标签:
Android 3.0以前,android支持两种动画模式,tween animation,frame animation,在android3.0中又引入了一个新的动画系统:property animation,这三种动画模式在SDK中被称为view animation,drawable animation,property animation。 可通过NineOldAndroids项目在3.0之前的系统中使用Property Animation。在做项目的时候对于view animation以及drawable animation用的比较多,简要介绍一下,重点是关于property animation的学习。
View Animation(Tween Animation):补间动画,给出两个关键帧,通过一些算法将给定属性值在给定的时间内在两个关键帧间进行修补。
View animation只能应用于View对象,而且只支持一部分属性,如支持缩放旋转而不支持背景颜色的改变。
重点是对于View animation,它只是改变了View对象绘制的位置,而没有改变View对象本身,比如,你有一个Button,坐标(100,100),Width:200,Height:50,而你有一个动画使其变为Width:100,Height:100,你会发现动画过程中触发按钮点击的区域仍是(100,100)-(300,150)。
View Animation就是一系列View形状的变换,如大小的缩放,透明度的改变,位置的改变,动画的定义既可以用代码定义也可以用XML定义,当然,建议用XML定义。
可以给一个View同时设置多个动画,比如从透明至不透明的淡入效果,与从小到大的放大效果,这些动画可以同时进行,也可以在一个完成之后开始另一个。
用XML定义的动画放在/res/anim/文件夹内,XML文件的根元素可以为<alpha>,<scale>,<translate>,<rotate>,interpolator元素或<set>(表示以上几个动画的集合,set可以嵌套)。默认情况下,所有动画是同时进行的,可以通过startOffset属性设置各个动画的开始偏移(开始时间)来达到动画顺序播放的效果。可以通过设置interpolator属性改变动画渐变的方式,如AccelerateInterpolator,开始时慢,然后逐渐加快。默认为AccelerateDecelerateInterpolator。
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <alpha 5 android:duration="1000" 6 android:fromAlpha="1" 7 android:interpolator="@android:anim/accelerate_decelerate_interpolator" 8 android:repeatCount="2" 9 android:startOffset="200" 10 android:toAlpha="0" /> 11 12 <rotate 13 android:duration="400" 14 android:fromDegrees="0" 15 android:pivotX="50%" 16 android:pivotY="50%" 17 android:startOffset="700" 18 android:toDegrees="-45" 19 android:toYScale="0.0" /> 20 21 <scale 22 android:duration="400" 23 android:fillBefore="false" 24 android:fromXScale="1.4" 25 android:fromYScale="0.6" 26 android:pivotX="50%" 27 android:pivotY="50%" 28 android:startOffset="700" 29 android:toXScale="0.0" 30 android:toYScale="0.0" /> 31 32 <translate 33 android:duration="1000" 34 android:fromXDelta="200" 35 android:fromYDelta="300" 36 android:repeatMode="restart" 37 android:toXDelta="0" 38 android:toYDelta="50" /> 39 40 <set android:interpolator="@android:anim/bounce_interpolator" /> 41 42 </set>
定义好动画的XML文件后,可以通过类似下面的代码对指定View应用动画。
1 ImageView spaceshipImage = (ImageView)findViewById(R.id.spaceshipImage); 2 Animation hyperspaceJumpAnimation=AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); 3 spaceshipImage.startAnimation(hyperspaceJumpAnimation);
Drawable Animation(Frame Animation):帧动画,就像GIF图片,通过一系列Drawable依次显示来模拟动画的效果,我们都见得比较多,很多引导项都是这么做的。在XML中的定义方式如下:
1 <animation-list xmlns:android="http://schemas.android.com/apk/res/android" 2 android:oneshot="true"> 3 <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> 4 <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> 5 <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> 6 </animation-list>
必须以<animation-list>为根元素,以<item>表示要轮换显示的图片,duration属性表示各项显示的时间。XML文件要放在/res/drawable/目录下。调用也很简单,直接通过setBackgroundResource来设置动画,示例:
1 protected void onCreate(Bundle savedInstanceState) { 2 // TODO Auto-generated method stub 3 super.onCreate(savedInstanceState); 4 setContentView(R.layout.main); 5 imageView = (ImageView) findViewById(R.id.imageView1); 6 imageView.setBackgroundResource(R.drawable.drawable_anim); 7 anim = (AnimationDrawable) imageView.getBackground(); 8 } 9 10 public boolean onTouchEvent(MotionEvent event) { 11 if (event.getAction() == MotionEvent.ACTION_DOWN) { 12 anim.stop(); 13 anim.start(); 14 return true; 15 } 16 return super.onTouchEvent(event); 17 }
需要注意的是,
属性动画,这个是在Android 3.0中才引进的,顾名思义,它更改的是对象的实际属性,作为对比,在View Animation(Tween Animation)中,其改变的是View的绘制效果,真正的View的属性保持不变,比如无论你在对话中如何缩放Button的大小,Button的有效点击区域还是没有应用动画时的区域,其位置与大小都不变。而在Property Animation中,改变的是对象的实际属性,如Button的缩放,Button的位置与大小属性值都改变了。而且Property Animation不止可以应用于View,还可以应用于任何对象。Property Animation只是表示一个值在一段时间内的改变,当值改变时还可以设置动画监听来做自己想做的事。
在Property Animation中,可以对动画应用以下属性:
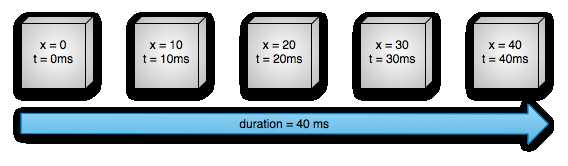
对于下图的动画,这个对象的X坐标在40ms内从0移动到40 pixel.按默认的10ms刷新一次,这个对象会移动4次,每次移动40/4=10pixel。

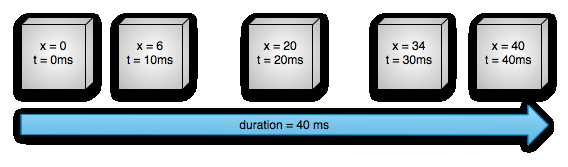
也可以改变属性值的改变方法,即设置不同的interpolation,在下图中运动速度先逐渐增大再逐渐减小。

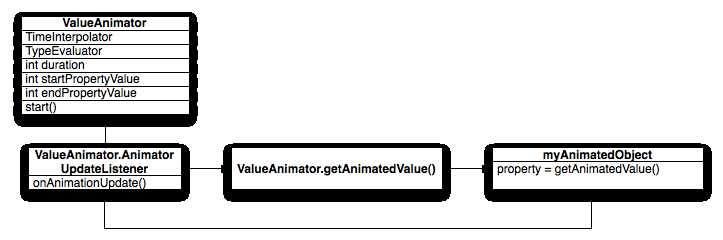
下图显示了与上述动画相关的关键对象

ValueAnimator 表示一个动画类对象,包含动画的开始值,结束值,持续时间等属性。
ValueAnimator封装了一个TimeInterpolator,TimeInterpolator定义了属性值在开始值与结束值之间的插值方法,有点像补间。
ValueAnimator还封装了一个TypeEvaluator,根据开始、结束值与TimeIniterpolator计算得到的值计算出属性值。
ValueAnimator根据动画已进行的时间跟动画总时间(duration)的比计算出一个时间因子(0~1),然后根据TimeInterpolator计算出另一个因子,最后TypeAnimator通过这个因子计算出属性值,如上例中10ms时:
首先计算出时间因子,即经过的时间百分比:t=10ms/40ms=0.25
经插值计算(inteplator)后的插值因子:大约为0.15,上述例子中用了AccelerateDecelerateInterpolator,计算公式为(input即为时间因子):(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
最后根据TypeEvaluator计算出在10ms时的属性值:0.15*(40-0)=6pixel。上例中TypeEvaluator为FloatEvaluator,计算方法为 :
1 public Float evaluate(float fraction, Number startValue, Number endValue) { 2 float startFloat = startValue.floatValue(); 3 return startFloat + fraction * (endValue.floatValue() - startFloat); 4 }
参数分别为上一步的插值因子,开始值与结束值。
由上我们知道了ValueAnimator,ValueAnimator包含Property Animation动画的所有核心功能,最重要的相应时间属性值计算方法。应用Property Animation有两个步聚:
ValuAnimiator只完成了第一步工作,如果要完成第二步,需要实现ValueAnimator.onUpdateListener接口,这个接口只有一个函数onAnimationUpdate(),在这个函数中会传入ValueAnimator对象做为参数,通过这个ValueAnimator对象的getAnimatedValue()函数可以得到当前的属性值如:
1 ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f); 2 animation.setDuration(1000); 3 animation.addUpdateListener(new AnimatorUpdateListener() { 4 @Override 5 public void onAnimationUpdate(ValueAnimator animation) { 6 Log.i("update", ((Float) animation.getAnimatedValue()).toString()); 7 } 8 }); 9 animation.setInterpolator(new CycleInterpolator(3)); 10 animation.start();
onAnimationUpdate() //通过监听这个事件在属性的值更新时执行相应的操作,对于ValueAnimator一般要监听此事件执行相应的动作,不然Animation没意义,在ObjectAnimator(继承自ValueAnimator)中会自动更新属性,如无必要不必监听。在函数中会传递一个ValueAnimator参数,通过此参数的getAnimatedValue()取得当前动画属性值。
可以继承AnimatorListenerAdapter而不是实现AnimatorListener接口来简化操作,这个类对AnimatorListener中的函数都定义了一个空函数体,这样我们就只用定义想监听的事件而不用实现每个函数却只定义一空函数体。
1 ObjectAnimator oa=ObjectAnimator.ofFloat(tv, "alpha", 0f, 1f); 2 oa.setDuration(3000); 3 oa.addListener(new AnimatorListenerAdapter(){ 4 public void on AnimationEnd(Animator animation){ 5 Log.i("Animation","end"); 6 } 7 }); 8 oa.start();
继承自ValueAnimator,要指定一个对象及该对象的一个属性,当属性值计算完成时自动设置为该对象的相应属性,即完成了Property Animation的全部两步操作。实际应用中一般都会用ObjectAnimator来改变某一对象的某一属性,但用ObjectAnimator有一定的限制,要想使用ObjectAnimator,应该满足以下条件:
如果上述条件不满足,则不能用ObjectAnimator,应用ValueAnimator代替。
如把一个TextView的透明度在3秒内从0变至1:
1 tv=(TextView)findViewById(R.id.textview1); 2 btn=(Button)findViewById(R.id.button1); 3 btn.setOnClickListener(new OnClickListener() { 4 @Override 5 public void onClick(View v) { 6 ObjectAnimator oa=ObjectAnimator.ofFloat(tv, "alpha", 0f, 1f); 7 oa.setDuration(3000); 8 oa.start(); 9 } 10 });
根据应用动画的对象或属性的不同,可能需要在onAnimationUpdate函数中调用invalidate()函数刷新视图。
AnimationSet提供把多个动画组合成一个组合的机制,并可设置组中动画的时序关系,如同时播放,顺序播放等。
以下例子同时应用5个动画:
1 AnimatorSet bouncer = new AnimatorSet(); 2 bouncer.play(anim1).before(anim2); 3 bouncer.play(anim2).with(anim3); 4 bouncer.play(anim2).with(anim4) 5 bouncer.play(anim5).after(amin2); 6 animatorSet.start();
根据属性的开始、结束值与TimeInterpolation计算出的因子计算出当前时间的属性值,android提供了以下几个evalutor:
自定义TypeEvalutor很简单,只需要实现一个方法,如FloatEvalutor的定义:
1 public class FloatEvaluator implements TypeEvaluator { 2 public Object evaluate(float fraction, Object startValue, Object endValue) { 3 float startFloat = ((Number) startValue).floatValue(); 4 return startFloat + fraction * (((Number) endValue).floatValue() - startFloat); 5 } 6 }
根据动画执行的时间跟应用的Interplator,会计算出一个0~1之间的因子,即evalute函数中的fraction参数,通过上述FloatEvaluator应该很好看出其意思。
Time interplator定义了属性值变化的方式,如线性均匀改变,开始慢然后逐渐快等。在Property Animation中是TimeInterplator,在View Animation中是Interplator,这两个是一样的,在3.0之前只有Interplator,3.0之后实现代码转移至了TimeInterplator。Interplator继承自TimeInterplator,内部没有任何其他代码。
ViewGroup中的子元素可以通过setVisibility使其Visible、Invisible或Gone,当有子元素可见性改变时(VISIBLE、GONE),可以向其应用动画,通过LayoutTransition类应用此类动画:
transition.setAnimator(LayoutTransition.DISAPPEARING, customDisappearingAnim);
通过setAnimator应用动画,第一个参数表示应用的情境,可以以下4种类型:
第二个参数为一Animator。
mTransitioner.setStagger(LayoutTransition.CHANGE_APPEARING, 30);
此函数设置动画延迟时间,参数分别为类型与时间。
keyFrame是一个 时间/值 对,通过它可以定义一个在特定时间的特定状态,即关键帧,而且在两个keyFrame之间可以定义不同的Interpolator,就好像多个动画的拼接,第一个动画的结束点是第二个动画的开始点。KeyFrame是抽象类,要通过ofInt(),ofFloat(),ofObject()获得适当的KeyFrame,然后通过PropertyValuesHolder.ofKeyframe获得PropertyValuesHolder对象,如以下例子:
1 Keyframe kf0 = Keyframe.ofInt(0, 400); 2 Keyframe kf1 = Keyframe.ofInt(0.25f, 200); 3 Keyframe kf2 = Keyframe.ofInt(0.5f, 400); 4 Keyframe kf4 = Keyframe.ofInt(0.75f, 100); 5 Keyframe kf3 = Keyframe.ofInt(1f, 500); 6 PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("width", kf0, kf1, kf2, kf4, kf3); 7 ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(btn2, pvhRotation); 8 rotationAnim.setDuration(2000);
上述代码的意思为:设置btn对象的width属性值使其:
1 ObjectAnimator oa=ObjectAnimator.ofInt(btn2, "width", 400,200,400,100,500); 2 oa.setDuration(2000); 3 oa.start();
在View Animation中,对View应用Animation并没有改变View的属性,动画的实现是通过其Parent View实现的,在View被drawn时Parents View改变它的绘制参数,draw后再改变参数invalidate,这样虽然View的大小或旋转角度等改变了,但View的实际属性没变,所以有效区域还是应用动画之前的区域,比如你把一按钮放大两倍,但还是放大这前的区域可以触发点击事件。为了改变这一点,在Android 3.0中给View增加了一些参数并对这些参数增加了相应的getter/setter函数(ObjectAnimator要用这些函数改变这些属性):
1 //应用动画之前 2 btn2.getLeft(); //40 3 btn2.getX(); //40 4 btn2.getTranslationX(); //0 5 //应用translationX动画 6 ObjectAnimator oa=ObjectAnimator.ofFloat(btn2,"translationX", 200); 7 oa.setDuration(2000); 8 oa.start(); 9 /*应用translationX动画后 10 btn2.getLeft(); //40 11 btn2.getX(); //240 12 btn2.getTranslationX(); //200 13 */ 14 //应用X动画,假设没有应用之前的translationX动画 15 ObjectAnimator oa=ObjectAnimator.ofFloat(btn2, "x", 200); 16 oa.setDuration(2000); 17 oa.start(); 18 /*应用X动画后 19 btn2.getLeft(); //40 20 btn2.getX(); //200 21 btn2.getTranslationX(); //160 22 */
case X:
info.mTranslationX = value - mView.mLeft;
break;
Property Animation也可以在XML中定义
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 <animator 4 android:duration="1000" 5 android:interpolator="@android:anim/cycle_interpolator" 6 android:startOffset="100" 7 android:valueFrom="100" 8 android:valueTo="200" 9 android:valueType="floatType" /> 10 <objectAnimator 11 android:duration="200" 12 android:propertyName="scaleX" 13 android:startOffset="200" 14 android:valueFrom="100" 15 android:valueTo="200" 16 android:valueType="intType" /> 17 </set>
1 AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext, R.anim.property_animator); 2 set.setTarget(myObject); 3 set.start();
如果需要对一个View的多个属性进行动画可以用ViewPropertyAnimator类,该类对多属性动画进行了优化,会合并一些invalidate()来减少刷新视图,该类在3.1中引入。
以下两段代码实现同样的效果:
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
myView.animate().x(50f).y(100f);
标签:
原文地址:http://www.cnblogs.com/simbachen/p/4421763.html