标签:
这周我的主要工作就是开始了ios的开发为此我还新买一台mac,当我开始开发ios时候我发现布局成立一个问题,机型多,iphone4,4s, 5,5s,6, 6plus 令人抓狂啊。
这么多版本,如果一个一个针对编写那就太麻烦了太麻烦了,于是我想到了android中的dp,ppi 可是ios中没有,幸好iOS已经为这种机型屏幕不同做好了工作。
下面我就介绍一下xcode中interface builder中相对布局的使用:
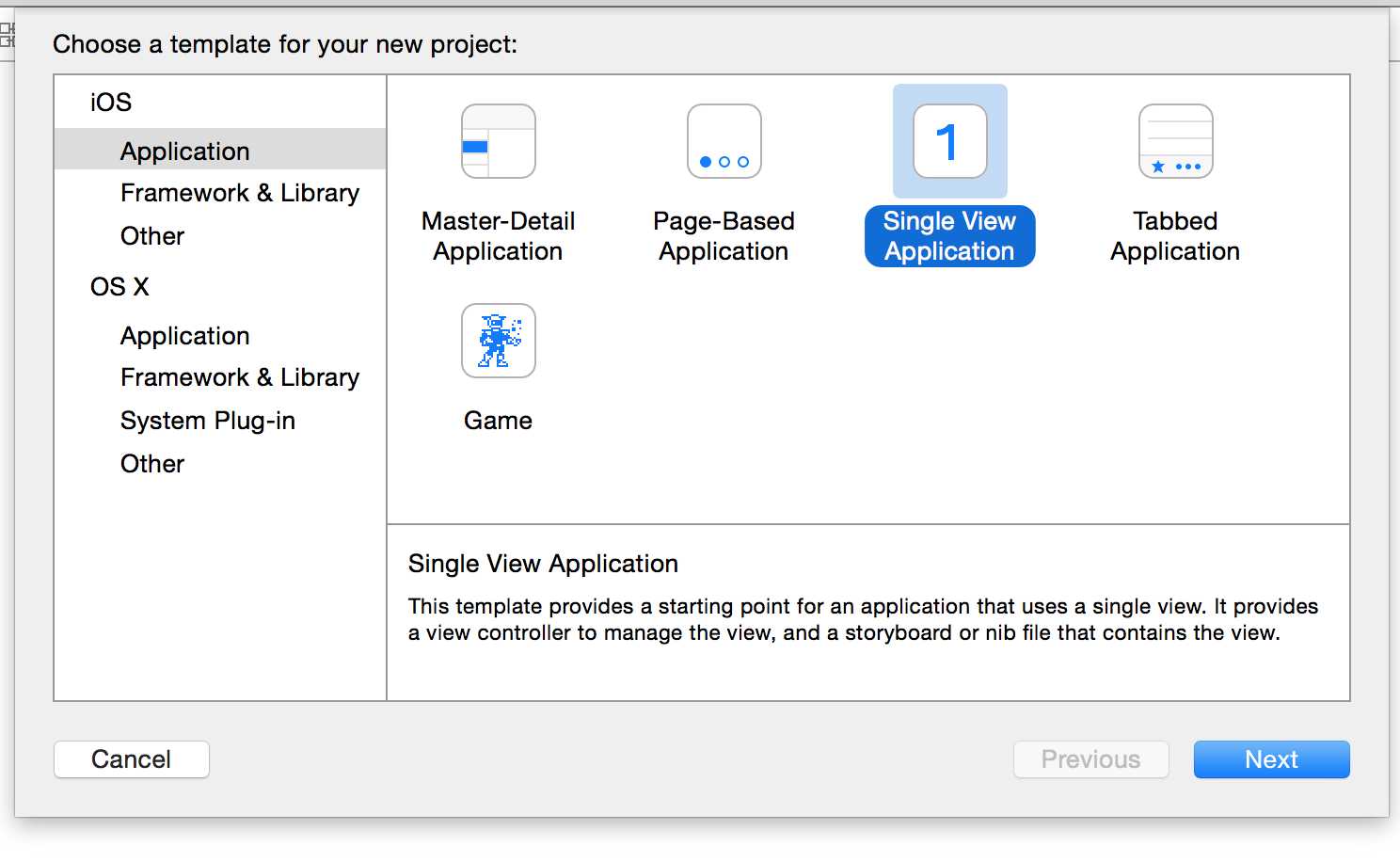
首先我新建一个空白项目

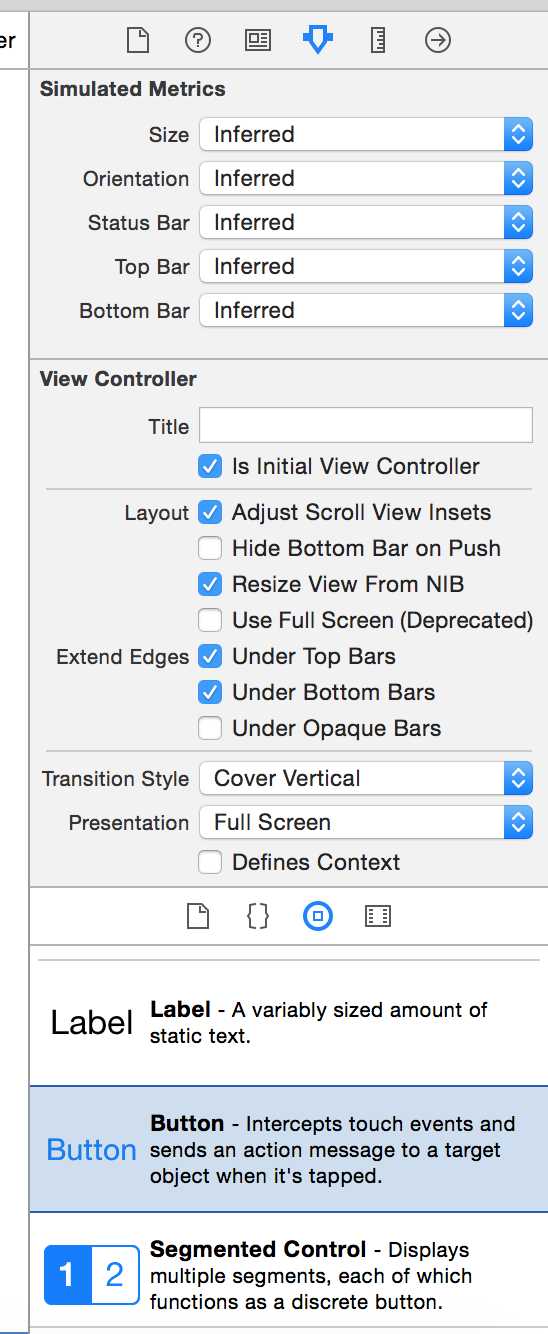
点开.xib文件或是故事版布局文件,从右侧的工具栏中拖动控件到布局文件中就可以进行布局了

点击上面的标签可以更换工具栏类型

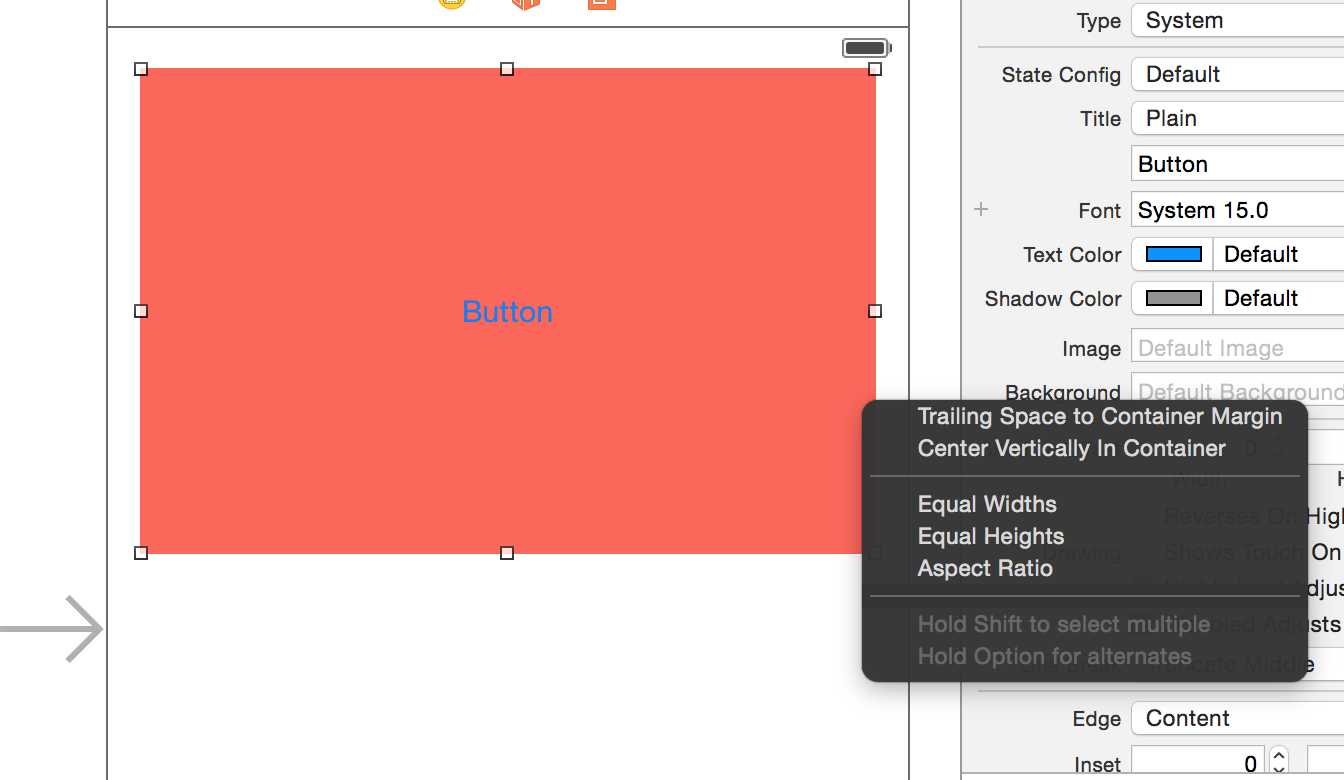
重点来了相对布局的约束添加 按住control键点击控件拖动便可添加约束 如图 想添加约束到自己(如控制控件宽度)就拖动到自己。

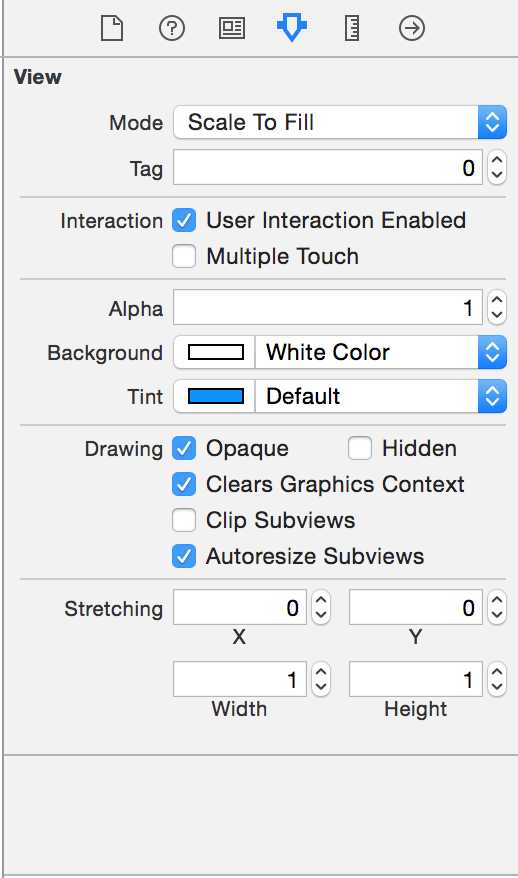
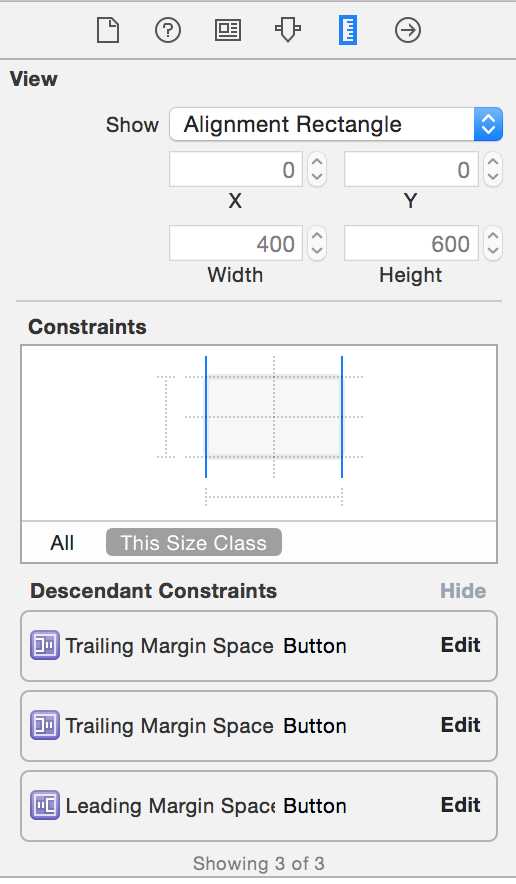
右侧工具栏看到下方的descendant Constraints 就是你添加的约束了点击可进行修改

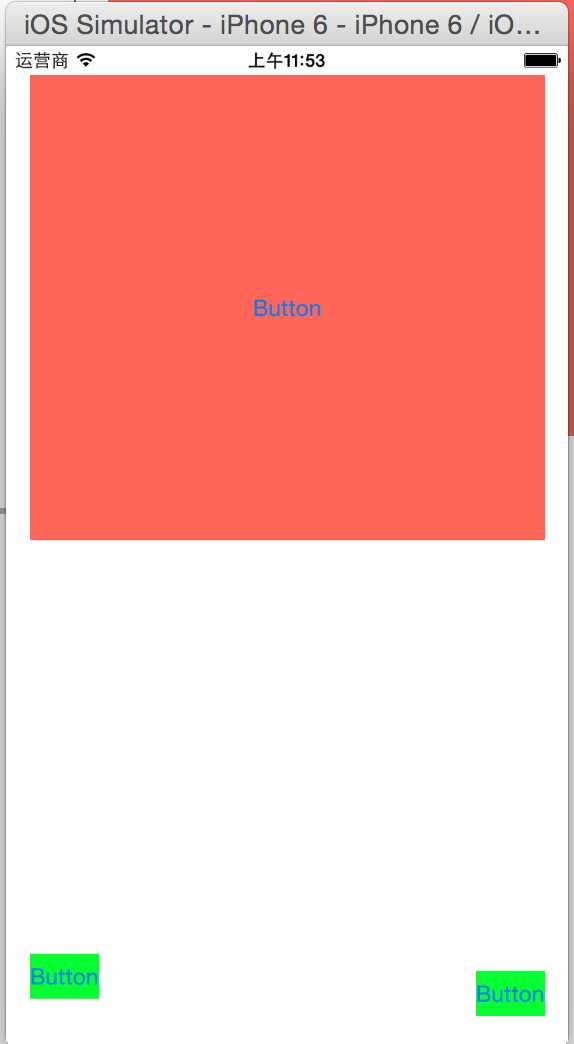
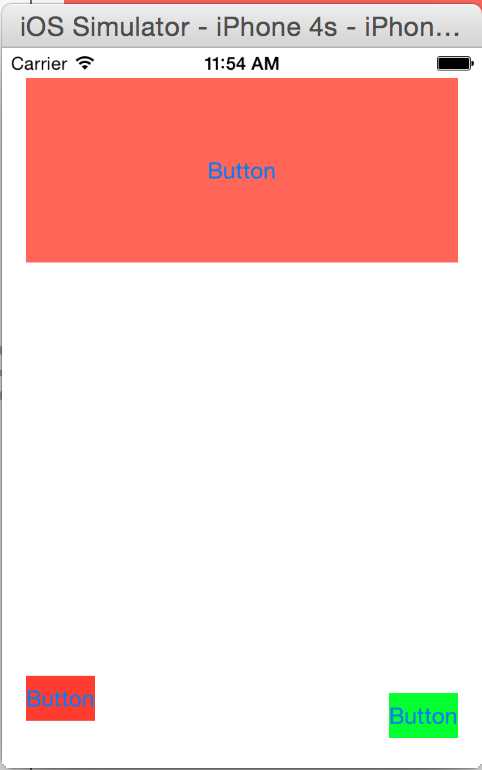
如下图iphone6和iphone4s的界面截图
我设计的时尚上面红色button与上边左边右边下边距离固定,因而在任何屏幕上红色button都会横向充满屏幕,在看下方的两个小的button 右下方的button总是贴紧屏幕右下方,左下方button总是贴紧屏幕左下方这就是相对布局了希望对大家有帮助


标签:
原文地址:http://www.cnblogs.com/EDzhang/p/4419271.html