标签:
首先说明下,其实我是一名设计师,因为某些原因走向了开发之路。
ICECSS这件事情我其实策划了蛮久的,之前在开发网页的时候我发现大部分的CSS框架都是圆角的,这与我的喜欢并不匹配。我个人来说是比较喜欢方方正正。那时我就在想,凭什么都是圆角的啊,我要搞个方正的!自此我就踏上了ICECSS的征途。
2014年六月的时候我就在策划了,那时我应该是在南山那边上班。在七月的时候,我发表了ICECSS的一个主页概念图:http://www.ui.cn/project.php?id=19275 第二天登上了UI中国的首页。

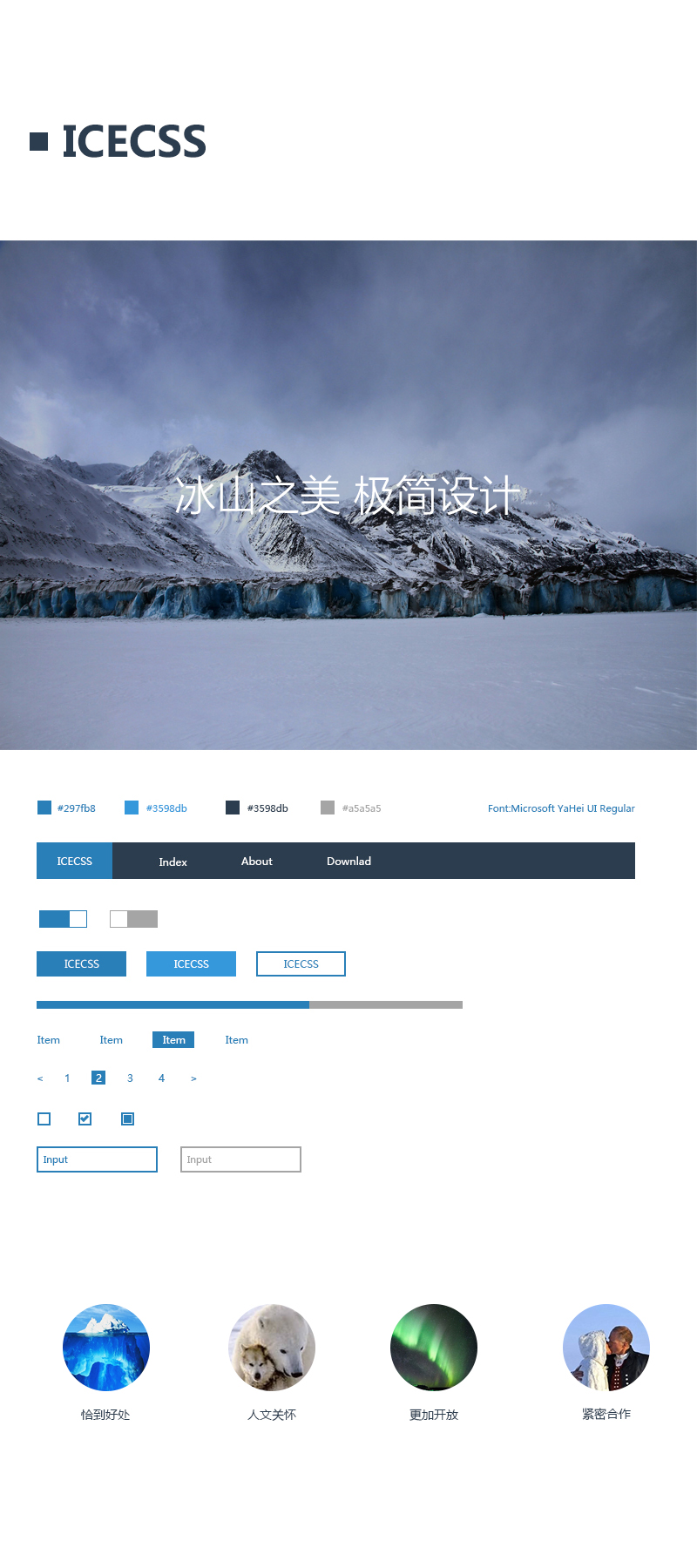
ICECSS的主页设计图受到了很大的欢迎,包括朋友啊什么的都觉得非常赞。ICECSS的设计灵感来自瑞士和北极,瑞士的极简平面设计风格配上北极的严寒之色搭配而成,ICECSS几乎所有的组件都是方块的,就像是一块块的方冰,让你沉浸在寒冷的体验中。
后来这个设计也参加了一个设计展,这也算是一件高兴的事情吧。
在十一月的时候正式开始了开发,每天都会更新不少代码然后上传到GitHub上。当时没想到会有人关注ICECSS,所以commit的提交记录惨不忍睹,后来还被人吐槽过。。(我想静静~)

这个是十月的时候组件设计图和宣传。
不知不觉半年的时间过去了,ICECSS终于在2015年的三月发布了1.0正式版本,一些基本组件以及针对BESD的业务开发组件都已基本完善,当然日后还会继续更新。所以这个《ICECSS入门指南》的系列文章都将以1.0版本作为讲解对象。
标签:
原文地址:http://my.oschina.net/tbaby/blog/399424