标签:
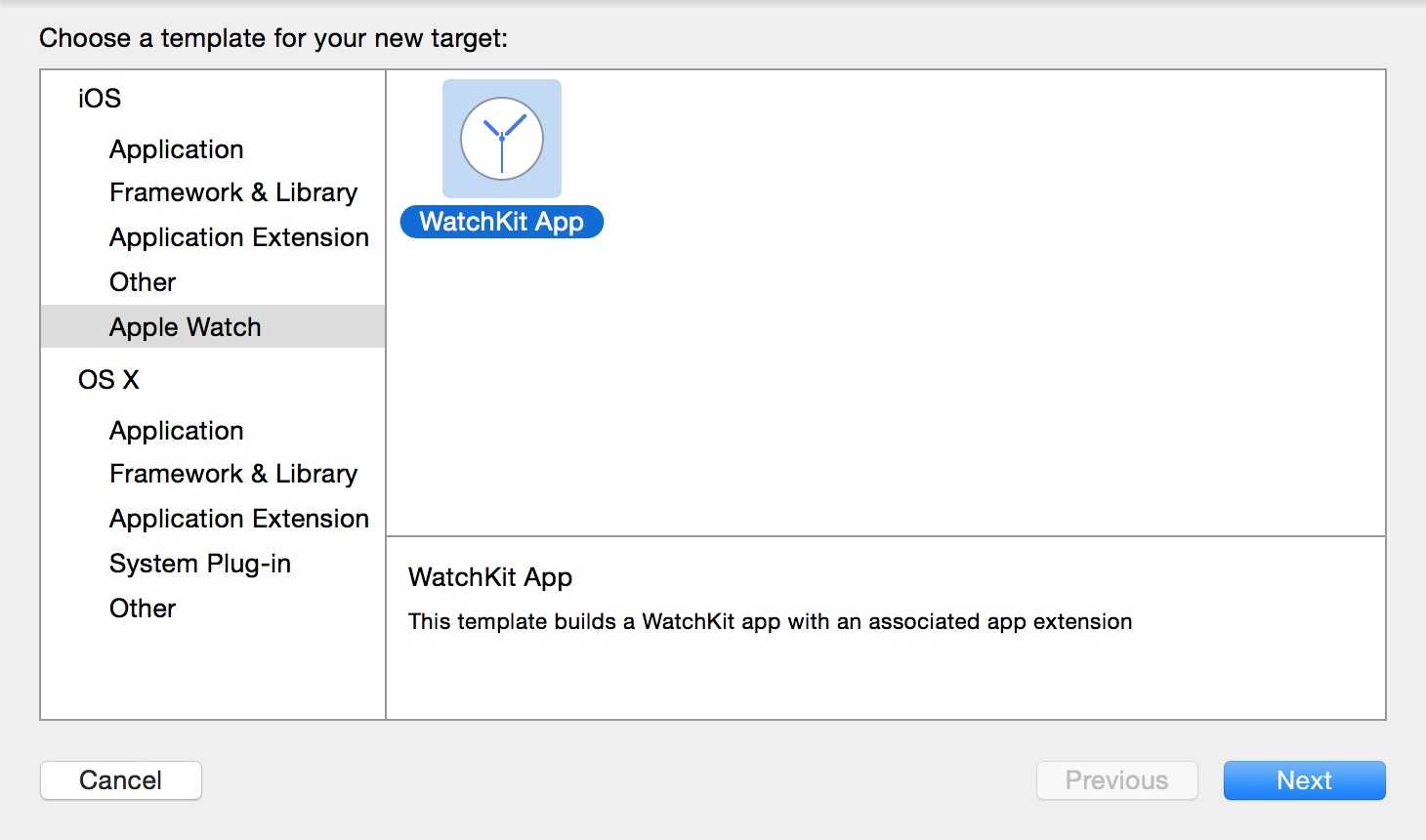
1.打开项目QQMusic,然后点菜单:“File-New-Target”添加appleWatch扩展项

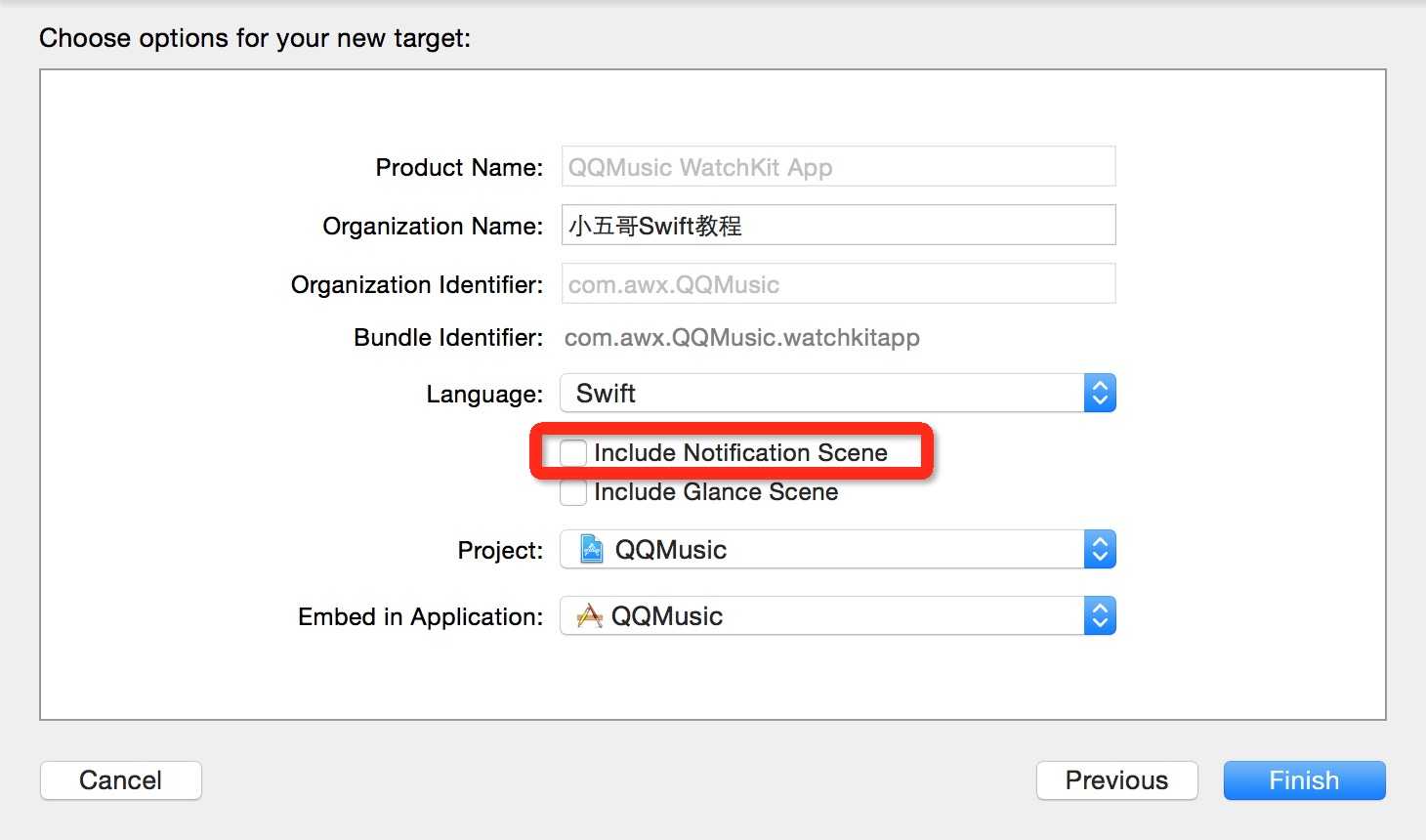
2.选择Swift语言,把Include Notification Scene前的勾去掉 (项目暂时不需要做ios端的通知)

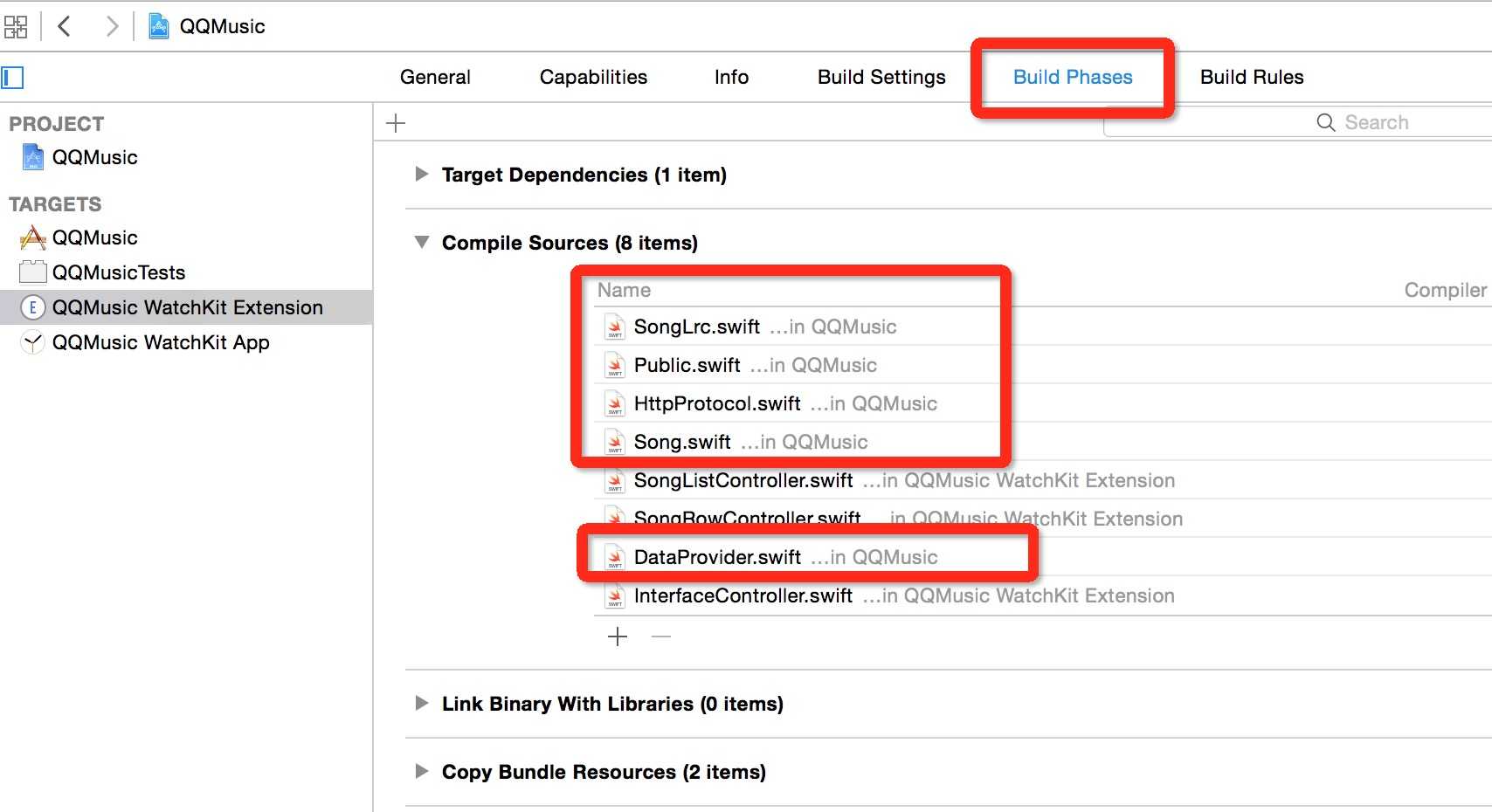
3.在 WatchKit Extension的Compile Sources 中添加QQMusic项目的需要使用的类文件

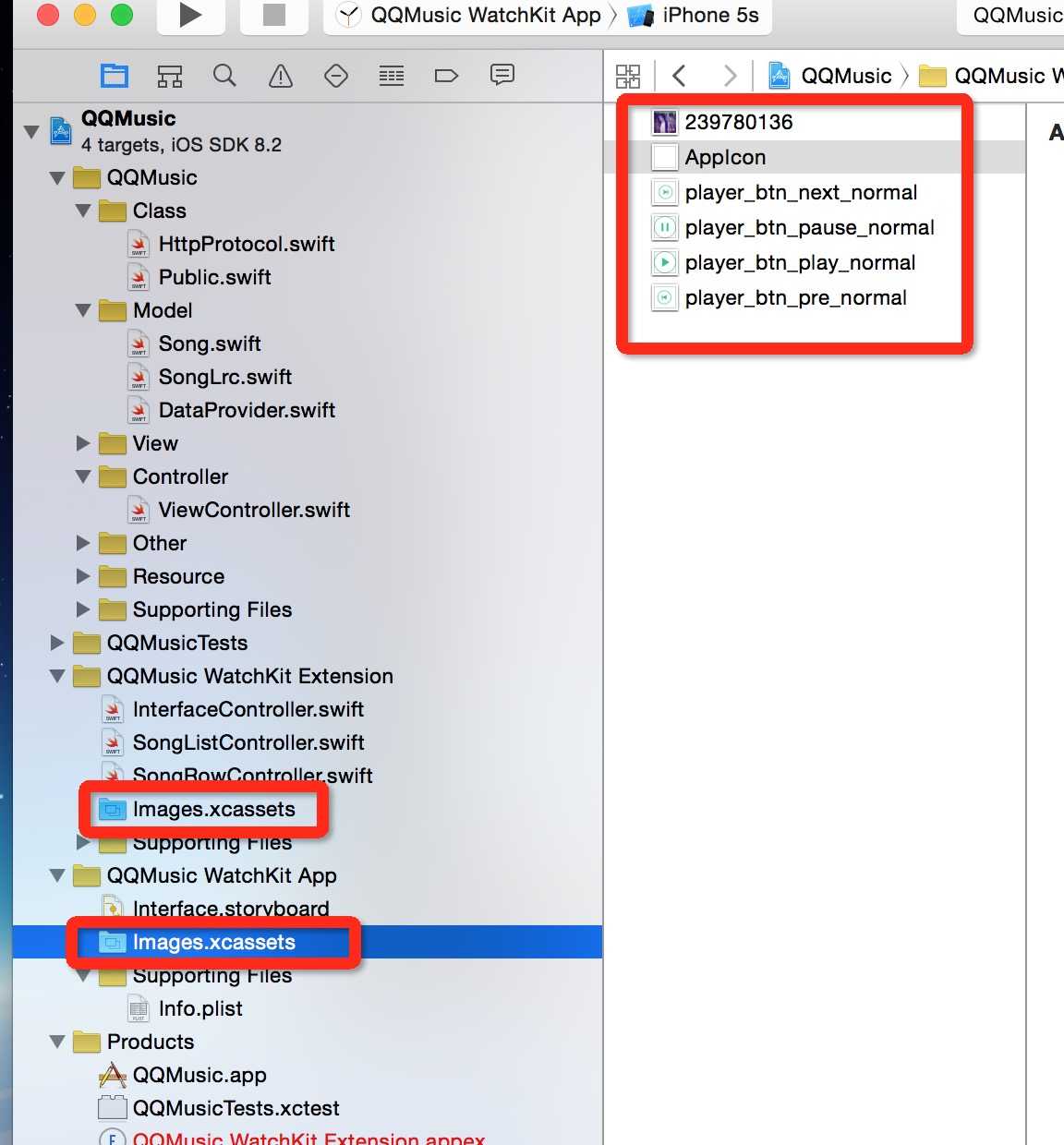
4.在QQMusic WatchKit Extension包的Images.xcassets里添加资源图片
并且在QQMusic WatchKit App的Images.xcassets里资源添加图片
(这两个的区别是,WatchKit Extension的图片是在代码里调用,而WatchKit App的图片是storyboard调用)

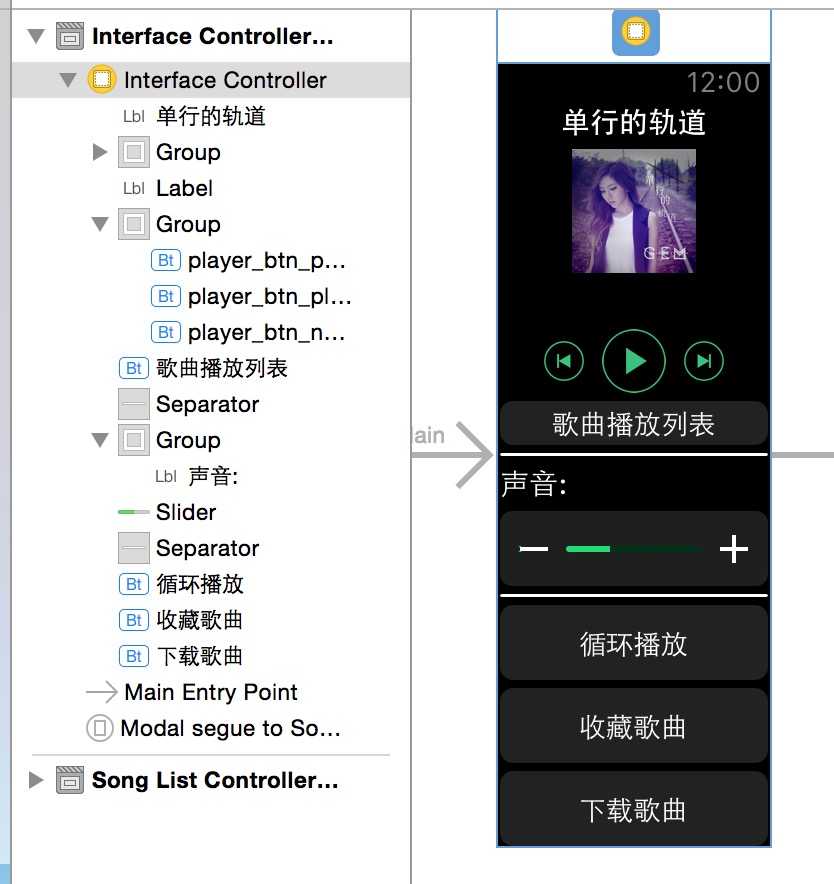
5.打开Interface.storyboard进行布局

6.关联各个控件IBOutLet
class InterfaceController: WKInterfaceController { @IBOutlet weak var iconImage: WKInterfaceImage! @IBOutlet weak var titleLabel: WKInterfaceLabel! @IBOutlet weak var lrcLabel:WKInterfaceLabel! @IBOutlet weak var playButton: WKInterfaceButton! }
7.加载网络mp3列表
override func willActivate() { super.willActivate() if tableData.count==0 { //请求列表数据 provider.getSongList { (results) -> () in let errorCode:NSInteger=results["error_code"] as NSInteger let result:NSDictionary=results["result"] as NSDictionary if (errorCode==22000) { let resultData:NSArray = result["songlist"] as NSArray var list=[Song]() for(var index:Int=0;index<resultData.count;index++){ var dic:NSDictionary = resultData[index] as NSDictionary var song:Song=Song() song.setValuesForKeysWithDictionary(dic as NSDictionary) list.append(song) } self.tableData=list self.setCurrentSong(list[0] as Song) } } } }
说明:willActivate方法是在页面显示前调用。
8.加载当前mp3文件,和歌词数据
func setCurrentSong(song:Song){ titleLabel.setText("\(song.title)-\(song.author)") iconImage.setImage(getImageWithUrl(song.pic_premium)) self.audioPlayer.stop() isPlaying=false self.playButton.setBackgroundImage(UIImage(named: "player_btn_play_normal.png")) getCurrentMp3(song) getCurrentLrc(song.lrclink) timer?.invalidate() timer=NSTimer.scheduledTimerWithTimeInterval(0.4, target: self, selector: "updateTime", userInfo: nil, repeats: true) } //获取当前mp3 func getCurrentMp3(song:Song){ provider.getSongMp3(song, reciveBlock: { (results) -> () in self.audioPlayer.contentURL=NSURL(string: results) }) } //获取歌词 func getCurrentLrc(lrclick:NSString){ currentLrcData=parseLyricWithUrl(lrclick)? }
//更新播放时间 func updateTime(){ //显示歌词 if currentLrcData != nil { let c=audioPlayer.currentPlaybackTime if c>0.0{ let all:Int=Int(c) // 查找比当前秒数大的第一条 var predicate:NSPredicate = NSPredicate(format: "total < %d", all)! var lrcList:NSArray = currentLrcData!.filteredArrayUsingPredicate(predicate) if lrcList.count > 0{ var lrcLine:SongLrc = lrcList.lastObject as SongLrc lrcLabel.setText(lrcLine.text) } } } }
9.播放、暂停当前歌曲
@IBAction func playSong() { if(isPlaying==true){ //停止播放 self.audioPlayer.pause() self.playButton.setBackgroundImage(UIImage(named: "player_btn_play_normal.png")) isPlaying=false }else{ //开始/继续播放 self.audioPlayer.play() self.playButton.setBackgroundImage(UIImage(named: "player_btn_pause_normal.png")) isPlaying=true } }
10.实现上一首下一首歌曲的播放
//上一首 @IBAction func preSong() { if(currentIndex>0){ currentIndex-- } currentSong=tableData[currentIndex] setCurrentSong(currentSong) } //下一首 @IBAction func nextSong() { if(currentIndex < tableData.count){ currentIndex++ } currentSong=tableData[currentIndex] setCurrentSong(currentSong) }
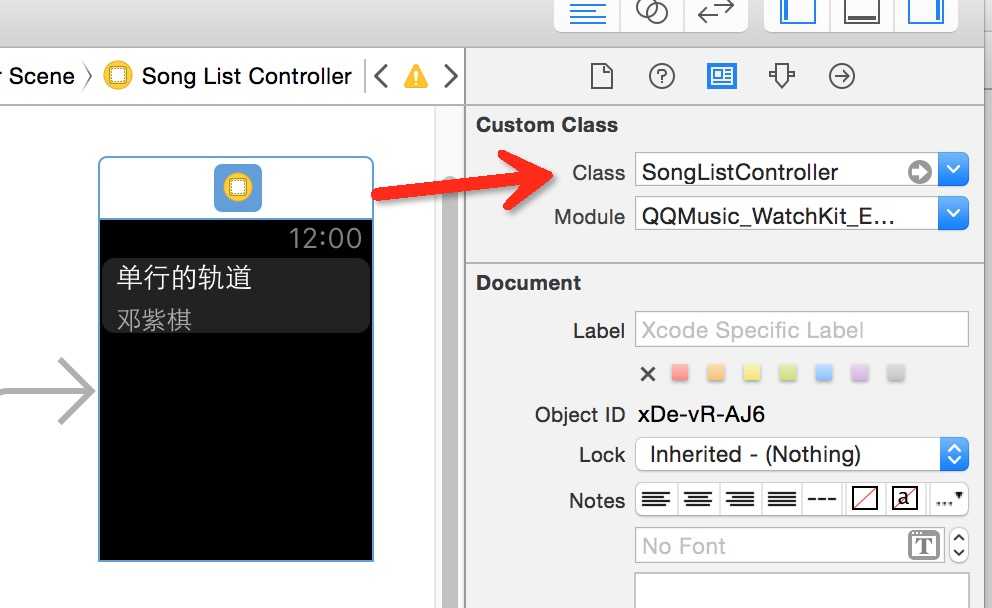
11.在storyBoard新建一个InterfaceController,并拖一个table控件(用于显示所有歌曲列表),将其关联SongListController

import Foundation import WatchKit class SongListController:WKInterfaceController { var dataSource=[Song]() //列表控件 @IBOutlet weak var table: WKInterfaceTable! //接收传过来的数据 override func awakeWithContext(context: AnyObject?) { super.awakeWithContext(context) if let data = context as? [Song]{ self.dataSource=data } } //显示列表数据 override func willActivate() { super.willActivate() table.setNumberOfRows(dataSource.count, withRowType: "SongRowType") for (index, song) in enumerate(dataSource) { if let row = table.rowControllerAtIndex(index) as? SongRowController { row.titleLabel.setText(song.title) row.subTitleLabel.setText(song.author) } } } //点击某一行返回 override func table(table: WKInterfaceTable, didSelectRowAtIndex rowIndex: Int) { let song = dataSource[rowIndex] self.dismissController() } }
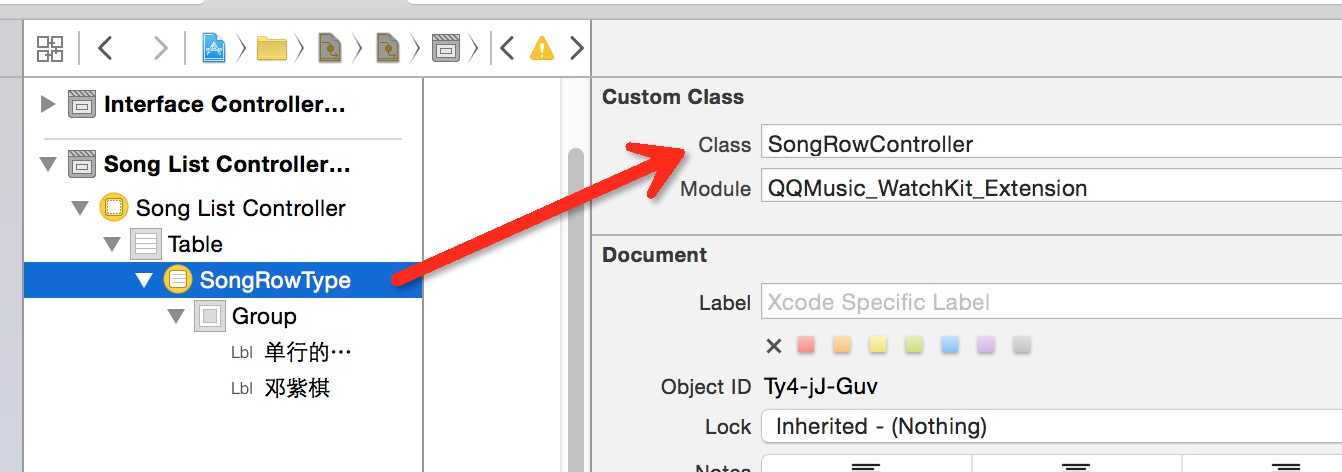
12.将table控件里的rowcontroller关联SongRowController.swift

import Foundation import WatchKit class SongRowController:NSObject { @IBOutlet weak var titleLabel: WKInterfaceLabel! @IBOutlet weak var subTitleLabel: WKInterfaceLabel! }
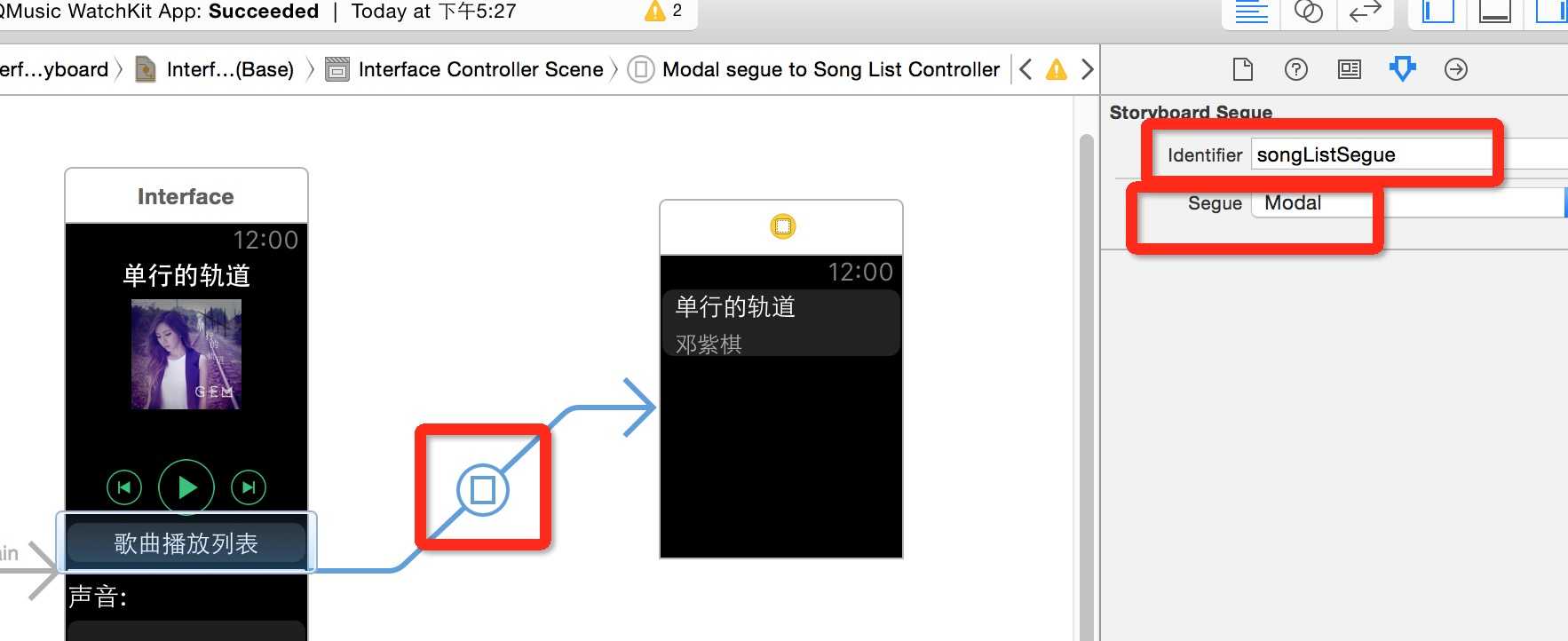
13.按住control键,从每一个controller拖到第二个,进行页面跳转

14.在InterfaceController.swift的contextForSegueWithIdentifier方法中设置跳转页面时的传参
//页面使用storyBoard跳转时传参 override func contextForSegueWithIdentifier(segueIdentifier: String) -> AnyObject? { NSLog("segueIdentifier%@", segueIdentifier) if segueIdentifier == "songListSegue"{ return self.tableData }else{ return nil } }
15.在SongListController.swift中的awakeWithContext方法,接收传过来的参数
//接收传过来的数据 override func awakeWithContext(context: AnyObject?) { super.awakeWithContext(context) if let data = context as? [Song]{ self.dataSource=data } }
16.进行歌曲列表的数据绑定
//显示列表数据 override func willActivate() { super.willActivate() table.setNumberOfRows(dataSource.count, withRowType: "SongRowType") for (index, song) in enumerate(dataSource) { if let row = table.rowControllerAtIndex(index) as? SongRowController { row.titleLabel.setText(song.title) row.subTitleLabel.setText(song.author) } } }
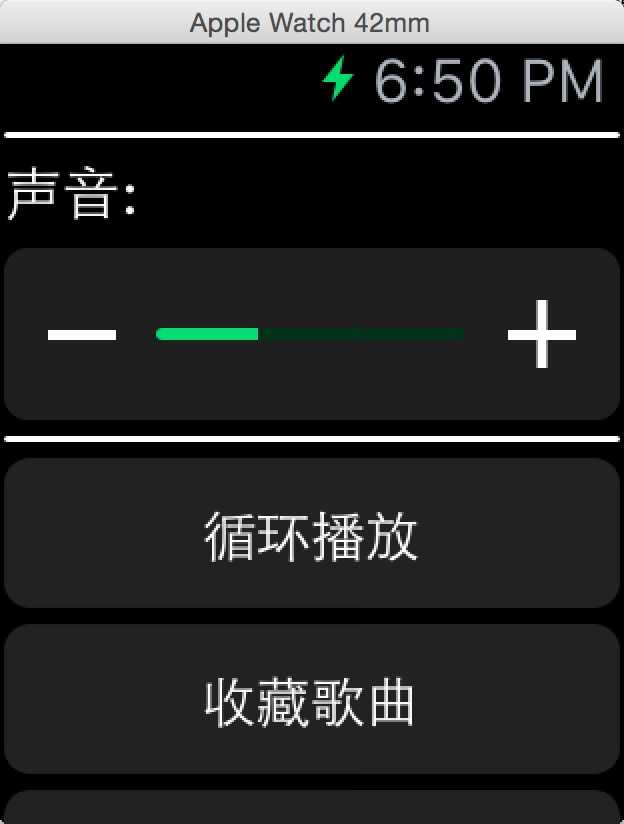
最终效果如下:



源码下载地址:http://download.csdn.net
转载请注明来源:http://www.cnblogs.com/wuxian/p/4418116.html
标签:
原文地址:http://www.cnblogs.com/wuxian/p/4418116.html