标签:
一、選擇器針對性說明
某一元素的多个规则集中,选择器的针对性越高,该规则集的权重也就越高。针对性相同的,后出现的规则集的权重更高。
* {} /* a=0 b=0 c=0 d=0 -> specificity = 0,0,0,0 */
li {} /* a=0 b=0 c=0 d=1 -> specificity = 0,0,0,1 */
li:first-line {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */
ul li {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */
ul ol+li {} /* a=0 b=0 c=0 d=3 -> specificity = 0,0,0,3 */
h1 *[id=ok] {} /* a=0 b=0 c=1 d=1 -> specificity = 0,0,1,1 */
ul ol li.red {} /* a=0 b=0 c=1 d=3 -> specificity = 0,0,1,3 */
li.red.level {} /* a=0 b=0 c=2 d=1 -> specificity = 0,0,2,1 */
#xyz {} /* a=0 b=1 c=0 d=0 -> specificity = 0,1,0,0 */
style="..." /* a=1 b=0 c=0 d=0 -> specificity = 1,0,0,0 */
针对性由 a b c d 四组数字组成,按照以下的方式计算:
如果样式是在 HTML 代码中以 ‘style=...‘ 的内联样式的方式设置的,则将 a 组记为 1,b c d 三组均记为 0,否则 a 组为 0。
将选择器中 ID 属性的数量总合计入 b 组。
将选择器中其他属性及伪类的数量总合计入 c 组。
将选择器中元素名及伪元素的数量总合计入 d 组。
确定针对性的强弱时,根据各组的数字来计算。a 组数字大的针对性更强,当 a 组的数字相同时,比较 b 组数字的大小,以此类推,最终比较结果更大的针对性更强。
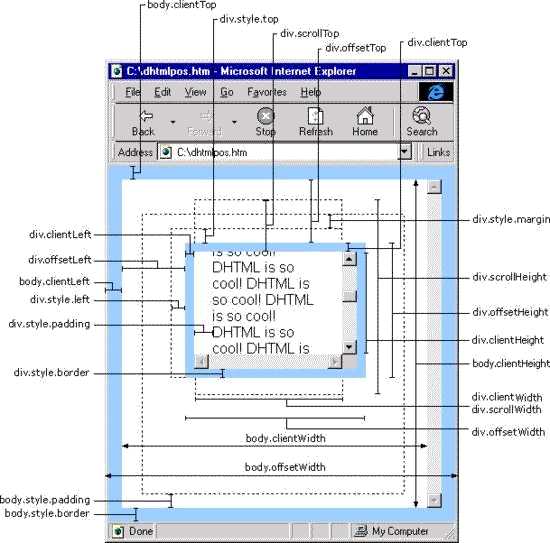
二、CSS盒模型

以上主要指IE之中,FireFox差异如下:
IE6.0+、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关
三、CSS書寫規範
1、層次結構
? 格式如下所示:
/** 通栏Banner **/
#banner {margin:3px auto;width:985px;height:auto;background:url(space1.gif) 481px 0px repeat-y;overflow:hidden;}
#banner Div.a {margin-left:1px;height:auto;overflow:hidden;}
#banner img {float:left;display:inline;margin:0px 12px 0px 12px;padding-bottom:3px;background:#fff}
#banner Div.a div.space {float:left;display:inline;width:24px;height:60px;overflow:hidden;}
? 結構清晰、美觀,與前臺的HTML代碼相呼應,有利於JS查找,如$(“#top_frame .top_title”)
? 可以在不同ID下面定義相同的Class,使不同ID下Class互不影響
2、 屬性命名順序
? 寫屬性display、float來確定元素是塊級元素還是行內元素,float樣式完成后,必須清除浮動。
? 寫position、top、left定義元素的位置
? 寫Width、height、min-height、line-height、margin、padding、border描述元素的輪廓
? 寫font、color、font-size、font-family、font-weight決定元素內字體樣式
? 寫background為元素著色
3、 CSS縮寫
? 超過兩個方向的margin-(top/left/bottom/right)用margin代替
? 超過兩個方向的padding-(top/left/bottom/right)用padding代替
? 超過兩個方向的border-(top/left/bottom/right)用border代替
? border要集成border-(style/width/ color)
? background要集成background-(color/image/attachment/position/repeat)
? background要求用CSSScripts技術
4、 CSS命名規範
? 主框架以_frame結尾,如(top/left/right/main/bottom)_frame
? 頁面分塊以_zone結尾,如(top/left/right/main/bottom)_zone
? 由於CSS按層次結構書寫,則需要在分塊內儘量用class取代id,用元素本身如ul取代class,來達到CSS代碼的最少
四、相对定位和绝对定位
定位标签:position
包含属性:relative(相对) absolute(绝对)
1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)
2.position:absolute; 表示绝对定位,位置将依据浏览器左上角开始计算。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就像绝对定位的元素不存在时一样。(因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。)
3.父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父窗口左上角
4.相对定位和绝对定位需要配合top、right、bottom、left使用来定位具体位置,这四个属性只有在该元素使用定位后才生效,其它情况下无效。另外这四个属性同时只能使用相邻的两个,不能即使用上又使用下,或即使用左,又使用右
五、常見CSS規避方法
1、IE6的3像素bug
当浮动元素与非浮动元素相邻时,这个3像素的Bug就会出现。
#side { float: left; background:#99FF99; height: 300px; width: 120px; _margin-right:-3px;}
#main { background: #99FFFF; height: 300px; }
在#side上加上_margin-right:-3px;
2、用css制作按钮
a { display: block; height: 34px; width: 107px; line-height: 2; text-align: center; background: url(images/2010-08/14/014304_btn_bg.gif) no-repeat 0px 0px;
color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-top: 3px; }
a:hover { background: url(images/2010-08/14/014304_btn_bg_hover.gif) no-repeat 0px 0px;}
3、浮动后父容器高度自适应
当一个容器内元素都浮动后,它将高度将不会随着内部元素高度的增加而增加,所以造成内容元素的显示超出了容器。为了便于查看效果,把刚才实例中的#layout增加一个边框和内边距:
#layout { width:400px; border:2px solid #ccc; padding:2px;}
要解决这个问题,需要使用以下样式
overflow:auto; zoom:1;
overflow:auto;是让高度自适应, zoom:1;是为了兼容IE6而写(此样式不能通过W3C验证)。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack。这里的overflow:auto; zoom:1;就是所谓的css hack,这种形式是应用我们常用的代码来解决不兼容问题,也会用到添加一些特殊符号的形式,它本身没有意义,只是针对不同浏览器是否对它识别来实现的
4、IE6的双倍边距bug
当浮动后设置左侧外边距时后,最左侧将显示为双倍边距,比如设置为20,而在IE6下却显示40px,解决这个问题只需应用一个样式,大家记住就可以了
display:inline;
#layout { width:390px; border:2px solid #ccc; padding-bottom:20px; overflow:auto; zoom:1;}
#layout ul li { width:72px; float:left; margin:20px 0 0px 20px; display:inline; text-align:center;}
5、用图片美化的横向导航
一个元素浮动或绝对定位后,它将自动转换为块级元素,而不论该元素本身是什么类型。
6、CSS Sprites技术
它是把网页中一些背景图片整合到一张图片文件中,再利用CSS的背景图片定位到要显示的位置。这样做可以减少文件体积,减少对服务器的请求次数,提高效率。
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; margin-left:2px;}
#menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(images/2010-08/17/091033_nav_bg.gif) 0 -28px no-repeat; font-size:14px;}
#menu ul li a:hover { background:url(images/2010-08/17/091033_nav_bg.gif) 0 -56px no-repeat;}
#menu ul li a#current { background:url(images/2010-08/17/091033_nav_bg.gif) 0 0 no-repeat; font-weight:bold; color:#fff;}
7、css自适应宽度滑动门菜单
CSS自适应宽度菜单指菜单的宽度可以随着内容的增加而变宽,就拿上边的实例来说,是按4个字的宽度来设计的,如果其中一项为5个字或更多,就放不下了。那么我们就需要让它的宽度可以随着内容的增减而变化,这就是css自适应宽度菜单。
要想实现自适应宽度,需要在文字上增加一个辅助标签,如span,分别在a上和span上设置背景,一个左侧对齐,一个右侧对齐,如下的原理图,
四条辅助线内为一个按钮元素,绿色部分为span,然后定义它的背景图片靠右侧对齐,而左侧的部分为a的背景图片,定义靠左侧对齐。当文字多时,会把span撑开,这实现了自适应宽度的按钮了。这里需要一张如下的图片,它的宽度要宽于你所应用的最宽宽度,这样才能显示正常,同时根据以前学习的css Sprites技术,把背景图片和鼠标经过图片放到一张图片上。
a { display: block; float:left; margin:5px; height: 37px;line-height: 37px; text-align: center; background: url(btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-left:18px; }
a span { display:block; background: url(btn_bg.gif) no-repeat right 0px; padding-right:20px;}
a:hover { background: url(btn_bg.gif) no-repeat 0px -37px;}
a:hover span{ background: url(btn_bg.gif) no-repeat right -37px;}
8、用图片美化按钮
按钮有一个好处是当css样式表没有加载上时,将会显示为默认按钮样式,这样用户可以清楚地知道这是个按钮,正常加载后,会使按钮更加美观。它和我们讲的css按钮有所不同,那里的按钮实际还是个链接,而这里的是按钮元素。
.btn02 { background:#fff url(images/2010-08/28/btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;}/*固定宽度*/
.btn04 { background:url(images/2010-08/28/btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;}/*固定宽度*/
.btn07 { background:url(images/2010-08/28/submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;}/*自适应宽度*/
.btn08 { background:url(images/2010-08/28/submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;}/*自适应宽度*/
.btn09 { background:url(images/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;}/*按钮背景*/
9、Chrome Safari 中为处于浮动元素后创建了 Block Formatting Context 的元素设置的 ‘margin-left’( ‘margin-right’) 特性会出错
問題描述:
1、元素的兄弟元素是浮动元素;
2、元素的 ‘width‘ 特性值为 ‘auto‘,‘overflow‘ 特性值不是 ‘visible‘;
3、元素设置了与浮动同方向的 ‘margin‘ 值(如:当 ‘float:left‘ 时,设置 ‘margin-left‘ 值)。
|
margin-left |
IE Firefox Opera |
ML的宽度 |
Chrome Safari |
ML的宽度 |
|
30px |
|
150px |
|
120px |
|
80px |
|
120px |
|
70px |
10、超過指定寬度後的文字以……顯示
width:220px; white-space:nowrap;text-overflow:ellipsis;overflow:hidden;
11、特殊屬性的使用
word-break:normal;white-space:nowrap;
word-spacing:10px; letter-spacing:10px; word-wrap:break-word; word-break:break-all;
12、兩級橫向菜單
<script type="text/javascript"><!-- //--><![CDATA[//><!--
function menuFix() {
var sfEls = document.getElementById("menu").getElementsByTagName("li");
for (var i = 0; i < sfEls.length; i++) {
sfEls[i].onmouseover = function() { this.className += (this.className.length > 0 ? " " : "") + "sfhover"; }
sfEls[i].onMouseDown = function() { this.className += (this.className.length > 0 ? " " : "") + "sfhover"; }
sfEls[i].onMouseUp = function() { this.className += (this.className.length > 0 ? " " : "") + "sfhover"; }
sfEls[i].onmouseout = function() { this.className = this.className.replace(new RegExp("( ?|^)sfhover\\b"),""); }
}
}
window.onload = menuFix;
//--><!]]></script>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; margin-left:2px;}
#menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(images/2010-06/27/nav_bg2.gif) 0 0 no-repeat; font-size:14px;}
#menu ul li a:hover { background:url(images/2010-06/27/nav_bg3.gif) 0 0 no-repeat;}
#menu ul li a#current { background:url(images/2010-06/27/nav_bg1.gif) 0 0 no-repeat; font-weight:bold; color:#fff;}
#menu ul li ul { border:1px solid #ccc; display:none; position:absolute;}
#menu ul li ul li { float:none; width:87px; background:#eee; margin:0;}
#menu ul li ul li a { background:none;}
#menu ul li ul li a:hover { background:#333; color:#fff;}
#menu ul li:hover ul { display:block;}
#menu ul li.sfhover ul { display:block;}
</style>
13、二級竪向菜單
<script type="text/javascript"><!-- //--><![CDATA[//><!--
startList = function() {
if (document.all && document.getElementById) {
navRoot = document.getElementById("menu");
var allli = navRoot.getElementsByTagName("li")
for (i = 0; i < allli.length; i++) {
node = allli[i];
node.onmouseover = function() {
this.className += " current";
}
node.onmouseout = function() {
this.className = this.className.replace(" current", "");
}
}
}
}
window.onload = startList;
//--><!]]></script>
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 100px; border: 1px solid #CCC; border-bottom:none;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #eee; padding: 0px 8px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; }
#menu ul li ul { display:none; position: absolute; left: 100px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li.current ul { display:block;}
#menu ul li:hover ul { display:block;}
14、自适应高度
height:auto !important; min-height:35px; height:35px;(兼容IE6\7)
15、阴影效果
-moz-box-shadow: 5px 5px 5px #333333; -webkit-box-shadow: 5px 5px 5px #333333; box-shadow:5px 5px 5px #333333;
filter:progid:DXImageTransform.Microsoft.Shadow(color=‘black‘, Direction=135, Strength=4);} opacity:0.5; filter:alpha(opacity=50);
16、文字过多,以省略号代替
.ecllipse{ white-space:nowrap; text-overflow:ellipsis; -o-text-overflow: ellipsis; text-indent:20px; overflow:hidden; width:50px; }
17、浮动元素和非浮动元素:IE6 3px Bug
*margin-left:-3px;
18、Div内部元素都浮动后,高度不会自动增加
overflow:auto; zoom:1;
19、Margin的方向和元素浮动的方向一致:浮动方向的Margin呈现双倍:
display:inline;
20、渐变效果
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=‘#FF000000‘, EndColorStr=‘#FFFFFFFF‘);
background-image: -webkit-gradient(linear,0% 0%, 0% 100%, from(#000000), to(#FFFFFF));
background-image: -moz-webkit-gradient(linear,0% 0%, 0% 100%, from(#000000), to(#FFFFFF));
background-image: -o-webkit-gradient(linear,0% 0%, 0% 100%, from(#000000), to(#FFFFFF));
21、兄弟浮动元素设置 ‘float:left‘ 同时自身元素设置 ‘margin-left‘和overflow:hidden
为自身元素指定一个固定值的宽度
去掉overflow:hidden
22、元素位置固定,不随着滚动条滚动
*html{ background-image:url(about:blank); background-attachment:fixed; }
.headers {position:fixed;top:20px;left:0;width:100%;z-index:30;
_position: absolute;_top: expression(eval(document.documentElement.scrollTop+20));
/*_top:top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));*/
}
25、不同设备进行不同的显示
@media only screen and (min-width: 1560px) {
.body {margin:0 0 0 300px;}
.tableOfContentsWrapper {display:block;left:0;box-shadow: none !Important;}
}
@media only screen and (max-width: 767px) {
.sidebar {display:none !Important;}
.content {margin-right:0;}
}
/************
* Print *
************/
@media print {
.bodyHeaderWrapper, .top_ban_container, .sidebar,
.contentHeader, .footer, .opened, .add_content_line_btn {display:none;}
body {background-color:#ffffff;}
h1 {font-size:50%;}
h2 {font-size:50%;}
h3 {font-size:50%;}
.main {position:static;overflow:auto;top:0;left:0;}
.contentCell {border:none;}
.content {position:static;top:0;left:0;padding:15px 10px;overflow:auto;background:#ffffff;color:#464646;font-family:Arial,sans-serif;}
}
标签:
原文地址:http://www.cnblogs.com/MasterYao/p/4422593.html