declaration - do not modify
private javax.swing.JButton button;
private javax.swing.JTextField fieldText;
private javax.swing.JLabel jLabel;
private javax.swing.JLabel jTextField;
private javax.swing.JLabel labelText;
// End of variables declaration
}
可以看到,在buttonActionPerformed方法中,我们多次调用了setText来期望改变JLabel和JTextField中的文本。
当我们运行这段代码,你会很遗憾的发现,点击click后,JLabel和JTextField中并没有如我们所期望的不断的更新并显示不同的文本。而是点击按钮后,界面仿佛被卡住一样,等过了一段时间后,显示出最后一句文本“action end”。
为什么会发生这样奇怪的现象呢?
Java Swing中,界面刷新是线程同步的,也就是说同一时间,只有一个线程能执行刷新界面的代码。如果要多次不断地刷新界面,必须在多线程中调用刷新的方法。
本例中,在buttonActionPerformed方法中多次调用了setText方法来试图刷新JLabel和JTextField的文本。buttonActionPerformed方法运行在主线程中,所以每次调用setText都是运行在主线程中,而且是顺序的执行的。在前面几次调用setText后,线程并没有退出,所以界面刷新线程不能获得执行刷新的机会。而当最后一次setText后,线程退出,界面才能执行刷新。所以我们只能看到最后一次setText的值。
因此,要解决这个问题,我们必须把buttonActionPerformed方法中的代码段放到一个单独的线程中执行。这样它就不会使线程阻塞,当每次setText后,界面刷新线程也能得到执行的机会,从而刷新界面。
下面是修改后的代码,只有buttonActionPerformed方法的代码被修改,其他部分的代码与上面的完全一致。
private void buttonActionPerformed(java.awt.event.ActionEvent evt) {
new Thread(new Runnable() {
@Override
public void run() {
changeText("Button clicked");
try {
Thread.sleep(1000);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
changeText("Start to change text...");
try {
Thread.sleep(1000);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
for (int i = 0; i < 10; i++) {
changeText((i+1)+"");
try {
Thread.sleep(1000);
} catch (InterruptedException ex) {
ex.printStackTrace();
}
}
changeText("action end");
}
}).start();
}
我们可以看到,新的buttonActionPerformed方法中,仅仅是把整个代码段放在了一个线程中,并启动了线程。
我们在每次setText后,都睡眠了1秒钟,是为了看到界面真的实时的变化了,如果不睡眠,界面刷新会一闪而过,不利于观察。
再次运行代码,会发现,终于得到了我们期望的效果:JLabel和JTextField中的文本动态的变化了!
http://www.cnblogs.com/longyg/archive/2012/07/03/2575482.html
标签:
原文地址:http://www.cnblogs.com/softidea/p/4411452.html