标签:
假定有如下场景:你想分别给article和aside中的段落文本,分别设置不同的字号。像这种"基于位置"变换标签样式的问题,可以用上下文选择符来解决。
1.普通的上下文选择符
格式:标签1 标签2 {声明}
标签2就是我们想要选择的目标,而且只有在标签1是其祖先元素(不一定是父元素)的情况下才会被选中。
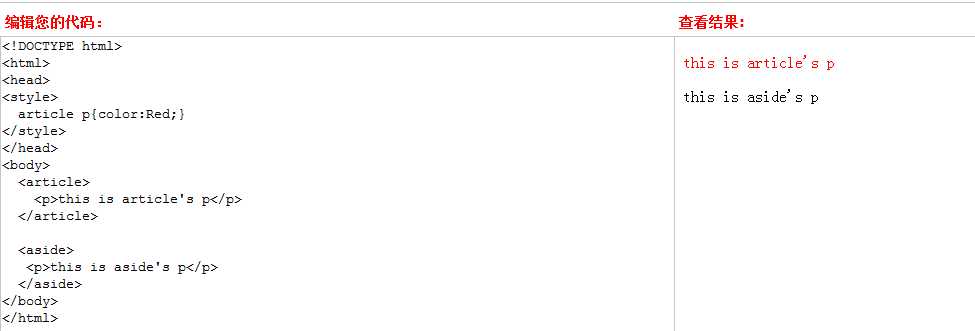
article p{color:Red;}
这个例子中的上下文选择符表明,只有是article后代的p元素才会应用后面的样式

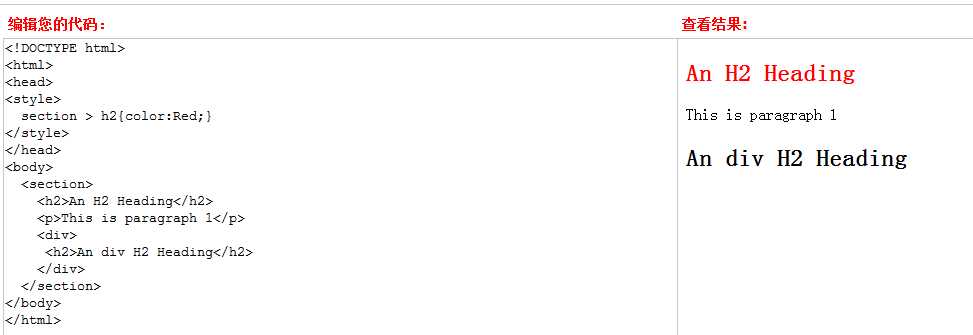
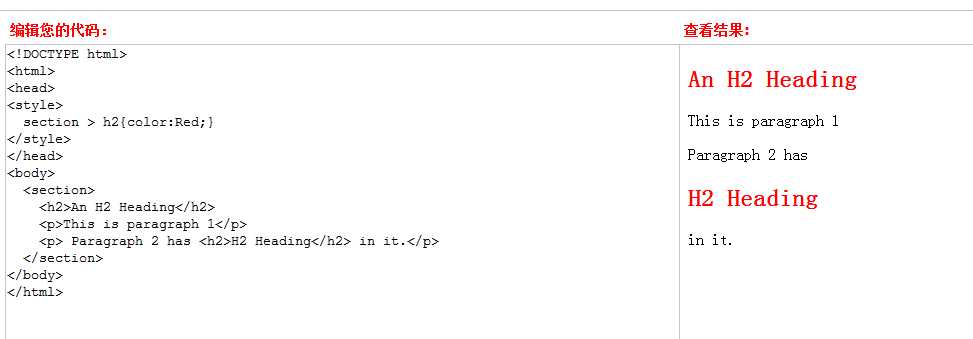
2.子选择符 >
格式:标签1 > 标签2 {声明}
标签2就是我们想要选择的目标,而且只有在标签1是其父元素的情况下才会被选中。

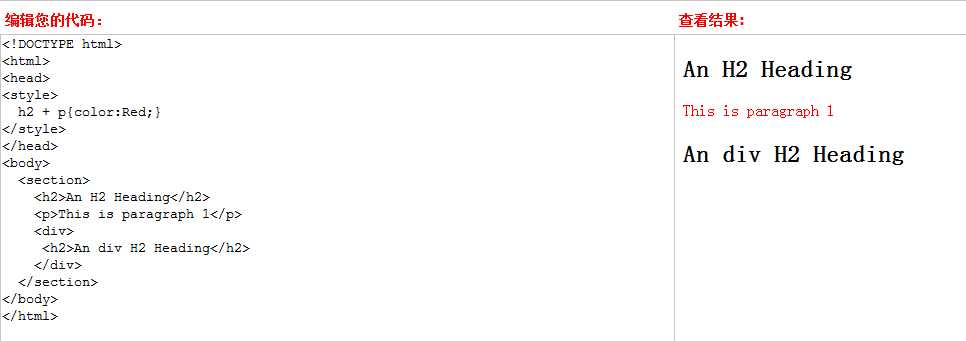
3.紧邻同胞选择符 +
格式:标签1 + 标签2 {声明}
标签2就是我们想要选择的目标,而且标签2必须紧跟在其同胞标签1的后面

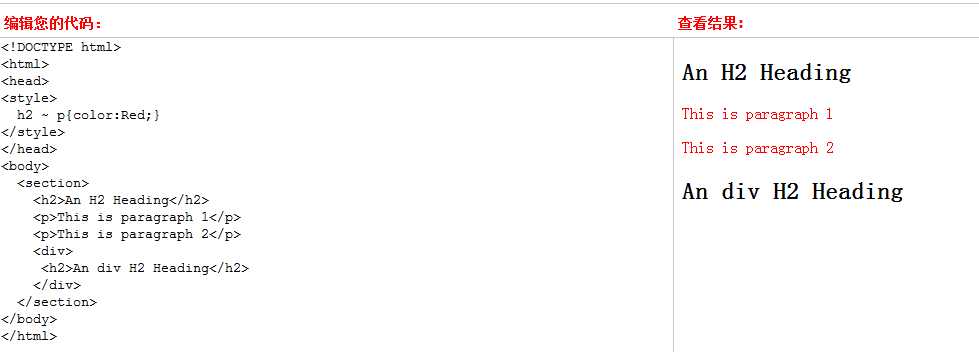
4.一般同胞选择符 ~
格式:标签1 + 标签2 {声明}
标签2就是我们想要选择的目标,而且标签2必须(不一定紧跟)在其同胞标签1的后面

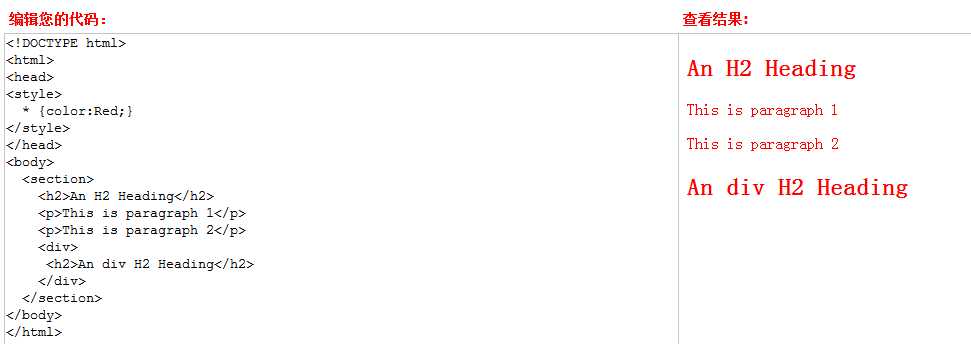
5.通用选择符 *
*是一个通配符,它匹配任何的元素。
*{color:red;} 会导致所有元素都变成绿色

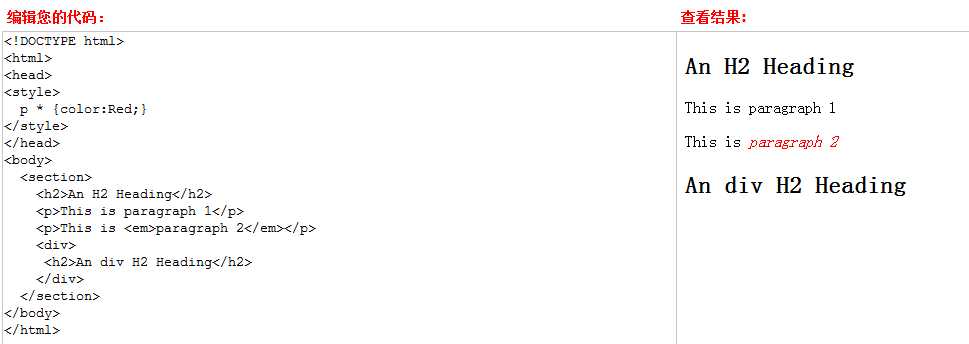
p *{color:red;} 会把p包含的所有元素的文本变成绝色,但p本身的文本不会变色。

这个选择符有一个非常有意思的用法 ,即用它构成非子选择符,比如section * a{声明},任何是section的孙子元素而非子元素的a标签都会被选中。
以上就是我所了解的上下文选择符的知识,但在学习子选择符时遇到了一个问题,麻烦了解的童鞋帮忙解答下,如图

按理讲,p元素中的h2元素不应该变为红色,可是怎么就变色了呢?
标签:
原文地址:http://www.cnblogs.com/JustYong/p/4412384.html