标签:
我又回来了~这几天估计没喝茶,每天头都晕晕的,昨晚上和室友看了素鸡7,伤心啊,自己一直都喜欢这个系列,感觉童年真的是渐行渐远了……
上一篇说到了哪些内容我这里罗列一下
建立和打开数据库、删除数据库、判断objectStore是否存在和建立一个不同键类型的objectStore,此时发现内容好少啊,大部分都是在测试,不过我觉得详细的测试还是很重要的。
说完了建立一个objectStore,现在我们来说删除一个objectStore,经过我的测试,这个也是有坑的存在,删除objectStore必须是在upgradeneeded事件中触发
在上一篇文中,IDBDatabase对象贴图里面我们看到了删除objectStore的API,是deleteObjectStore
request.onsuccess = function(ev){ var db = ev.target.result; alert(‘这里是success‘); if(db.objectStoreNames.contains(‘students‘)){ db.deleteObjectStore(‘students‘); alert(‘删除成功!‘); } //window.indexedDB.deleteDatabase(‘test‘); 这句不用看 }
我的本意是当我点击clear的时候触发这段代码,然后将‘students‘这个objectStore干掉,谁知道是我被干掉了~报错如图~

The database is not running a version change transaction翻译是
这个数据库没有运行在一个版本变动的失误中,导致了deleteObjectStore失败
我当时整个人都震惊了,为什么需要这样。不过既然它这样说了,我们就让这个delete行为发生在一个version change中看看
request.onupgradeneeded = function(ev){ var db = ev.target.result; if(db.objectStoreNames.contains(‘students‘)){ db.deleteObjectStore(‘students‘); alert(‘删除成功!‘); } }
注意:记得window.indexedDB.open(DBname, version)时,version变大,这样才会触发upgradeneeded
果然和我们预想的一样~没有报错,成功清除了‘students‘这个objectStore,也使其所在的test数据库version变化了,为什么会这样设计,我也不知道……如果有知道的大神路过,求指点~
这时候我们等于学完了database的相关操作,tables(objectStore)的相关操作,下面就是核心的增删改查啦
学习增删改查之前先给大家介绍一个新的名词就是事务(transaction)
注意:在indexedDB中所有具体的objectStore的操作,都需要通过transaction
事务有三种模式,网上都有,我也把罗列一下
如何获取一个事务?
var transaction = db.transaction(arg1, arg2); //db是IDBDatabase对象
arg1可以使一个字符串=>‘students‘,也可以是一个字符串数组=>[‘students‘, ‘teachers‘]
arg2是事务的模式,就是上面罗列的三种
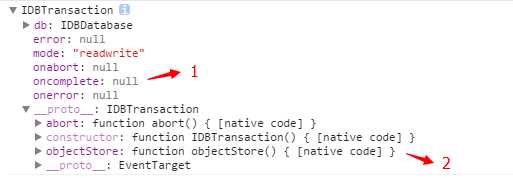
此时得到的transaction是一个IDBTransaction对象,我们console.log输出看一下

看1,oncomplete,我看到这个第一反应就是这玩意需要异步回调使用,结果我多次测试发现不需要的,得到的transaction可以直接使用,想怎么用就怎么用,比如:
var transaction = db.transaction(‘students‘, ‘readwrite‘); var objectStore = transaction.objectStore(‘students‘); //①,这个方法就是上面红色箭头2 //根本不需要下面这样 /* transaction.oncomplete = function(){ objectStore = this.objectStore(‘students‘); balabalabala.... } */
①这里就是通过我们的IDBTransaction对象得到了我们需要操作的objectStore,transaction只是一个帮手,而得到的objectStore才是操作的主体
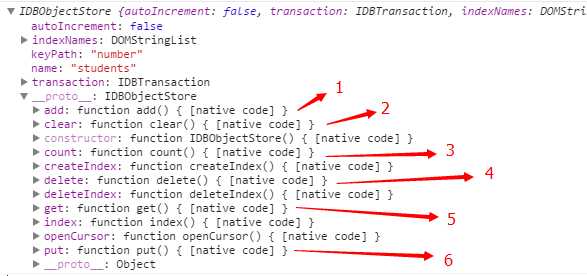
console.log看看~

注意:indexNames啊,createIndex啊,凡是与index相关的属性方法,是关于索引的,下一篇再说,这里我们只看1~6这几个方法
1、add添加数据
var result = objectStore.add({number:99, name:‘tt‘}); result.onsuccess = function(ev){ alert(‘插入成功!‘); }
嗯哼,看到这样写想起来文章开篇就说的indexedDB的操作是异步的了吧~
注意:add后面的参数只能是对象,不能是数组~
2、clear清空数据
var result = objectStore.clear(); result.onsuccess = function(ev){ alert(‘清空成功!‘); }
3、count找到存储数量
var result = objectStore.count(); result.onsuccess = function(ev){ alert(‘数量为‘ + ev.target.result); }
记得通过result属性得到返回值,再一次提醒异步操作!
4、delete删除指定数据
var result = objectStore.delete(‘11‘); result.onsuccess = function(ev){ alert(‘key为‘ + 11 + ‘已经删除成功!‘); }
delete的参数是key值
注意:如果你传递给它一个不存在的key值,它同样触发success事件,不过数据库里面没有变化就是了。比如将‘11‘改成‘aa‘
5、get找到数据
var result = objectStore.get(‘22‘); result.onsuccess = function(ev){ console.log(ev.target.result); }
6、put更新对象
这里比较麻烦,要分两种情况
①,对象key不一样时候put,此时相当于add
var result = objectStore.put({number: ‘aa‘, name: ‘ggg‘}); result.onsuccess = function(ev){ alert(‘put此时的作用和add是一样一样的‘); }
②,已经存在key时put,此时覆盖原数据
var result = objectStore.put({number: ‘aa‘, name: ‘ttt‘}); result.onsuccess = function(ev){ alert(‘覆盖了刚刚put进来的"ggg"‘); }
嗯~这一篇就告一段落啦,感觉自己介绍的还是很详细的,如果有错误请指出,谢谢~
下次介绍indexedDB索引的使用~
标签:
原文地址:http://www.cnblogs.com/constructor/p/4422350.html