标签:
cellspacing 属性规定单元格之间的空间。
cellpadding 属性规定单元边沿与其内容之间的空白。
border 简写属性在一个声明设置所有的边框属性。
border 用在table属性时,结果是对所有的<td></td>加入了边框
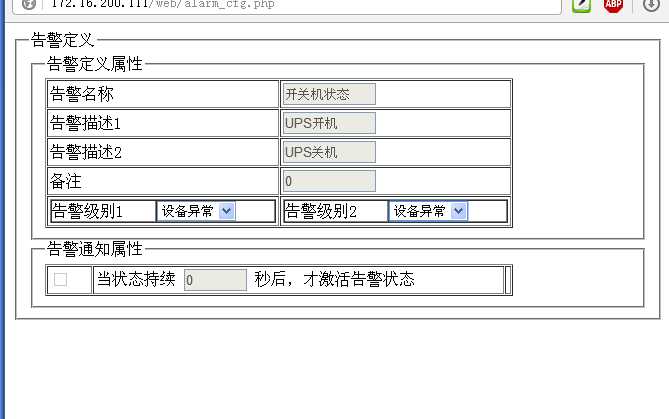
<fieldset> <legend>告警定义</legend> <fieldset> <legend>告警定义属性</legend> <table border="1" cellpadding="2" cellspacing="1" width="80%"> <tr> <td width="50%" nowrap>告警名称</td> <td width="50%" nowrap> <input name=wd_name type=text value="<?=$alarmDef[‘wd_name‘]?>" size=10 maxlength=10 disabled> </td> </tr> <tr> <td width="50%" nowrap>告警描述1</td> <td width="50%" nowrap> <input name=wd_name type=text value="<?=$alarmDef[‘wd_warndesc0‘]?>" size=10 maxlength=10 disabled> </td> </tr> <tr> <td width="50%" nowrap>告警描述2</td> <td width="50%" nowrap> <input name=wd_name type=text value="<?=$alarmDef[‘wd_warndesc1‘]?>" size=10 maxlength=10 disabled> </td> </tr> <tr> <!-- <table border="1" cellpadding="2" cellspacing="1" width="80%"> --> <td width="20" nowrap>备注</td> <td width="80" nowrap> <input name=wd_memo type=text value="<?=$alarmDef[‘wd_memo‘]?>" size=10 maxlength=10 disabled> </td> <!-- </table> --> </tr> <tr> <td nowrap> <table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="70" nowrap>告警级别1</td> <td width="30" nowrap> <select name="alarmLev1" size="1" > <option value="<?=$alarmDef[‘wd_level0‘]?>" selected disabled><?=$alarmLev[$alarmDef[‘wd_level0‘]-1]?></option> </select> </td> </tr> </table> </td> <td nowrap> <table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="70" nowrap> 告警级别2 </td> <td width="30" nowrap> <select name="alarmLev2" size="1" > <option value="<?=$alarmDef[‘wd_level1‘]?>" selected disabled><?=$alarmLev[$alarmDef[‘wd_level0‘]-1]?></option> </select> </td> </tr> </table> </td> </tr> </TABLE> </fieldset> <fieldset> <legend>告警通知属性</legend> <table border="1" cellpadding="2" cellspacing="1" style="width:80%"> <tr> <? // ==0 未勾选 if($alarmDef[‘wd_delay‘]==0) $wdEnable = ""; else if($alarmDef[‘wd_delay‘]>0) $wdEnable = "checked"; ?> <td width="10%" nowrap> <input name=wd_enable type=checkbox value=1 <?=$wdEnable?> size=15 maxlength=15 disabled> </td> <td width="90%" nowrap> 当状态持续 <input name=wd_memo type=text value="<?=$alarmDef[‘wd_delay‘]?>" size=5 maxlength=10 disabled> 秒后,才激活告警状态 <td> </tr> </table> </fieldset> </fieldset>
效果图:

标签:
原文地址:http://www.cnblogs.com/hzijone/p/4414859.html