标签:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery.validate测试</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.validate.min.js"></script>
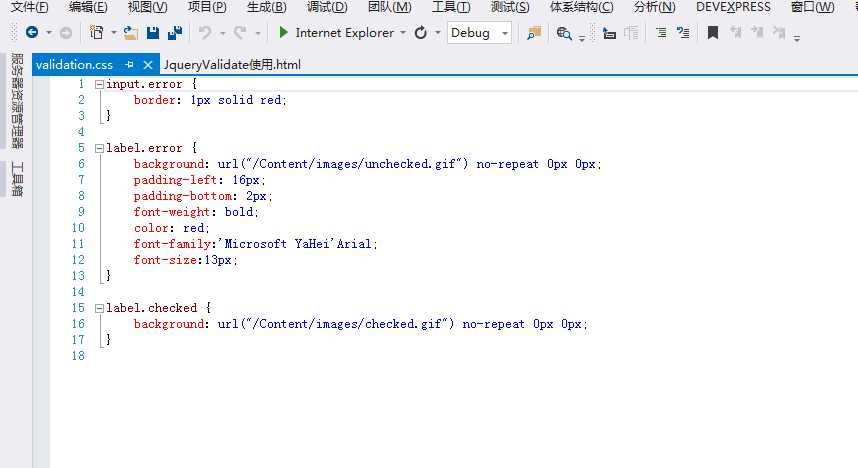
<link href="Content/validation.css" rel="stylesheet" />
</head>
<body>
<form id="signupForm" method="get" action="">
<p>
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" />
</p>
<p>
<label for="email">E-Mail</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">Password</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<label for="Onlyone">自定义验证</label>
<input id="Onlyone" name="Onlyone" type="text" />
</p>
<p>
<input class="submit" type="submit" value="Submit" />
</p>
</form>
</body>
</html>
<script type=text/javascript>
$().ready(function () {
$("#signupForm").validate({
rules: {
firstname: "required",
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
},
Onlyone: {
Onlyone:["1"]
}
},
messages: {
firstname: "请输入姓名",
email: {
required: "请输入Email地址",
email: "请输入正确的email地址"
},
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
confirm_password: {
required: "请输入确认密码",
minlength: "确认密码不能小于5个字符",
equalTo: "两次输入密码不一致不一致"
}
},
success: function (label) {//验证通过
label.html(" ").addClass("checked");
},
errorPlacement: function (error, element) {//错误信息显示的位置
error.appendTo(element.parent());//验证的元素后面(默认)
element.addClass("error");//添加红色选中框
},
highlight: function (element, errorClass) {//可以给未通过验证的元素加效果、闪烁等
$(element).parent().find("." + errorClass).removeClass("checked");
},
submitHandler: function () {
alert("提交!!!");
},
});
});
//value 是元素的值,element 是元素本身,param 是参数。
$.validator.addMethod("Onlyone", function (value, element, params) {
if (value == params) {
return true;
}
else {
return false;
}
},"必须是1");
</script>




标签:
原文地址:http://www.cnblogs.com/5tomorrow/p/4415135.html