标签:
最近在整理canvas的时候发现HTML5 Canvas开发详解一个奇怪的属性解释
目标图形是显示在画布上的位图
而原图形是指要回执在画布上的形状
w3school上面是这样说的
destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
然后再HTML5 Canvas开发详解是这样说的
destination-atop 目标图形位于源图形上,两者重叠切都不透明的地方显示目标图形,源图形不透明而目标图形透明的地方显示源图形,其余显示透明
2个都是权威到底哪个是正确的呢
不多说了上demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas合成</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<script type="text/javascript">
window.addEventListener(‘load‘,eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById(‘canvas‘)
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
//保留globalCompositeOperation原有值不变
//现在绘制一个红色正方形
context.fillStyle = "#ff0000";
context.fillRect(1,1,50,50);
//现在设置为destination-atop
context.globalCompositeOperation = "destination-atop";
context.fillRect(1,60,50,50);
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
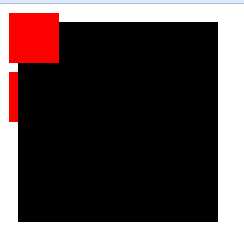
 变成了这样个奇怪的东西
变成了这样个奇怪的东西
这样看上去和w3school上的API形容的是正确的
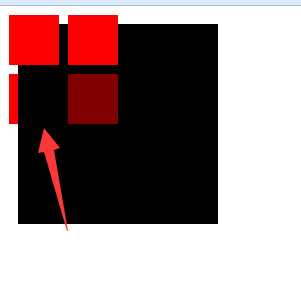
书上的需要变成的是

这证明了书上有的时候写的不一定对-_-//
然后我还是把书上的合成实例的demo重新写一遍了

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas合成</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<script type="text/javascript">
window.addEventListener(‘load‘,eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById(‘canvas‘)
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
//保留globalCompositeOperation原有值不变
//现在绘制一个红色正方形
context.fillStyle = "#ff0000";
context.fillRect(1,1,50,50);
//现在设置为source-over
context.globalCompositeOperation = "source-over";
context.fillRect(60,1,50,50);
//现在设置为destination-over
context.globalCompositeOperation = "destination-over";
context.fillRect(1,60,50,50);
//现在设置globalAlpha
context.globalAlpha = .5;
//现在设置source-atop
context.globalCompositeOperation = "source-atop";
context.fillRect(60,60,50,50);
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
最后修改了一下HOHO变成了书上的demo
在html5 canvas的destination-atop属性的一些奇怪的问题
标签:
原文地址:http://www.cnblogs.com/LoveOrHate/p/4417279.html