标签:
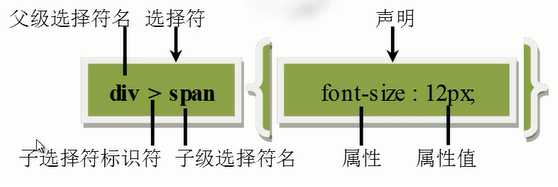
子选择器中前后部分之间用一个大于号隔开,前后两部分选择符在结构上属于父子关系。
子选择器是根据左侧选择符指定的父元素,然后在该父元素下寻找匹配右侧选择符的子元素。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>子选择器</title> <link type="text/css" rel="stylesheet" href="css/demo5.css"/> </head> <body> <div> <p>这是个段落 <a href="#">这是超连接</a> </p> </div> </body> </html>
@charset "utf-8"; /* CSS Document */ /*设置div下的p元素的样式*/ div>p{ font-size:14px; color:#0000FF; } /*设置p元素下的a元素的样式*/ p>a{ font-size:16px; color:#FF0000; text-decoration:none; } /*错误的写法 div 与a不是父子关系时,是取不到的*/ div>a{ font-size:20px; color:#FF0000; text-decoration:none; }
子选择器很少用到,一般使用包含选择可以不受父子关系影响的选择
以下写法包含选择器
div a{
font-size:20px;
color:#FFFF00;
text-decoration:none;
}
标签:
原文地址:http://www.cnblogs.com/liunanjava/p/4358669.html