标签:
举个例子:
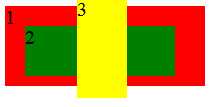
#a{ position:relative; width:200px; height:80px; background:red; } #b{ position:absolute; width:150px; height:50px; background:green; left:20px; top:20px; z-index:1; } #c{ position:absolute; width:50px; height:100px; background:yellow; left:80px; top:0; } </style> <body> <div id="a">1 <!--默认z-index:auto;--> <div id="b">2</div> <!--z-index:1;--> </div> <div id="c">3</div> <!--默认z-index:auto;--> </body>
id为a,c的默认处于同一层叠层级,但由于c在a的后面,所以,3在1的上面。b的z-index:1;则2靠前。注意:position属性必须为relative、absolute或fixed才有效。如果不设置b的z-index,则2在1的前面,在3的后面。
如果设置了元素父级元素的层叠属性,则受影响。如果a元素的z-index为0;c元素的z-index的值为大于或等于a元素的z-index的值,则无论b元素的z-index值为多少b都处于c元素的下面。
#a{ position:relative; width:200px; height:80px; background:red; z-index:0; } #b{ position:absolute; width:150px; height:50px; background:green; left:20px; top:20px; z-index:2; } #c{ position:absolute; width:50px; height:100px; background:yellow; left:80px; top:0; z-index:0; }

再举个例子:<style>
#a,#d{ width:200px; height:200px; padding:10px; position:absolute; background:lightgrey; } #d{ left:80px; top:80px; background:black; } #b,#e{ width:100px; height:100px; text-align:right; position:absolute; z-index:20; background:red; } #e{ left:10px; top:10px; z-index:2; } #c,#f{ position:absolute; width:100px; height:100px; left:50px; top:50px; background:yellow; text-align:right; z-index:10; } #f{ z-index:1; } </style> <body> <div id="a"> <!--不设置z-index属性,默认为z-index:auto;--> <div id="b">20</div> <!--z-index=20--> <div id="c">10</div> <!--z-index=10--> </div> <div id="d"> <!--不设置z-index属性,默认为z-index:auto;--> <div id="e">2</div> <!--z-index=2--> <div id="f">1</div> <!--z-index=1--> </div> </body>
在同一个层叠上下文中,id为a与b的元素,它们的z-index:auto;所以它们处于同一个层。但由于b在a的后面,则b相对于a考前。id为c、d、e、f的元素处于同一层叠上下文,则的层叠顺序按照从大到小的顺序依次从前到后。一旦元素的父级元素设定了z-index的属性,则它们受父级元素层叠层次的影响。
标签:
原文地址:http://www.cnblogs.com/webliu/p/4422891.html