标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas裁剪区域</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<script type="text/javascript">
window.addEventListener(‘load‘,eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById(‘canvas‘)
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
context.fillStyle = "green";
context.fillRect(10,10,200,200);
context.save();
context.beginPath();
context.rect(0,0,50,50);
context.clip();
//红色圆
context.beginPath();
context.strokeStyle="red";
context.lineWidth=5;
context.arc(100,100,100,(Math.PI/180)*0,(Math.PI/180)*360,false);
//整理
context.stroke();
context.closePath();
context.restore();
//再次裁剪整个画布
context.beginPath();
context.rect(0,0,200,200);
context.clip();
//绘制一个没有裁剪的蓝线
context.beginPath();
context.strokeStyle="blue";
context.lineWidth=5;
context.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,false);
//整圆
context.stroke();
context.closePath();
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有问题,请在下方发送你问题,我看到会解答!!
</canvas>
</body>
</html>
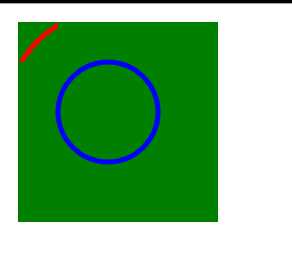
首先有个200*200的矩形是绿色的
然后裁剪50*50.。下面那个圆弧只有50*50的区域内了
然后再切换回200*200
然后那个蓝色的圆又看到了
大概的意思就是这样
最近忙着面试啥的搞得没时间把我的canvas整理一下!
现在开始继续整理!!!

标签:
原文地址:http://www.cnblogs.com/LoveOrHate/p/4414965.html