标签:
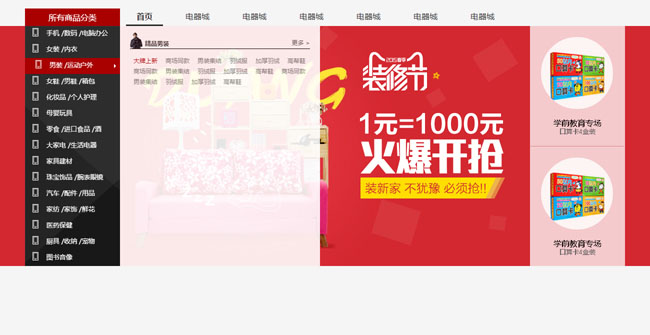
分享一款基于jquery天猫分类导航banner切换。这是一款仿最新天猫商品分类导航控制banner图片切换代码。效果图如下:

部分代码:
<div class="yHeader"> <div class="yNavIndex"> <div class="pullDown"> <h2 class="pullDownTitle"> 所有商品分类 </h2> <ul class="pullDownList"> <li class="menulihover"><i class="listi1"></i><a href="" target="_blank">手机</a> /<a href="" target="_blank">数码</a> /<a href="" target="_blank">电脑办公</a> <span></span> </li> <li><i class="listi2"></i><a href="" target="_blank">女装</a> /<a href="" target="_blank">内衣</a> <span></span></li> <li><i class="listi3"></i><a href="" target="_blank">男装</a> /<a href="" target="_blank">运动户外</a> <span></span></li> <li><i class="listi4"></i><a href="" target="_blank">女鞋</a> /<a href="" target="_blank">男鞋</a> /<a href="" target="_blank">箱包</a> <span></span></li> <li><i class="listi5"></i><a href="" target="_blank">化妆品</a> /<a href="" target="_blank">个人护理</a> <span></span></li> <li><i class="listi6"></i><a href="" target="_blank">母婴玩具</a> <span></span></li> <li><i class="listi7"></i><a href="" target="_blank">零食</a> /<a href="" target="_blank">进口食品</a> /<a href="" target="_blank">酒</a> <span></span></li> <li><i class="listi8"></i><a href="" target="_blank">大家电</a> /<a href="" target="_blank">生活电器</a> <span></span></li> <li><i class="listi9"></i><a href="" target="_blank">家具建材</a> <span></span></li> <li><i class="listi10"></i><a href="" target="_blank">珠宝饰品</a> /<a href="" target="_blank">腕表眼镜</a> <span></span></li> <li><i class="listi11"></i><a href="" target="_blank">汽车</a> /<a href="" target="_blank">配件</a> /<a href="" target="_blank">用品</a> <span></span></li> <li><i class="listi12"></i><a href="" target="_blank">家纺</a> /<a href="" target="_blank">家饰</a> /<a href="" target="_blank">鲜花</a> <span></span></li> <li><i class="listi13"></i><a href="" target="_blank">医药保健</a> <span></span></li> <li><i class="listi14"></i><a href="" target="_blank">厨具</a> /<a href="" target="_blank">收纳</a> /<a href="" target="_blank">宠物</a> <span></span></li> <li><i class="listi15"></i><a href="" target="_blank">图书音像</a> <span></span></li> </ul> <div class="yMenuListCon"> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div> <div class="yMenuListConin"> <div class="yMenuLCinList"> <h3> <a href="" class="yListName">精品男装</a><a href="" class="yListMore">更多 ></a></h3> <p> <a href="" class="ecolor610">大牌上新</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href=""> 男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> <a href="">商场同款</a> <a href="">男装集结</a> <a href="">羽绒服</a> <a href="">加厚羽绒 </a><a href="">高帮鞋</a> </p> </div> </div>
via:http://www.w2bc.com/Article/32809
标签:
原文地址:http://www.cnblogs.com/liaohuolin/p/4422360.html