标签:

【 RoundImageView.java 】
1 package com.dxd.roundimageview; 2 import android.content.Context; 3 import android.content.res.TypedArray; 4 import android.graphics.Bitmap; 5 import android.graphics.Bitmap.Config; 6 import android.graphics.Canvas; 7 import android.graphics.Paint; 8 import android.graphics.PorterDuff.Mode; 9 import android.graphics.PorterDuffXfermode; 10 import android.graphics.Rect; 11 import android.graphics.drawable.BitmapDrawable; 12 import android.graphics.drawable.Drawable; 13 import android.graphics.drawable.NinePatchDrawable; 14 import android.util.AttributeSet; 15 import android.util.Log; 16 import android.widget.ImageView; 17 18 import com.alan.myimageview.R; 19 20 /** 21 * 圆形ImageView,可设置最多两个宽度不同且颜色不同的圆形边框。 22 * 设置颜色在xml布局文件中由自定义属性配置参数指定 23 */ 24 public class RoundImageView extends ImageView { 25 private int mBorderThickness = 0; 26 private Context mContext; 27 private int defaultColor = 0xFFFFFFFF; 28 // 如果只有其中一个有值,则只画一个圆形边框 29 private int mBorderOutsideColor = 0; 30 private int mBorderInsideColor = 0; 31 // 控件默认长、宽 32 private int defaultWidth = 0; 33 private int defaultHeight = 0; 34 35 public RoundImageView(Context context) { 36 super(context); 37 mContext = context; 38 } 39 40 public RoundImageView(Context context, AttributeSet attrs) { 41 super(context, attrs); 42 mContext = context; 43 setCustomAttributes(attrs); 44 } 45 46 public RoundImageView(Context context, AttributeSet attrs, int defStyle) { 47 super(context, attrs, defStyle); 48 mContext = context; 49 setCustomAttributes(attrs); 50 } 51 52 private void setCustomAttributes(AttributeSet attrs) { 53 TypedArray a = mContext.obtainStyledAttributes(attrs,R.styleable.roundedimageview); 54 mBorderThickness = a.getDimensionPixelSize(R.styleable.roundedimageview_border_thickness, 0); 55 mBorderOutsideColor = a.getColor(R.styleable.roundedimageview_border_outside_color,defaultColor); 56 mBorderInsideColor = a.getColor(R.styleable.roundedimageview_border_inside_color, defaultColor); 57 } 58 59 @Override 60 protected void onDraw(Canvas canvas) { 61 Drawable drawable = getDrawable() ; 62 if (drawable == null) { 63 return; 64 } 65 if (getWidth() == 0 || getHeight() == 0) { 66 return; 67 } 68 this.measure(0, 0); 69 if (drawable.getClass() == NinePatchDrawable.class) 70 return; 71 Bitmap b = ((BitmapDrawable) drawable).getBitmap(); 72 Bitmap bitmap = b.copy(Bitmap.Config.ARGB_8888, true); 73 if (defaultWidth == 0) { 74 defaultWidth = getWidth(); 75 } 76 if (defaultHeight == 0) { 77 defaultHeight = getHeight(); 78 } 79 int radius = 0; 80 if (mBorderInsideColor != defaultColor && mBorderOutsideColor != defaultColor) {// 定义画两个边框,分别为外圆边框和内圆边框 81 radius = (defaultWidth < defaultHeight ? defaultWidth : defaultHeight) / 2 - 2 * mBorderThickness; 82 // 画内圆 83 drawCircleBorder(canvas, radius + mBorderThickness / 2,mBorderInsideColor); 84 // 画外圆 85 drawCircleBorder(canvas, radius + mBorderThickness + mBorderThickness / 2, mBorderOutsideColor); 86 } else if (mBorderInsideColor != defaultColor && mBorderOutsideColor == defaultColor) {// 定义画一个边框 87 radius = (defaultWidth < defaultHeight ? defaultWidth : defaultHeight) / 2 - mBorderThickness; 88 drawCircleBorder(canvas, radius + mBorderThickness / 2, mBorderInsideColor); 89 } else if (mBorderInsideColor == defaultColor && mBorderOutsideColor != defaultColor) {// 定义画一个边框 90 radius = (defaultWidth < defaultHeight ? defaultWidth : defaultHeight) / 2 - mBorderThickness; 91 drawCircleBorder(canvas, radius + mBorderThickness / 2, mBorderOutsideColor); 92 } else {// 没有边框 93 radius = (defaultWidth < defaultHeight ? defaultWidth : defaultHeight) / 2; 94 } 95 Bitmap roundBitmap = getCroppedRoundBitmap(bitmap, radius); 96 canvas.drawBitmap(roundBitmap, defaultWidth / 2 - radius, defaultHeight / 2 - radius, null); 97 } 98 99 /** 100 * 获取裁剪后的圆形图片 101 * @param radius半径 102 */ 103 public Bitmap getCroppedRoundBitmap(Bitmap bmp, int radius) { 104 Bitmap scaledSrcBmp; 105 int diameter = radius * 2; 106 // 为了防止宽高不相等,造成圆形图片变形,因此截取长方形中处于中间位置最大的正方形图片 107 int bmpWidth = bmp.getWidth(); 108 int bmpHeight = bmp.getHeight(); 109 int squareWidth = 0, squareHeight = 0; 110 int x = 0, y = 0; 111 Bitmap squareBitmap; 112 if (bmpHeight > bmpWidth) {// 高大于宽 113 squareWidth = squareHeight = bmpWidth; 114 x = 0; 115 y = (bmpHeight - bmpWidth) / 2; 116 // 截取正方形图片 117 squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth, squareHeight); 118 } else if (bmpHeight < bmpWidth) {// 宽大于高 119 squareWidth = squareHeight = bmpHeight; 120 x = (bmpWidth - bmpHeight) / 2; 121 y = 0; 122 squareBitmap = Bitmap.createBitmap(bmp, x, y, squareWidth,squareHeight); 123 } else { 124 squareBitmap = bmp; 125 } 126 if (squareBitmap.getWidth() != diameter || squareBitmap.getHeight() != diameter) { 127 scaledSrcBmp = Bitmap.createScaledBitmap(squareBitmap, diameter,diameter, true); 128 } else { 129 scaledSrcBmp = squareBitmap; 130 } 131 Bitmap output = Bitmap.createBitmap(scaledSrcBmp.getWidth(), 132 scaledSrcBmp.getHeight(), 133 Config.ARGB_8888); 134 Canvas canvas = new Canvas(output); 135 136 Paint paint = new Paint(); 137 Rect rect = new Rect(0, 0, scaledSrcBmp.getWidth(),scaledSrcBmp.getHeight()); 138 139 paint.setAntiAlias(true); 140 paint.setFilterBitmap(true); 141 paint.setDither(true); 142 canvas.drawARGB(0, 0, 0, 0); 143 canvas.drawCircle(scaledSrcBmp.getWidth() / 2, 144 scaledSrcBmp.getHeight() / 2, 145 scaledSrcBmp.getWidth() / 2, 146 paint); 147 paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN)); 148 canvas.drawBitmap(scaledSrcBmp, rect, rect, paint); 149 bmp = null; 150 squareBitmap = null; 151 scaledSrcBmp = null; 152 return output; 153 } 154 155 /** 156 * 边缘画圆 157 */ 158 private void drawCircleBorder(Canvas canvas, int radius, int color) { 159 Paint paint = new Paint(); 160 /* 去锯齿 */ 161 paint.setAntiAlias(true); 162 paint.setFilterBitmap(true); 163 paint.setDither(true); 164 paint.setColor(color); 165 /* 设置paint的 style 为STROKE:空心 */ 166 paint.setStyle(Paint.Style.STROKE); 167 /* 设置paint的外框宽度 */ 168 paint.setStrokeWidth(mBorderThickness); 169 canvas.drawCircle(defaultWidth / 2, defaultHeight / 2, radius, paint); 170 } 171 }
1、定义自己的属性配置文件:attr.xml
1 <?xml version="1.0" encoding="utf-8"?>
2 <resources>
3 <declare-styleable name="roundedimageview">
4 <attr name="border_thickness" format="dimension" />
5 <attr name="border_inside_color" format="color" />
6 <attr name="border_outside_color" format="color"></attr>
7 </declare-styleable>
8 </resources>
2、在xml配置中使用控件:activity_main.xml
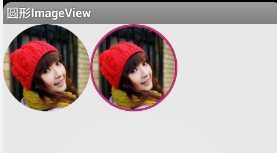
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:imagecontrol="http://schemas.android.com/apk/res-auto" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:orientation="horizontal" 7 > 8 9 <!-- 没有指定圆形ImageView属性时,默认没有外边圆颜色 --> 10 <!-- 需要将图片资源自定为src ,或在程序中setImageResource(res) 不能设置background为图片,这样不能达到圆形效果--> 11 <com.dxd.roundimageview.RoundImageView 12 android:layout_width="100dp" 13 android:layout_height="100dp" 14 android:src="@drawable/img" 15 /> 16 <!-- border_outside_color 外部圆圈的颜色 --> 17 <!-- border_inside_color 内部部圆圈的颜色 --> 18 <!-- border_thickness 外圆和内圆的宽度 --> 19 <com.dxd.roundimageview.RoundImageView 20 android:layout_width="100dp" 21 android:layout_height="100dp" 22 android:src="@drawable/img" 23 imagecontrol:border_inside_color="#bc0978" 24 imagecontrol:border_outside_color="#ba3456" 25 imagecontrol:border_thickness="1dp" 26 /> 27 </LinearLayout>
3、主Activity中没有相关代码,直接加载布局文件即可。
标签:
原文地址:http://www.cnblogs.com/androidsj/p/4422117.html