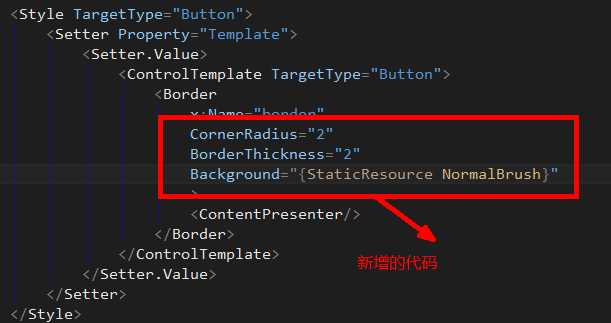
标签:
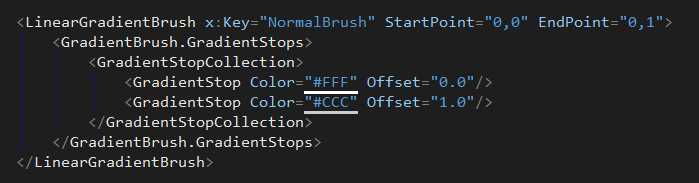
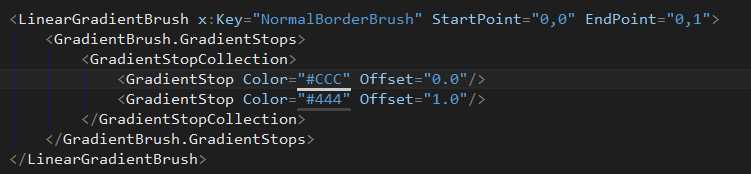
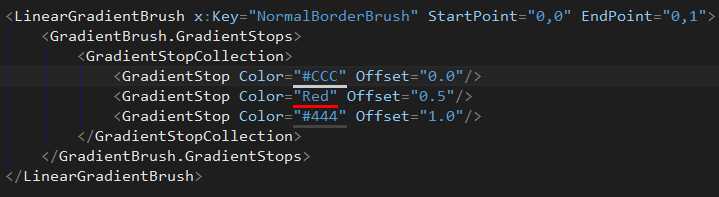
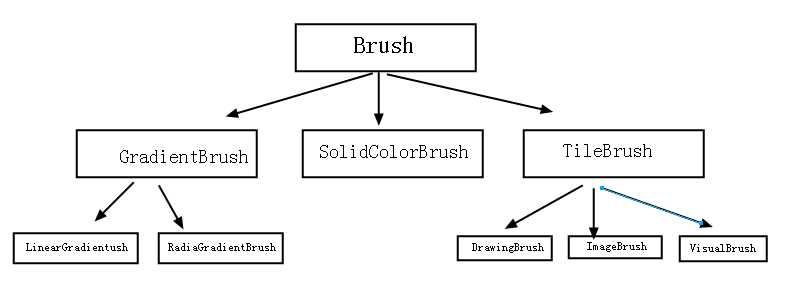
(拿线性渐变画刷LinearGradientBrush(其实它涵盖在GradientBrush画刷内。现在拿他来说事。),还有一个圆心渐变画刷RadialgradientBrush,两者用法相同):









StartPoint="0,0"EndPoint="1,1"分别表示开始画的点,和结束画的点,左上角的点为0,0,右下角的点为1,1.两个点的连线表示画刷画的方向。





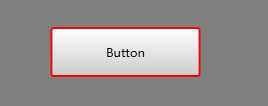
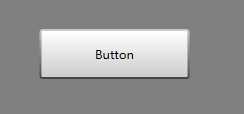
button的表现,如下:

至此,画刷的一些简单的用法也就说完了。都是一些简单的引用。下面贴出来一线码农大神的画刷结构图:

如果想要知道更多关于画刷的知识,一线码农也可以帮助到您,一线文章索引:http://www.cnblogs.com/huangxincheng/archive/2012/07/14/2591941.html
标签:
原文地址:http://www.cnblogs.com/qixingduanyan/p/4421727.html