标签:
效果图:









/// <summary> /// 文件上传 /// </summary> /// <returns></returns> public ActionResult FileUpload() { HttpPostedFileBase file = Request.Files["Filedata"]; string fileName = Path.GetFileName(file.FileName); string fileExt = Path.GetExtension(fileName);int fileSize = file.ContentLength; string msg = string.Empty; if (fileExt == ".jpg" || fileExt == ".gif" || fileExt == ".flv" || fileExt == ".mp4") { //从数据库获取FTP地址 string serverIP = NVP_FTPServerService.LoadData("DepartmentID", LoginUser.DepartmentID.ToString()).FirstOrDefault().FTPServer; string userName = System.Configuration.ConfigurationManager.AppSettings["FTPUserName"]; string password = System.Configuration.ConfigurationManager.AppSettings["FTPPassword"]; string dir = "/UploadFile/" + DateTime.Now.ToString() + "/" + fileName; string localPath = Request.MapPath(dir); Directory.CreateDirectory(Path.GetDirectoryName(localPath)); file.SaveAs(localPath); //上传Ftp FtpStatusCode ftpCode = FtpUpload(localPath, null, serverIP, userName, password); //删除原文件 System.IO.File.Delete(localPath); if (ftpCode == FtpStatusCode.ClosingData) { //录入数据库 int count = SaveDataInfo(fileSize, fileName); if (count > 0) { msg = "上传成功"; } else { msg = "数据库错误,上传文件信息无法显示"; } } else { msg = "FTP服务器错误"; } } else { msg = "上传文件类型错误"; } return Content(msg); }
FTP上传部分
private FtpStatusCode FtpUpload(string sFileDstPath, string FolderName, string ftpServerIP, string ftpUserName, string ftpPwd) { try { FileInfo fileInf = new FileInfo(sFileDstPath); FtpWebRequest reqFTP; FtpWebResponse uploadResponse = null; reqFTP = (FtpWebRequest)FtpWebRequest.Create(new Uri(ftpServerIP + "/" + FolderName + "/" + fileInf.Name)); reqFTP.Credentials = new NetworkCredential(ftpUserName, ftpPwd); reqFTP.KeepAlive = false; reqFTP.Method = WebRequestMethods.Ftp.UploadFile; reqFTP.UseBinary = true; reqFTP.ContentLength = fileInf.Length; int buffLength = 2048; byte[] buff = new byte[buffLength]; int contentLen; using (FileStream fs = fileInf.OpenRead()) { using (Stream strm = reqFTP.GetRequestStream()) { contentLen = fs.Read(buff, 0, buffLength); while (contentLen != 0) { strm.Write(buff, 0, contentLen); contentLen = fs.Read(buff, 0, buffLength); } } } uploadResponse = (FtpWebResponse)reqFTP.GetResponse(); return uploadResponse.StatusCode; } catch (Exception e) { return FtpStatusCode.Undefined; throw new Exception("Ftp错误", e); } }





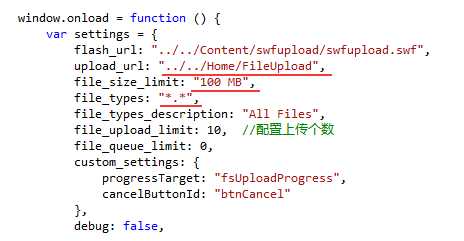
function fileDialogComplete1(numFilesSelected, numFilesQueued) { try { var info = $(‘#info‘).val(); if (numFilesQueued > 0) { if (info == "") { alert("信息不能为空"); swfu.cancelUpload(); return; } //在上传文件中加入自定义参数,用于后台接收处理 var postParams = { ‘info‘: info }; swfu.setPostParams(postParams); if (numFilesSelected > 0) { document.getElementById(this.customSettings.cancelButtonId).disabled = false; } swfu.startUpload(); } } catch (ex) { this.debug(ex); } }
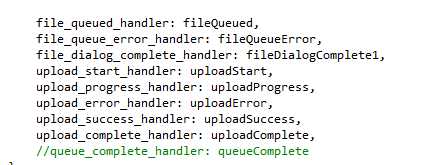
实际上SWFupload可以玩的事件有很多,在handler.js文件中可以看到,如果需要控制某个事件可以直接修改,具体可见这篇文章:
SWFUpload 2.5.0版 官方说明文档 http://www.cnblogs.com/youring2/archive/2012/07/13/2590010.html
标签:
原文地址:http://www.cnblogs.com/greyblack/p/4420385.html