标签:
先安装wkhtmltopdf,网址:http://wkhtmltopdf.org/。
然后用Export as HTML把要生成带目录的PDF的内容导出为HTML。我这里是选择整个Coder For Art网站。如图是导出到tocPDF文件夹下的情况。
 ??????????????
??????????????
选择tocPDF文件夹,并CMD+C复制,打开终端工具(Terminal),打cd (注意cd后带一空格),然后CMD+V,再 Enter。
然后再执行以下命令
wkhtmltopdf toc index.html CoderForArt.pdf
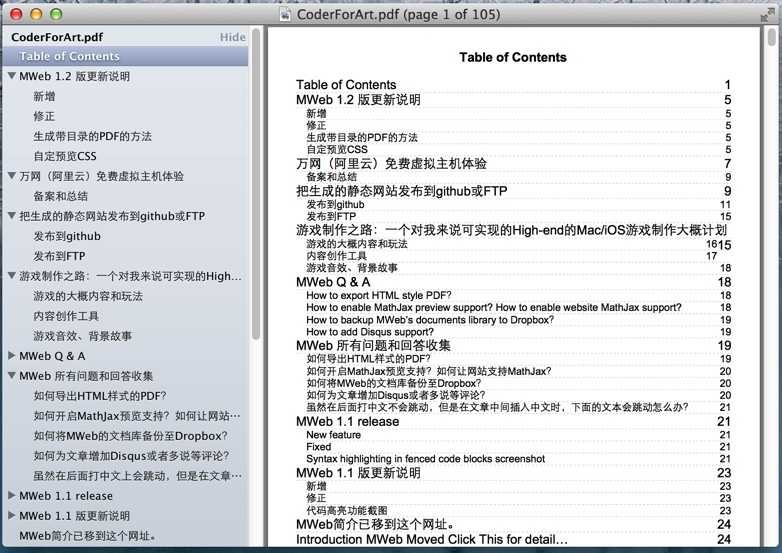
?执行结果生成的PDF如图:
 ??????????????
??????????????
一般情况下有代码的地方如果过长会被切掉,可以加入以下CSS
.hljs{overflow: visible; word-wrap: break-word;}
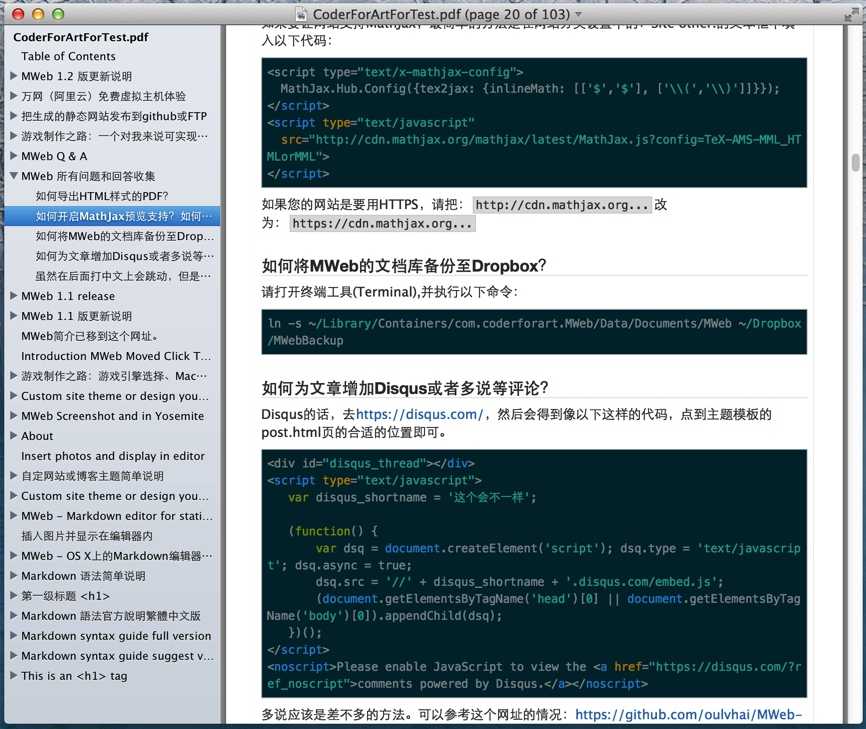
就不会被切了。如图:
 ??????????????
??????????????
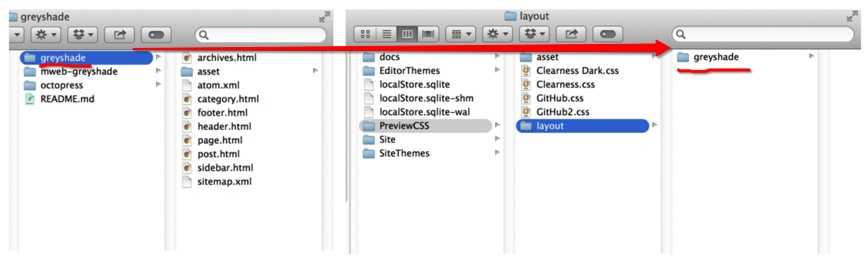
把要自定的预览的网站的主题整个文件夹复制到预览CSS文件夹的layout文件夹下,如图是我要自定greyshade主题的预览CSS:
 ????????????????
????????????????
然后只留下layout/greyshade文件夹下的asset文件夹和随便两个.html文件,其他都删除。把留下的两个.html文件分别改名为:demo.html和index.html。
使用Build site --> Preview site --> 转到任何一个单独的文章页面 --> 查看原代码 --> 复制并把它粘贴到demo.html上。现在你可以直接打开demo.html看效果了。调整demo.html到合适的预览效果时,再把demo.html的所有内容粘贴到index.html上。
把index.html页的标题都用{{title}}替换,内容用{{content}}替换,并在<head></head>之间加上{{head}},一般加在</head>前面即可。
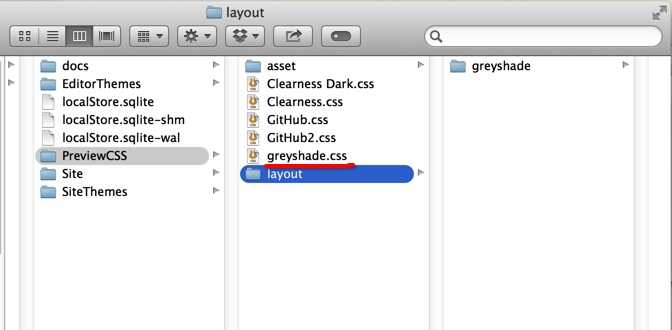
如图,在预览CSS的文件夹里新增一个名为greyshade.css的内容为空的文件即可。
 ???????????????
???????????????
要注意的是:greyshade.css的文件名greyshade和layout文件夹下的greyshade文件夹的名称是一样的。然后如果你引用的CSS加有media="screen, projection"这样的限定,请删除,不然MWeb在导出PDF功能上会没有样式。还有如果你在用highlightjs这个代码高亮插件,导出PDF或者生成图片时,代码被切掉的话,可以用以下CSS强制换行:
.hljs{overflow: visible; word-wrap: break-word;}
MWeb 1.2 版更新说明和用 wkhtmltopdf 生成带目录的 PDF 和自定预览 CSS
标签:
原文地址:http://www.cnblogs.com/OtisBlog/p/4415684.html