<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5的标题</title> </head> <body> <p>HTML5的内容!Hello</p> </body> </html>
我是用记事本写的,保存后在网页上运行竟然出现了乱码。换成GB2312能正确显示中文。
<!DOCTYPE html> <html> <head> <meta charset="GB2312"> <title>HTML5的标题</title> </head> <body> <p>HTML5的内容!Hello</p> </body> </html>
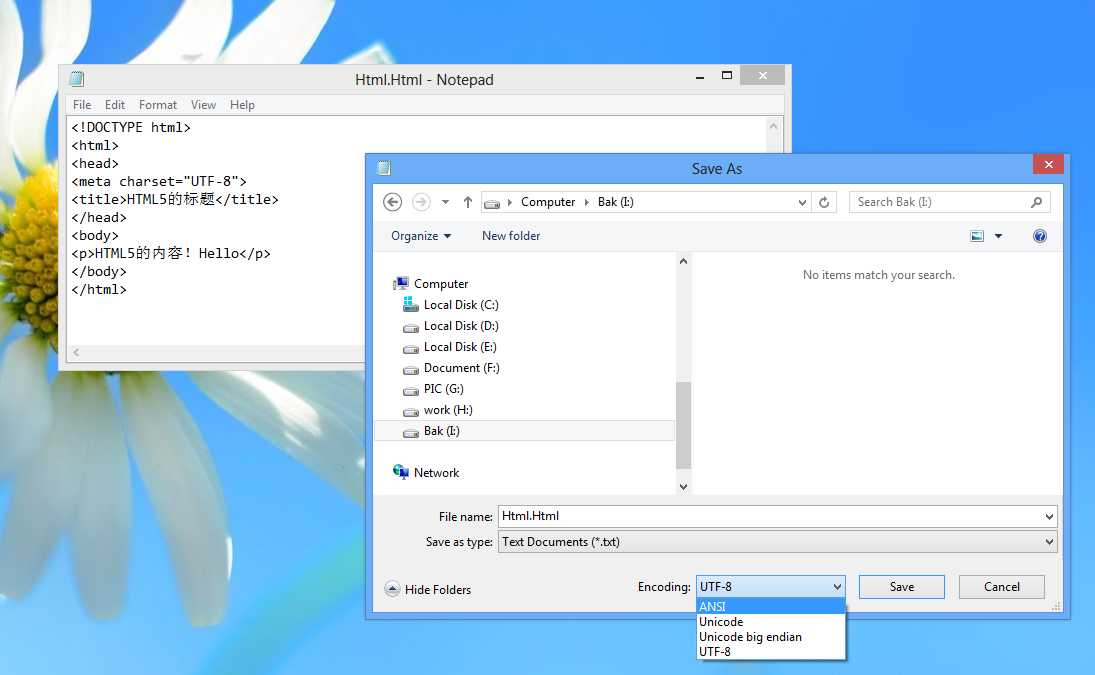
但是毕竟标准不一样。还是要用Utf-8。最后发现代码没有一点问题,问题就出记事本身上。 <meta charste="utf-8"> 只是告诉浏览器要用utf-8来解释,而文档的编码,是在你保存时的选择决定的。如果保存ANSI 然后用utf-8解释,肯定是乱码。记事本的话,默认保存的文件格式是ANSI。所以在保存的时候要修改为uif-8。记事本编写的同鞋一定要注意了。

搞定~
原文地址:http://blog.csdn.net/wangcunhuazi/article/details/45027523