标签:
这一篇博客其实是要昨天写的,但昨天做了作修改就停不下来了,这次的修改应该是前期开发的最终回了,其余的功能有空再做了,下周可能要做一些好玩的东西,敬请期待!
1.修改下Logo:(Just We)
 http://romannurik.github.io/AndroidAssetStudio/ 可以用这个网站来做哦,上传个图片就可以哦!
http://romannurik.github.io/AndroidAssetStudio/ 可以用这个网站来做哦,上传个图片就可以哦!
2.添加欢迎页:

我自己画了个Just We的欢迎页
这里是添加欢迎页活动的代码,把程序的启动活动换为Open活动:
1 public class Open extends Activity { 2 @Override 3 public void onCreate(Bundle savedInstanceState) { 4 super.onCreate(savedInstanceState); 5 final View view = View.inflate(this, R.layout.open, null); 6 setContentView(view); 7 //渐变展示启动屏 8 AlphaAnimation start = new AlphaAnimation(0.3f,1.0f); 9 start.setDuration(2000); 10 view.startAnimation(start); 11 start.setAnimationListener(new Animation.AnimationListener() 12 { 13 @Override 14 public void onAnimationEnd(Animation arg0) { 15 Log.e("linc", "---start!"); 16 try{ 17 Intent intent = new Intent(); 18 intent.setClass(Open.this,MainActivity.class); 19 Open.this.startActivity(intent); 20 Open.this.finish();//记得要关闭,因为我们根本就不会再回到欢迎页 21 } 22 catch(Exception e) 23 { 24 e.printStackTrace(); 25 } 26 } 27 @Override 28 public void onAnimationRepeat(Animation animation) {} 29 @Override 30 public void onAnimationStart(Animation animation) {} 31 }); 32 33 34 } 35 }
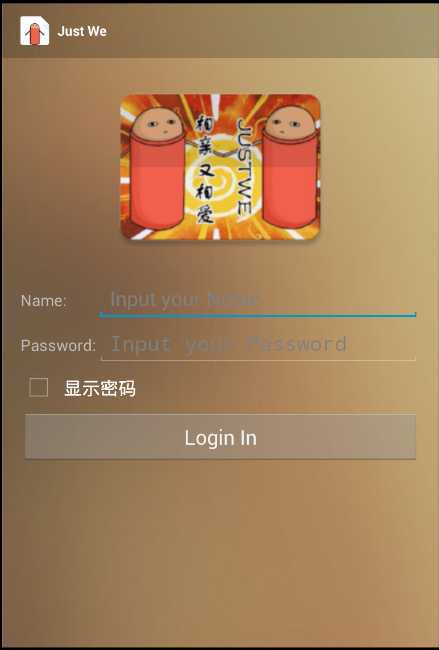
3.对主界面进行了一些修改,说不上好看但也能看吧:

这里是布局文件,添加了图片,设置Actionbar为叠加模式,显示为透明Name和Password设置最大值行数为1,
Password使用了密文,还添加了一个控件可以用来替换是否显示密码更改了Button的大小。
下面是新的布局写法:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingLeft="@dimen/activity_horizontal_margin" 6 android:paddingRight="@dimen/activity_horizontal_margin" 7 android:paddingTop="?android:attr/actionBarSize" //这个是计算Actionbar的宽度,以便不是真的叠加了 8 android:background="@drawable/background" 9 tools:context=".MainActivity"> 10 <ImageView 11 android:id="@+id/image" 12 android:src="@drawable/logo" 13 android:layout_centerHorizontal="true" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" /> 16 <TableLayout 17 android:layout_below="@id/image" 18 android:id="@+id/tablelayout" 19 android:layout_centerHorizontal="true" 20 android:layout_width="match_parent" 21 android:stretchColumns="1" 22 android:layout_height="wrap_content"> 23 <TableRow> 24 <TextView 25 android:layout_height="wrap_content" 26 android:text="Name:" 27 /> 28 <EditText 29 android:id="@+id/login_name" 30 android:hint="Input your Name " 31 android:maxLines="1" 32 android:layout_height="wrap_content" 33 /> 34 </TableRow> 35 <TableRow> 36 <TextView 37 android:layout_width="wrap_content" 38 android:text="Password:" 39 /> 40 <EditText 41 android:id="@+id/login_password" 42 android:hint="Input your Password " 43 android:maxLines="1" 44 android:password="true" 45 android:layout_height="wrap_content" 46 /> 47 </TableRow> 48 </TableLayout> 49 <CheckBox 50 android:id="@+id/show" 51 android:layout_below="@id/tablelayout" 52 android:layout_width="wrap_content" 53 android:layout_height="wrap_content" 54 android:text="显示密码"/> 55 <CheckBox 56 android:id="@+id/sain" 57 android:layout_below="@id/tablelayout" 58 android:layout_width="wrap_content" 59 android:layout_height="wrap_content" 60 android:text="显示密码"/> 61 <Button 62 android:layout_below="@id/show" 63 android:layout_centerHorizontal="true" 64 android:id="@+id/buttonlogin" 65 android:layout_width="match_parent" 66 android:layout_height="48dp" 67 android:text="Login In"/> 68 </RelativeLayout>
这个是控制checkbox的代码:注册checkbox,然后设置他的监控器
1 CheckBox checkBox=(CheckBox)findViewById(R.id.show); 2 checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener(){ 3 @Override 4 public void onCheckedChanged(CompoundButton buttonView, 5 boolean isChecked) { 6 // TODO Auto-generated method stub 7 if(isChecked){ 8 editText.setTransformationMethod(HideReturnsTransformationMethod.getInstance());//设置为明文 9 }else{ 10 editText.setTransformationMethod(PasswordTransformationMethod.getInstance());//设置为密文 11 } 12 } 13 });
添加了双击返回键退出软件的功能:
1 private long exitTime = 0; 2 @Override 3 public boolean onKeyDown(int keyCode, KeyEvent event) { 4 if(keyCode == KeyEvent.KEYCODE_BACK && event.getAction() == KeyEvent.ACTION_DOWN){ 5 if((System.currentTimeMillis()-exitTime) > 2000){ 6 Toast.makeText(getApplicationContext(), "再按一次退出程序", Toast.LENGTH_SHORT).show(); 7 exitTime = System.currentTimeMillis(); 8 } else { 9 finish(); 10 System.exit(0); 11 } 12 return true; 13 } 14 return super.onKeyDown(keyCode, event); 15 }
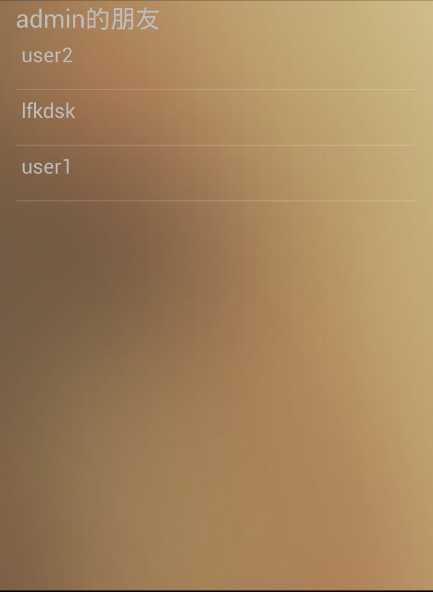
4.添加朋友活动,作为主活动之后的运行活动:
用一个listview进行装载
1 package com.lfk.webim; 2 3 import android.app.Activity; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.os.Handler; 7 import android.view.View; 8 import android.widget.AdapterView; 9 import android.widget.ArrayAdapter; 10 import android.widget.ListView; 11 import android.widget.TextView; 12 import android.widget.Toast; 13 14 import com.lfk.webim.appli.user; 15 16 17 public class friend extends Activity { 18 public static ArrayAdapter<String> mArrayAdapter; 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_friend); 23 Intent intent = getIntent(); 24 final String username = intent.getStringExtra("usename"); 25 TextView textView=(TextView)findViewById(R.id.name); 26 textView.setText(username+"的朋友"); 27 final ListView listView=(ListView)findViewById(R.id.friend_list); 28 mArrayAdapter= new ArrayAdapter<String>(this, R.layout.list_item); 29 listView.setAdapter(mArrayAdapter); 30 ClientConServer.findMan(); 31 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { 32 @Override 33 public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, 34 long arg3) { 35 String temp= (String) ((TextView)arg1).getText(); 36 Intent intent = new Intent(); 37 user.FromName=temp+"@172.6.33.68/Smack";//这么些是因为Android的用户名格式就是这样的 38 user.FromName_=temp; //这里使用了全局变量,所以不需要向下一个活动穿什么参数了 39 intent.setClass(friend.this, useractivity.class); 40 startActivity(intent); 41 Toast.makeText(getApplicationContext(), 42 "Chat with " + temp, 43 Toast.LENGTH_SHORT).show(); 44 mArrayAdapter.notifyDataSetChanged(); 45 } 46 47 }); 48 } 49 public static Handler mhandler=new Handler() 50 { 51 public void handleMessage(android.os.Message message) 52 { 53 String temp=(String)message.obj; 54 friend.mArrayAdapter.add(temp); 55 } 56 }; 57 58 }
这个活动会生成一个列表,这个列表就是我们之前打印的那个组成员,现在我们就可以选择跟谁说话了,而不用在代码里制订了:

这个是他的布局:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingLeft="@dimen/activity_horizontal_margin" 6 android:paddingRight="@dimen/activity_horizontal_margin" 7 android:paddingTop="?android:attr/actionBarSize" 8 android:background="@drawable/background" 9 > 10 <TextView 11 android:id="@+id/name" 12 android:text="@string/friend" 13 android:textSize="22dp" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" /> 16 <ListView 17 android:layout_below="@id/name" 18 android:id="@+id/friend_list" 19 android:layout_width="match_parent" 20 android:layout_height="match_parent"> 21 </ListView> 22 </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="48dp" android:textSize="18sp" android:padding="5dp" android:id="@+id/friend_name" />
很简单吧!
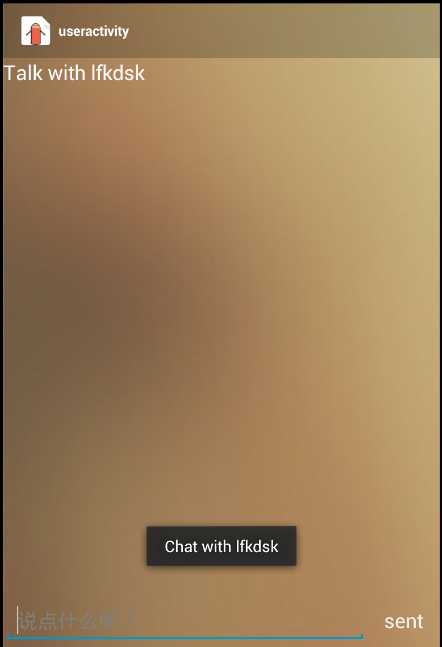
5.修改过的聊天详情页:
1 public class useractivity extends Activity { 2 private ListView listView; 3 public static ArrayAdapter<String> mConversationArrayAdapter; 4 private TextView text_out; 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.useractivity); 9 listView = (ListView) findViewById(R.id.in); 10 TextView textView = (TextView) findViewById(R.id.username); 11 textView.setText("Talk with "+user.FromName_); 12 mConversationArrayAdapter = new ArrayAdapter<String>(this, R.layout.message); 13 listView.setAdapter(mConversationArrayAdapter); 14 //connect.closeConnection(); 15 Button button=(Button)findViewById(R.id.button_send); 16 button.setOnClickListener(new View.OnClickListener() { 17 @Override 18 public void onClick(View v) { 19 EditText input=(EditText) findViewById(R.id.edit_text_out); 20 final String content=input.getText().toString(); 21 String string= "ME"+":"+content; 22 android.os.Message mm=new android.os.Message(); 23 mm.obj=string; 24 mhandle.handleMessage(mm); 25 try { 26 XMPPConnection connection = connect.getConnection(); 27 ChatManager cm = connection.getChatManager(); 28 Chat chat=cm.createChat(user.FromName, new MessageListener() { 29 @Override 30 public void processMessage(Chat chat, Message msg) { 31 msg.setBody(content); 32 Log.i("---", msg.getFrom() + "说:" + msg.getBody()); 33 //添加消息到聊天窗口 , 34 } 35 }); 36 Message m = new Message(); 37 m.setBody(content); 38 chat.sendMessage(m.getBody()); 39 input.setText(""); 40 } catch (XMPPException e) { 41 e.printStackTrace(); 42 } 43 } 44 Handler mhandle= new Handler() 45 { 46 public void handleMessage(android.os.Message m) { 47 text_out=(TextView)findViewById(R.id.text_out); 48 String respond=(String)m.obj; 49 Log.i("---",respond); 50 mConversationArrayAdapter.add(respond); 51 } 52 }; 53 }); 54 } 55 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:paddingTop="?android:attr/actionBarSize" 7 android:background="@drawable/background" 8 > 9 <TextView 10 android:id="@+id/username" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="@string/app_name" 14 android:textSize="18dp" 15 android:textColor="@color/unfocused" 16 /> 17 <ListView 18 android:id="@+id/in" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:stackFromBottom="true" 22 android:layout_weight="1" 23 android:transcriptMode="alwaysScroll" 24 /> 25 <LinearLayout 26 android:orientation="horizontal" 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 > 30 <EditText android:id="@+id/edit_text_out" 31 android:layout_width="0dp" 32 android:layout_height="wrap_content" 33 android:layout_weight="1" 34 android:layout_gravity="bottom" 35 android:hint="说点什么呢?" 36 android:maxLines="3" 37 /> 38 <Button 39 android:id="@+id/button_send" 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:scaleType="centerCrop" 43 android:text="sent" 44 android:layout_gravity="bottom" 45 android:background="#00000000" 46 /> 47 </LinearLayout> 48 </LinearLayout>
 这就是效果图
这就是效果图
6.修改了接收的:
1 private static Handler handler = new Handler(){ 2 public void handleMessage(android.os.Message m) { 3 Message msg=new Message(); 4 msg=(Message) m.obj; 5 //把从服务器获得的消息通过广播发送 6 //Intent intent = new Intent("192.168.252.1"); 7 String[] message=new String[]{ msg.getFrom(), msg.getBody()}; 8 System.out.println("==========收到消息 From==========="+message[0].toString()); 9 System.out.println("==========收到消息 Body===========" + message[1].toString()); 10 String s=msg.getFrom(); 11 String s1=s.split("@")[0]; 12 if(user.UserName.equals(message[0].toString())) 13 System.out.println("自己的消息就不打印了"); 14 else 15 { 16 useractivity.mConversationArrayAdapter.add(s1 + "说:" + msg.getBody()); 17 } 18 // intent.putExtra("message", message); 19 //context.sendBroadcast(intent);//发送广播 20 } 21 };
findMan函数进行了修改以搭配friend页的使用:
1 public static void findMan(){ 2 //获取用户组、成员信息。 3 System.out.println("--------find start----------"); 4 Roster roster = connect.con.getRoster(); 5 Collection<RosterGroup> entriesGroup = roster.getGroups(); 6 System.out.println("team:"+entriesGroup.size()); 7 for(RosterGroup group: entriesGroup){ 8 Collection<RosterEntry> entries = group.getEntries(); 9 int temp=group.getEntryCount(); 10 System.out.println("--------groupnumber--------" + "\n" + temp); 11 System.out.println("--------groupName--------" + "\n" + group.getName()); 12 for (RosterEntry entry : entries) { 13 System.out.println("name:"+entry.getName()); 14 String string2=entry.getName(); 15 android.os.Message message_list = new android.os.Message(); 16 message_list.obj=string2; 17 friend.mhandler.sendMessage(message_list); 18 } 19 } 20 System.out.println("--------find end--------"); 21 //在登陆以后应该建立一个监听消息的监听器,用来监听收到的消息: 22 ChatManager chatManager = connect.con.getChatManager(); 23 chatManager.addChatListener(new MyChatManagerListener()); 24 }
7.全局变量增加的东西:(一个用来制定用户名,一个用来显示)
1 public class user extends Application { 2 /** 3 * 当前登录的用户名 4 */ 5 public static String UserName = ""; 6 public static String UserName_ = ""; 7 /** 8 * 当前与你聊天的用户名 9 */ 10 public static String FromName = ""; 11 public static String FromName_ = ""; 12 }
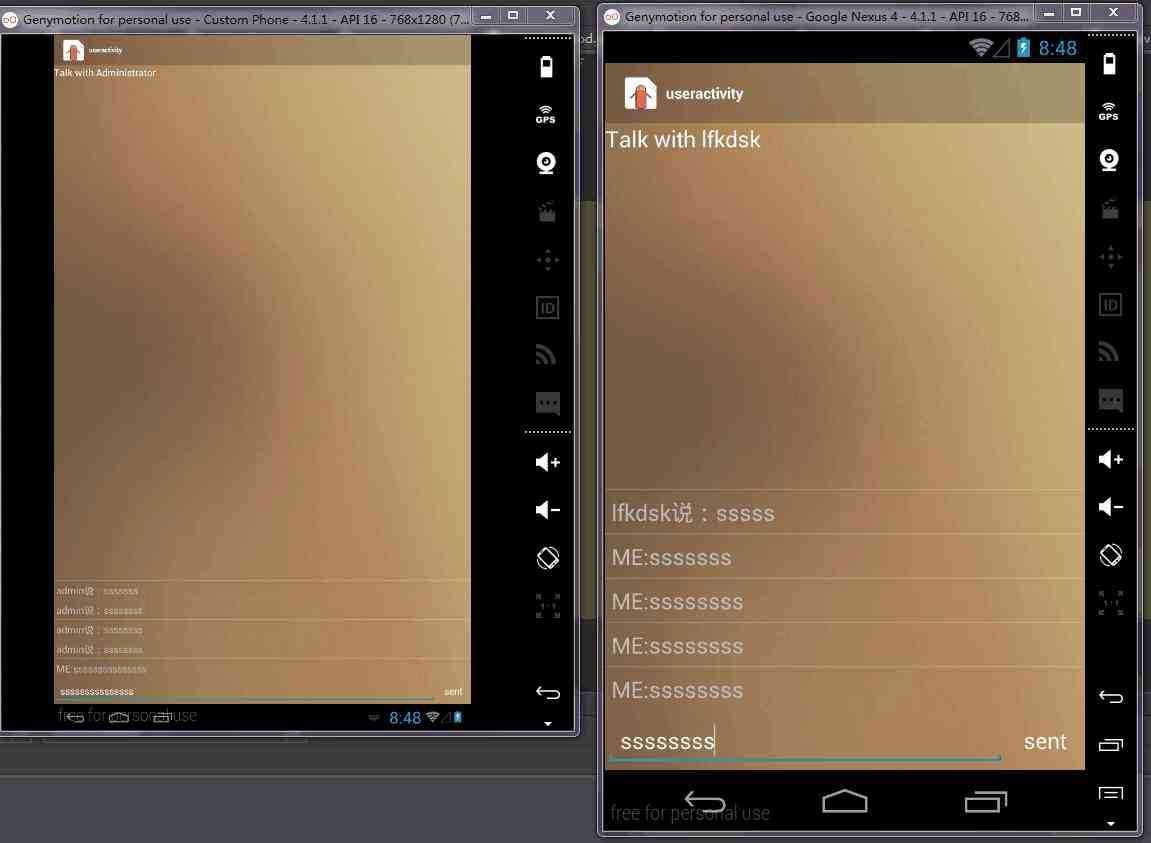
修改完两个人的对话就能写在listview里面了


openfire+asmack搭建的安卓即时通讯(五) 15.4.12
标签:
原文地址:http://www.cnblogs.com/lfk-dsk/p/4419418.html