标签:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>EXtjs学习之Window</title> <link rel="stylesheet" type="text/css" href="extjs-4.2.1/resources/css/ext-all.css"> <script type="text/javascript" src="extjs-4.2.1/ext-all.js"></script> <script type="text/javascript" src="extjs-4.2.1/bootstrap.js"></script> <script type="text/javascript" src="extjs-4.2.1/ext-lang-zh_CN.js"></script> <script type="text/javascript"> /** 一个指定的打算作为一个应用程序窗口的面板。默认窗口是浮动的,resizable, 并且draggable。窗口可以maximized来充满视口,恢复到他们以前的大小,并且能minimize。 窗口可以被链接到一个Ext.ZIndexManager或者Ext.WindowManager管理来提供 分组,活动,道歉,到后面和其他指定应用程序的行为。 默认的,窗体靠document.body呈现。 为constrain(限制)一个窗体到另一个指定为renderTo的元素。 作为伴随所有的Containers,考虑如何你想设置窗口的大小和安排任何子组件时非常重要的。 选择一个适当的在所需的方式中给出的子组件的layout配置 */ Ext.onReady(function(){ Ext.create(‘Ext.window.Window‘,{ title:‘Hello‘, height:200, width:400, layout:‘fit‘, items:{ xtype:‘grid‘, border:false, columns:[{header:‘world‘}], // 仅仅用来显示一个头部。没有数据, store:Ext.create(‘Ext.data.ArrayStore‘,{}) // 一个假的空的数据存储 } }).show(); ///弹出一个对话框 //为消息盒产生不同风格的工具类。 单例,Ext.MessageBox 别名 ‘Ext.Msg’也能够使用。 //通知,一个消息盒子是异步的。 不同于一个正常的 JavaScript alert (这将阻止浏览器执行), 显示一个消息盒不会引起代码停止。 基于这个原因,如果你有只能在一些用户从消息盒回馈之后 才能运行的代码,你必须使用一个回调函数 Ext.Msg.alert(‘Status‘,‘Ext.Msg.alert‘); //提示用户数据并且使用一个回调处理结果 Ext.Msg.prompt(‘Name‘,‘plase enter your name:‘,function(btn,text){ if(btn == ‘ok‘){ Ext.Msg.alert(text); } }); //使用配置参数来显示一个对话框 Ext.Msg.show({ title:‘Save Changes?‘, msg: ‘You are closing a tab that has unsaved changes. Would you like to save your changes?‘, buttons: Ext.Msg.YESNOCANCEL, icon: Ext.Msg.QUESTION }); }); </script> </head> <body> </body> </html>



<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>EXtjs学习之Window</title>
<link rel="stylesheet" type="text/css" href="extjs-4.2.1/resources/css/ext-all.css">
<script type="text/javascript" src="extjs-4.2.1/ext-all.js"></script>
<script type="text/javascript" src="extjs-4.2.1/bootstrap.js"></script>
<script type="text/javascript" src="extjs-4.2.1/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
/**
一个指定的打算作为一个应用程序窗口的面板。默认窗口是浮动的,resizable, 并且draggable。窗口可以maximized来充满视口,恢复到他们以前的大小,并且能minimize。
窗口可以被链接到一个Ext.ZIndexManager或者Ext.WindowManager管理来提供 分组,活动,道歉,到后面和其他指定应用程序的行为。
默认的,窗体靠document.body呈现。 为constrain(限制)一个窗体到另一个指定为renderTo的元素。
作为伴随所有的Containers,考虑如何你想设置窗口的大小和安排任何子组件时非常重要的。 选择一个适当的在所需的方式中给出的子组件的layout配置
*/
Ext.onReady(function(){
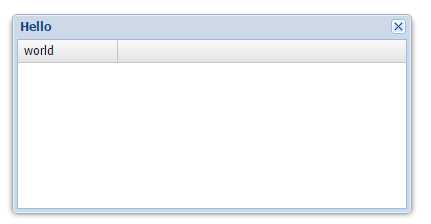
Ext.create(‘Ext.window.Window‘,{
title:‘Hello‘,
height:200,
width:400,
layout:‘fit‘,
items:{
xtype:‘grid‘,
border:false,
columns:[{header:‘world‘}], // 仅仅用来显示一个头部。没有数据,
store:Ext.create(‘Ext.data.ArrayStore‘,{}) // 一个假的空的数据存储
}
}).show();
///弹出一个对话框
//为消息盒产生不同风格的工具类。 单例,Ext.MessageBox 别名 ‘Ext.Msg’也能够使用。
//通知,一个消息盒子是异步的。 不同于一个正常的 JavaScript alert (这将阻止浏览器执行), 显示一个消息盒不会引起代码停止。 基于这个原因,如果你有只能在一些用户从消息盒回馈之后 才能运行的代码,你必须使用一个回调函数
Ext.Msg.alert(‘Status‘,‘Ext.Msg.alert‘);
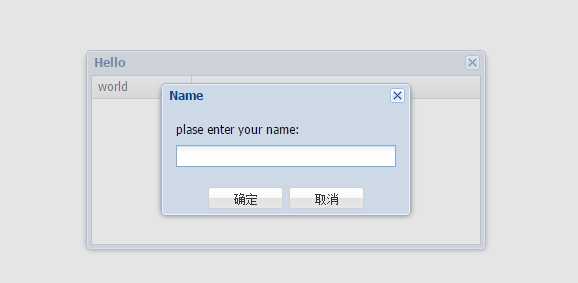
//提示用户数据并且使用一个回调处理结果
Ext.Msg.prompt(‘Name‘,‘plase enter your name:‘,function(btn,text){
if(btn == ‘ok‘){
Ext.Msg.alert(text);
}
});
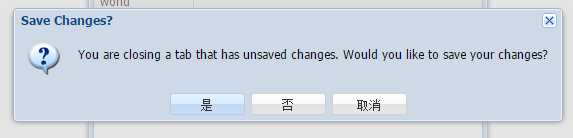
//使用配置参数来显示一个对话框
Ext.Msg.show({
title:‘Save Changes?‘,
msg: ‘You are closing a tab that has unsaved changes. Would you like to save your changes?‘,
buttons: Ext.Msg.YESNOCANCEL,
icon: Ext.Msg.QUESTION
});
});
</script>
</head>
<body>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/yby-blogs/p/4418610.html