标签:
对话框即Dialog 、google的官方解释:A dialog is usually a small window that appears in front of the current Activity. The underlying Activity loses focus and the dialog accepts all user interaction.
翻译过来就是:对话框是当前Activity之上的小窗口,此时对话框接受用户的操作而Activity得不到用户的反馈。
一般而言我们不会直接实例化Dialog 我们用的是Dialog的子类 下面是一些Dialog的常用子类
对于对话框:大致分三步:创建对话框、显示对话框show()、dismiss()对话框
AlertDialog:
A dialog that can manage zero, one, two, or three buttons, and/or a list of selectable items that can include checkboxes or radio buttons. The AlertDialog is capable of constructing most dialog user interfaces and is the suggested dialog type
progressDialog:
A dialog that displays a progress wheel or progress bar. Because it‘s an extension of the AlertDialog, it also supports buttons.
DatePickerDialog:
A dialog that allows the user to select a date.
TimePickerDiaog:
A dialog that allows the user to select a time.
当然我们也会使用自己自定义的对话框。
各种对话框使用如下:
代码如下 点击相应按钮创建对话框
package leemo.DialogEp;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/*
* 练习操作Dialog的使用
*/
public class DialogEpActivity extends Activity {
/** Called when the activity is first created. */
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// setContentView(R.layout.main);
Button btalert = (Button) findViewById(R.id.btalert);
btalert.setText("点击创建Alert Dialog");
btalert.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
createAlertDialog();
}
});
Button btlist = (Button) findViewById(R.id.btlist);
btlist.setText("点击创建ListDialog");
btlist.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
createListDialog();
}
});
Button btcb = (Button) findViewById(R.id.btcb);
btcb.setText("点击创建带checkbox的对话框");
btcb.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
createSingleCheckBoxDialog();
}
});
Button btpb = (Button) findViewById(R.id.btpb);
btpb.setText("点击创建进度条");
btpb.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
createpbDialog();
}
});
Button btcusdialog = (Button) findViewById(R.id.btcusdialog);
btcusdialog.setText("点击创建自定义的对话框");
btcusdialog.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
createcusDialog();
}
});
}
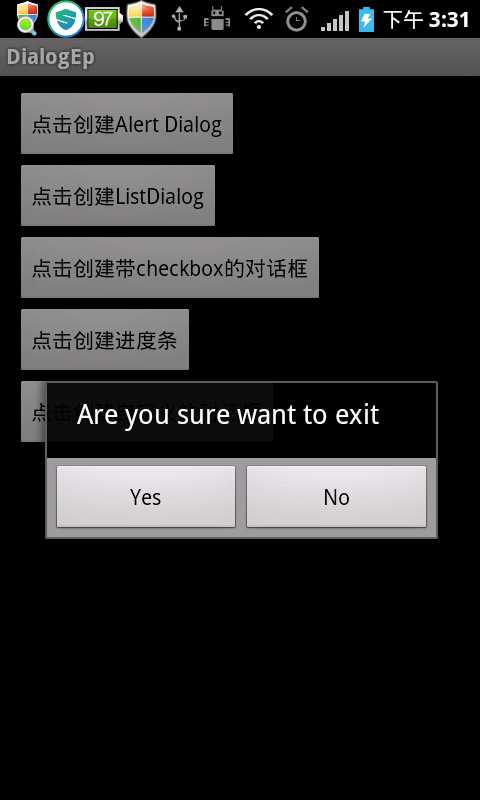
public void createAlertDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("Are you sure want to exit")
.setCancelable(false)
.setPositiveButton("Yes",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
// TODO Auto-generated method stub
DialogEpActivity.this.finish();
}
})
.setNegativeButton("No", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.cancel();
}
});
builder.create().show();
}
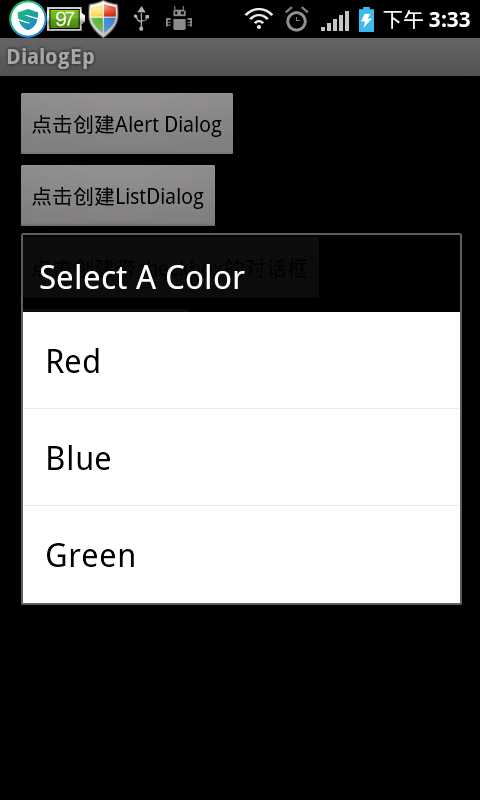
public void createListDialog() {
final CharSequence[] items = { "Red", "Blue", "Green" };
AlertDialog.Builder builder = new AlertDialog.Builder(
DialogEpActivity.this);
builder.setTitle("Select A Color");
builder.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(getApplication(), items[which],
Toast.LENGTH_LONG).show();
}
});
builder.create().show();
}
public void createSingleCheckBoxDialog() {
final CharSequence[] items = { "Red", "Bule", "Green" };
AlertDialog.Builder bd = new AlertDialog.Builder(DialogEpActivity.this);
bd.setTitle("Select A Color");
bd.setSingleChoiceItems(items, -1,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
Toast.makeText(getApplicationContext(), items[which],
Toast.LENGTH_SHORT).show();
}
});
bd.create().show();
}
public void createpbDialog() {
ProgressDialog dialog = ProgressDialog.show(DialogEpActivity.this,
"loading", "loading please waiting");
dialog.show();
}
public void createcusDialog() {
Context mContext = DialogEpActivity.this;
Dialog dialog = new Dialog(mContext);
dialog.setContentView(R.layout.dialog);
dialog.setTitle("Custom Dialog");
TextView text = (TextView) dialog.findViewById(R.id.text);
text.setText("Hello, this is a custom dialog!");
ImageView image = (ImageView) dialog.findViewById(R.id.image);
image.setImageResource(R.drawable.ic_launcher);
Button btcs = (Button) dialog.findViewById(R.id.btcs);
btcs.setText("点击创建Toast");
btcs.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(DialogEpActivity.this, "is okay",
Toast.LENGTH_SHORT).show();
}
});
dialog.show();
}
}
创建自定义对话框时,要自己定义布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
>
<ImageView android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="10dp"
/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#FFF"
/>
<Button
android:id="@+id/btcs"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
效果如下图



标签:
原文地址:http://www.cnblogs.com/kavs/p/4417852.html