标签:
之前的教程不知道你们成功了没,,,没成功可以问我啊=-=
 首先在我们登陆后的活动的layout里添加这样的两个控件,一个EditText和一个Button用于发送数据
首先在我们登陆后的活动的layout里添加这样的两个控件,一个EditText和一个Button用于发送数据1 <EditText android:id="@+id/edit_text_out" 2 android:layout_width="0dp" 3 android:layout_height="wrap_content" 4 android:layout_weight="1" 5 android:layout_gravity="bottom" 6 android:hint="说点什么呢?" 7 /> 8 <Button 9 android:id="@+id/button_send" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:scaleType="centerCrop" 13 android:text="sent" 14 android:layout_gravity="bottom" 15 android:background="#00000000" 16 />
然后回到该活动,添加Button和Button的监听事件:
1 Button button=(Button)findViewById(R.id.button_send); //找到Button 2 button.setOnClickListener(new View.OnClickListener() { 3 @Override 4 public void onClick(View v) { 5 EditText input=(EditText) findViewById(R.id.edit_text_out); //找到EditText 6 final String content=input.getText().toString(); //把里面的东西去出来转化为字符串 7 Log.i(username+"说===", content); //打印在日志里 8 try { 9 XMPPConnection connection = connect.getConnection(); //与服务器进行连接 10 ChatManager cm = connection.getChatManager(); 11 Chat chat=cm.createChat(“admin@172.6.33.68/Spark 2.6.3”, new MessageListener() {//传入两个参数一个是说话对象:这里我们放入我们服务器管理员的名字写的时候要加ip和版本号,第二个参数是消息的监听者 12 @Override 13 public void processMessage(Chat chat, Message msg) { //设置消息的监听 14 msg.setBody(content); //msg(注意是asmack包里的)把我们取出的输入内容放进去 15 Log.i(msg.getFrom() + "说:" + msg.getBody()); //打印日志 16 17 } 18 }); 19 Message m = new Message(); //把信息发送给对方 20 m.setBody(content); 21 chat.sendMessage(m.getBody()); 22 } catch (XMPPException e) { 23 e.printStackTrace(); 24 } 25 } 26 });
 在编辑栏输入一堆东西
在编辑栏输入一堆东西
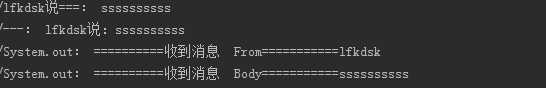
 我们就能看到服务器端的打印数据了,一次是发送监听到的,一次是接收监听到的
我们就能看到服务器端的打印数据了,一次是发送监听到的,一次是接收监听到的
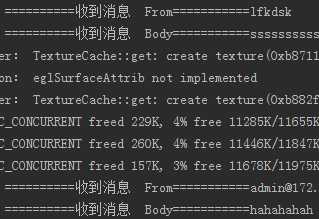
我们在打开Spark的客户端给我们的虚拟机登录用户发送一条数据:

 我们在Spark的客户端登录admin就能接收到这条消息了!
我们在Spark的客户端登录admin就能接收到这条消息了!
这样我们就既能发送数据,又能接收数据了!客户端的初级功能就基本完成
明天或者下午有空的话会写下一篇,进行简单的美化和修整,毕竟总不能界面这么丑,接受发送还靠打印日志啊!
求推荐=-=!
openfire+asmack搭建的安卓即时通讯(四) 15.4.10
标签:
原文地址:http://www.cnblogs.com/lfk-dsk/p/4413693.html