标签:
一、Repeater的用途
用来显示数据
二、Repeater的使用步骤
step1:在网页中拖入一个Repeater控件。在后台代码中,指定它的数据源,需要一个List泛型集合。
public partial class query : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Repeater1.DataSource = new FruitDA().select(); Repeater1.DataBind(); } }
step2.在源代码里编辑列名,指定需要显示的数据的属性名。
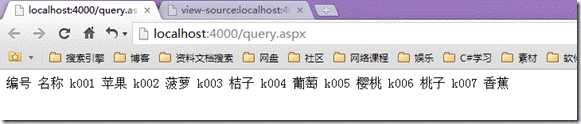
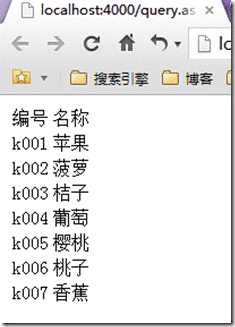
运行结果

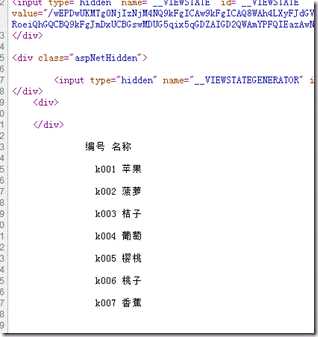
查看源代码

小贴士:
Repeater没有在网页中显示任何东西,只是把文字数据传递到网页中。和Literal控件是一样的。
三、超链接传输数据

给新页面添加一个事件
protected void Page_Load(object sender, EventArgs e) { Response.Write(Request["Ids"]); }
运行结果
点击“菠萝”


小贴士:当用超链接传输数据后,在鼠标位于超链接上时,可以在下方状态栏看到网址的变化。在接受数据的新页面的地址栏也可以看到区别。


四、综合运用
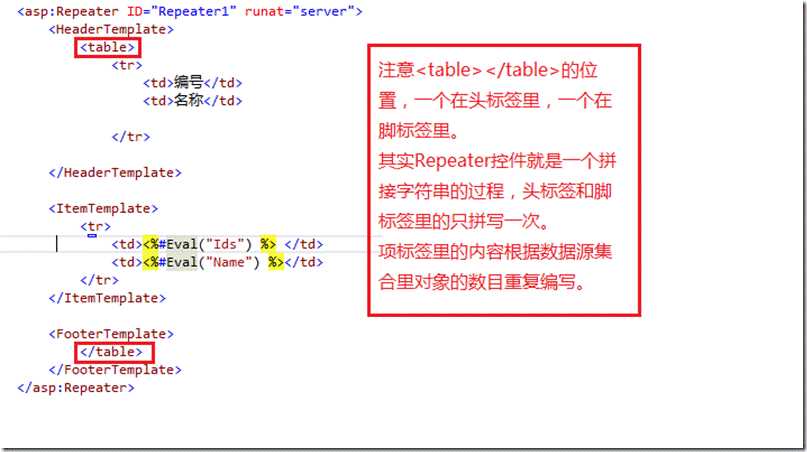
㈠以表格形式显示网页中的数据
本质:利用Repeater控件拼写字符串。

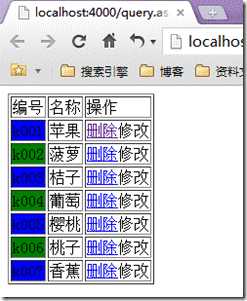
运行结果

㈡交替项标签<AlternatingItemTemplate>的使用。
<ItemTemplate> <tr> <td bgcolor="blue"><%#Eval("Ids") %> </td> <td><%#Eval("Name") %></td> </tr> </ItemTemplate> <AlternatingItemTemplate> <td bgcolor="green"><%#Eval("Ids") %> </td> <td ><%#Eval("Name") %></td> </AlternatingItemTemplate>
运行结果

显示数据时,项标签和交替项标签交替执行,先执行项标签,再执行交替项标签。
㈢增删改查
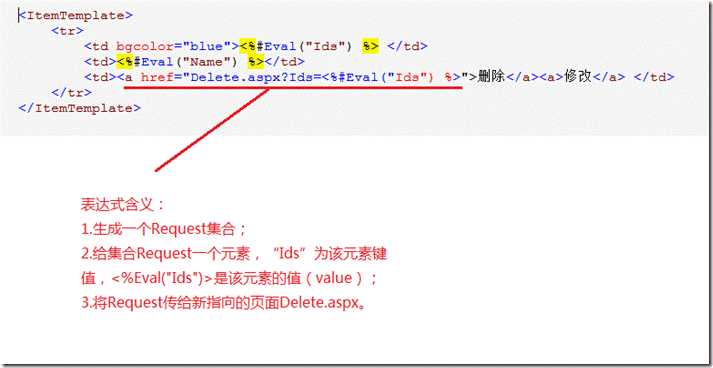
step1.给新网页传输数据
<ItemTemplate> <tr> <td bgcolor="blue"><%#Eval("Ids") %> </td> <td><%#Eval("Name") %></td> <td><a href="Delete.aspx?Ids=<%#Eval("Ids") %>">删除</a><a>修改</a> </td> </tr> </ItemTemplate>
step2.在新页面加载事件中接收超链接传输的数据,根据该数据调用删除数据函数,然后返回原页面。
protected void Page_Load(object sender, EventArgs e) { Response.Write(Request["Ids"]); new FruitDA().delete(Request["Ids"]); Response.Redirect("query.aspx"); }
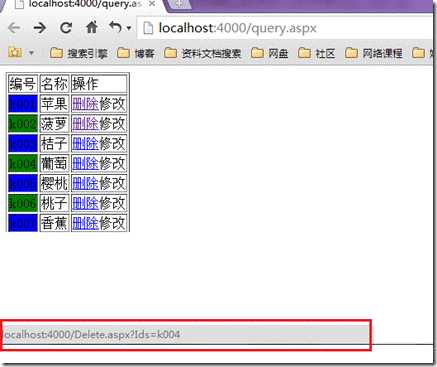
运行结果,点击“菠萝”后面的删除,
点击前,

点击后,

由于页面加载速度快,所以看不到删除页面的加载,原页面好像从没有离开过。
标签:
原文地址:http://www.cnblogs.com/wllhq/p/4415700.html