标签:
注:本文是学习笔记,并不是教程,所以会有很多我不理解或猜测的问题,也会有不尽详实之处,望见谅。
<meta charset="utf-8"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="yes" name="apple-touch-fullscreen"> <meta name="data-spm" content="a215s"> <meta content="telephone=no,email=no" name="format-detection"> <meta content="fullscreen=yes,preventMove=no" name="ML-Config"> <meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
以上是我于2015.4.10摘自m.taobao.com的head中的meta标签
下面就一个个研究过去吧:
1、<meta charset="utf-8">
不算移动端知识:charset 属性是 HTML5 中的新属性
替换了:<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
减少了代码量
2、<meta content="yes" name="apple-mobile-web-app-capable">
设置Web应用是否以全屏模式运行(说是iphone私有属性,但是我在小米上测试了一下也成功了居然)。
但我在手机中的safari和chrome中测试效果都不太理想,只有当页面往下滑动时,顶部浏览器窗口才会隐藏,一旦往上滑动,浏览器窗口就会出现。
这样的效果太不理想,所以还需代码上另做配合:
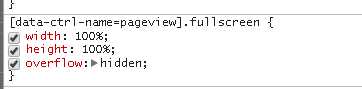
淘宝触屏版显然在此处又有心机(这心机表=,=)。

显然,固定窗口高度是必须的。设置overflow和height后,浏览器便不会 移动,所以顶部的浏览器窗口在用户第一次下滑导致隐藏后,便会一直隐藏,因为之后的滑动都是对fullscreen这个里面的窗口操作的。
还有一点十分重要:
在以上设置之后,要像淘宝网触屏版一样,在载入页面时就隐藏浏览器窗口,使之更像app,还必须加一句js
<script> window.scrollTo(0, 0); </script>
使浏览器页面滑动到顶部,这样,浏览器的那个地址栏就会在载入时就自动隐藏了!
题外话:
淘宝还重自定义了内层窗口的滑动效果,原理是变动层的transform: translate3d(x,y,z),这个以后再讨论。
不过,淘宝有一个设置了position:fixed的顶部搜索栏。
这个是独立在fullscreen(那个设置了overflow的层)外的。 所以按住这个在滑动页面,便被视为滑动浏览器窗口,浏览器窗口就会再次出现。
3、<meta content="yes" name="apple-touch-fullscreen">
苹果设备的safari有一项功能,可以按以下方法,将网页保存到主屏幕,此项meta是设置当这样的情况下,打开时默认全屏。


<link href="//gw.alicdn.com/tps/i2/TB1nmqyFFXXXXcQbFXXE5jB3XXX-114-114.png" rel="apple-touch-icon-precomposed">
此行为设置保存到主屏幕时 的图标。
4、<meta name="data-spm" content="a215s">
此项meta与移动端无关,是淘宝xTao为外部合作伙伴提供的一套跟踪引导成交效果数据的解决方案。
简单来说,就是类似cnzz的流量分析系统。
详细请参考淘宝开放平台:http://open.taobao.com/doc/detail.htm?id=959
5、<meta content="telephone=no,email=no" name="format-detection">
禁止移动设备将数字识别为手机号码,不识别邮箱
6、<meta content="fullscreen=yes,preventMove=no" name="ML-Config">
应该是和第4条一样,为淘宝的自定义meta,用于控制第2条meta中所设定的内容
7、<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
本条可以说是移动端必备,用于控制当前页面的缩放比例。
网上资料很多,不再赘述,找了几个园内的:
(1)http://www.cnblogs.com/loalongblogs/archive/2011/06/21/2085971.html
(2)http://www.cnblogs.com/2050/p/3877280.html
End、结束小宣传
模板世界(www.templatesy.com),分享、下载最新最全的网站模板。
标签:
原文地址:http://www.cnblogs.com/w2xh/p/4413696.html