标签:
之前直接安装完Node.js后,运行npm install -g yo命令,结果出现什么"要安装framework2.0 sdk,vcbuild"什么的错误,怎么也弄不好,结果是各种前提环境没搭建好->->
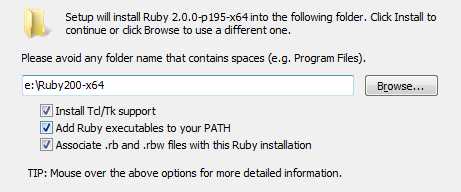
1.安装Ruby
下载地址:http://rubyinstaller.org/downloads/
注意选择64位或32位版本
注意勾选安装界面三个复选框

安装完后打开命令行,输入:ruby --version
如果成功输出版本号,则安装成功

2.安装Compass、Sass
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby,然后直接在命令行中输入:gem install Compass
安装完后输入:compass --version
如果成功输出版本号,则安装成功

gem install Sass
Sass --version

(Compass必须安装,Sass有的教程没装,我是装了->->)
3.安装Python
下载地址:https://www.python.org/downloads/windows/
注意选择64位或32位
这里我下载的是2.7.9版本的,貌似在网上见过一个帖子说用3.X版本出现问题的
安装完后打开命令行输入:python --version
输出版本号则安装成功

4.安装Node.js
下载地址:https://nodejs.org/download/
注意选择64位或32位
这里我下的是.msi文件,这个可以帮你配置好环境变量,能直接在命令行里使用node命令
安装完后打开命令行输入:node --version 和 npm --version
输出版本号则安装成功

(npm是node的包管理器)
5.安装Yeoman
打开命令行输入:npm install -g yo
安装完后打开命令行输入:yo --version 、bower --version 和 grunt --version
输出版本号则安装成功

这里注意bower和grunt在安装yo的时候会一起安装,关键点是grunt是否安装
一开始我安装完后运行:grunt --version只有grunt-cli v0.1.13输出版本号,然后yeoman就不好使;
然后我单独安装grunt,运行:npm install -g grunt,安装完后打印版本号任然只有grunt-cli输出版本号;
最后使用本地安装:npm install grunt,才完整输出上图结果,原因暂且不明
注意一定要出现上图结果才算安装成功!!!
6.安装angular生成器
运行yo命令会提示你安装生成器,我安装的是angular生成器:npm install -g generator-angular(因为要学习angularJS)
7.测试
创建文件夹如test,进入文件夹:mkdir test、cd test
输入命令:yo angular
然后会询问你是否使用Sass?Bootstrap?选用那些angular组件
我输入:N、Y和Enter
最后就是漫长的等待...
然后文件大小有差不多250M...
在test目录下,输入命令:grunt serve
自动在默认浏览器打开页面:

表示配置成功
标签:
原文地址:http://www.cnblogs.com/cqq626/p/4422867.html