标签:
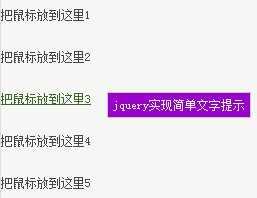
效果图:

<br/><br/><br/>
<a class="preview">把鼠标放到这里1</a>
<br/><br/><br/>
<a class="preview">把鼠标放到这里2</a>
<br/><br/><br/>
<a class="preview">把鼠标放到这里3</a>
<br/><br/><br/>
<a class="preview">把鼠标放到这里4</a>
<br/><br/><br/>
<a class="preview">把鼠标放到这里5</a>
#preview{
border:1px solid #cccccc;
background:#9900CC;color:#fff;
padding:5px;
display:none;
position:absolute;
}
this.imagePreview = function(){
/* CONFIG */
xOffset = 10;
yOffset = 30;
// 可以自己设定偏移值
/* END CONFIG */
$("a.preview").hover(function(e){
$("body").append("<div id=‘preview‘>jquery实现简单文字提示</div>");
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px")
.fadeIn("slow");
},
function(){
$("#preview").fadeOut("fast");
});
$("a.preview").mousemove(function(e){
$("#preview")
.css("top",(e.pageY - xOffset) + "px")
.css("left",(e.pageX + yOffset) + "px");
});
};
// 页面加载完执行
$(document).ready(function(){
imagePreview();
});
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4414809.html