标签:
1.关于XMLHTTPRequest对象
①实现Ajax功能的核心对象
②在各个浏览器中的实现有差异
|
function getRequest() {
var xmlHttp = null;
try {// Chrome, Firefox, Opera, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {// Internet Explorer
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {// Internet Explorer
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("your browser not support ajax!");
}
}
}
return xmlHttp;
}
|
2.使用XMLHttpRequest对象发送Ajax请求
①GET请求
[1]发送普通请求
(1)open()方法:request.open(method, url, async, username, password);
method:发送请求的方式,POST、GET
url:发送请求的目标地址
async:指定当前交互方式是异步的还是同步的,默认是异步的。
异步:open()方法不等服务器端返回响应数据,在完成自身的任务后就结束执行
同步:open()方法要等服务器端给浏览器返回了响应后,才能执行结束
username/password:用于进行服务器端验证
(2)send()方法:发送请求数据
[2]附带请求参数
直接附着在URL地址后面
②POST请求
[1]发送普通请求:分别调用open()和send()方法
[2]发送请求参数
(1)通过send()方法的参数指定请求体
(2)需要附加请求消息头:Content-Type:application/x-www-form-urlencoded
3.使用XMLHttpRequest接收Ajax响应
①接收响应的时机
[1]readystate==4
[2]status==200
②接收响应的方式
监听readystatechange事件:给onreadystatechange属性绑定回调函数
③解析响应数据
[1]普通文本/HTML
<1>服务器端准备文本格式的数据
|
//给Ajax请求返回文本格式的响应
response.setContentType( "text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.write( "你好!Ajax!" );
|
<2>使用request对象的responseText属性返回获取到的响应数据
[2]XML
<1>服务器端准备XML格式的数据
|
String xmlData = "<student><stuName>Tom2015</stuName><stuAge value=‘20‘/></student>";
response.setContentType("text/xml;charset=UTF-8");
PrintWriter writer = response .getWriter();
writer.write(xmlData);
|
<2>在浏览器端解析XML格式数据
|
//①使用responseXML属性接收
var xmlDocument = request.responseXML;
//②将返回的XML Document对象使用DOM技术进行解析
//alert(result+" "+document);
//<student><stuName>Tom2015</stuName><stuAge value=‘20‘/></student>
var stuNameEle = xmlDocument.getElementsByTagName("stuName" )[0];
var content = stuNameEle.firstChild.nodeValue;
alert(content);
|
[3]JSON
<1>JSON格式
●最外层只能是[]或{}
●[]表示这是一个JSON数组
●{}表示这是一个JSON对象
●JSON数组:[value,value,...,value]
●JSON对象:{key:value,key:value,...,key:value}
●key只允许是字符串
●value
○基本数据类型:字符串,number,布尔
○引用数据类型:对象,数组
<2>服务器端准备JSON格式数据
手动拼JSON字符串繁琐易错,建议使用GSON工具包
<3>使用eval()函数将JSON字符串转换为JSON对象返回
[4]JSON VS XML
●JSON
优势1:数据量小,轻巧
{userName:‘Tom2015‘}
<userName>Tom2015</userName>
<userName value="Tom2015" />
优势2:传输快,解析快
优势3:解析方便
劣势:可读性差,不适合做配置文件
●XML
劣势1:数据量大
劣势2:传输慢,解析慢
劣势3:解析不便
优势:可读性好,适合做配置文件
综合能力=和人交流的能力×技术能力
4.jQuery中封装的Ajax操作
①load()方法:
[1]由jQuery对象调用这个方法
[2]从远程加载一个HTML代码,在jQuery对象内部进行插入
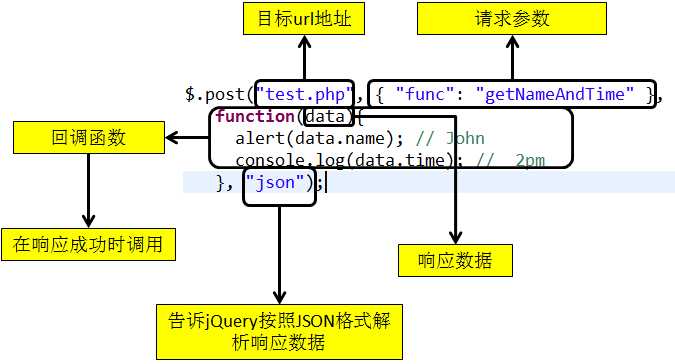
②$.post()方法
[1]由$这个核心函数对象调用的,相当于Java中的静态方法
[2]发送一个POST方式的Ajax请求,并可以同时发送请求参数,已经在回调函数中处理响应数据
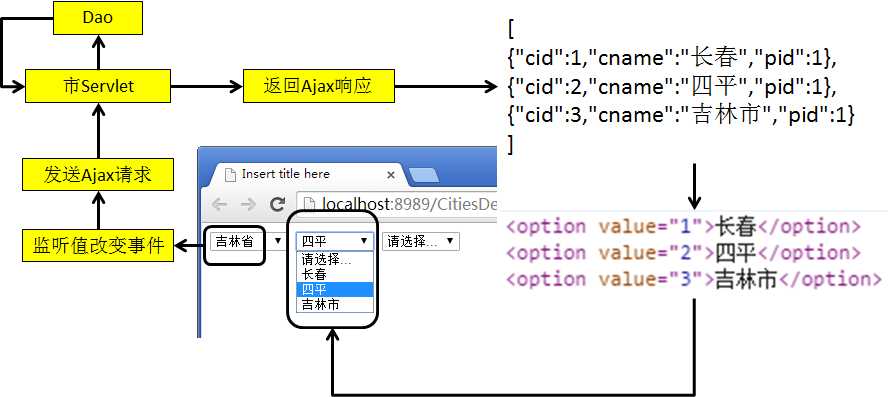
5.三级联动
①功能分析
②操作步骤
[1]获取“省”下拉列表对应jQuery对象
[2]给[1]获取的对象绑定change事件响应函数
[3]在[2]的响应函数中发送Ajax请求
[4]在“市”Servlet中获取请求参数:省的ID值
[5]在“市”Servlet中根据省的ID值调用Dao方法查询市的数据
[6]使用gson工具将市的数据(List)转换为JSON字符串
[7]将JSON字符串做Ajax响应返回给浏览器
[8]解析JSON数据,将解析得到的结果转换为option标签
[9]将得到的option标签添加到“市”的下拉列表中
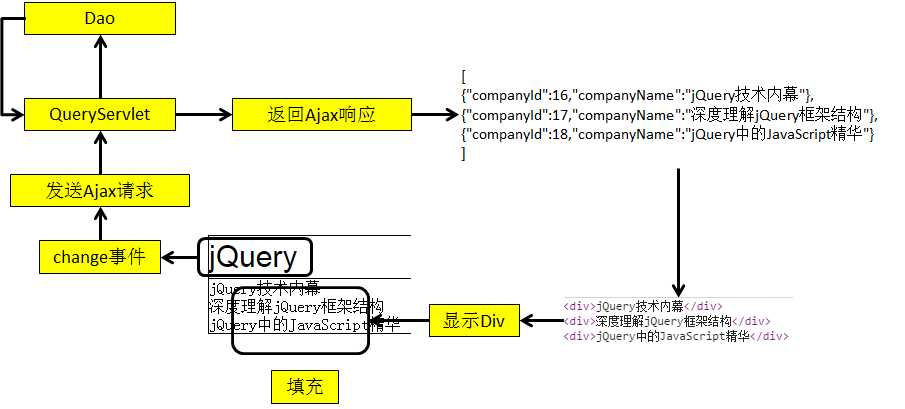
6.Suggest
①功能分析
②实现步骤
[1]获取搜索框对象,绑定change事件
[2]在change事件中发送Ajax请求,将搜索框中输入的内容发送到Servlet
[3]在Servlet中,获取请求参数
[4]根据搜索的关键词查询Dao
[5]将Dao返回的数据转换为JSON格式字符串
[6]将JSON字符串返回给浏览器
[7]在浏览器端Ajax程序中,解析响应数据
[8]拼装成div代码填充到结果div中进行显示
7.在线聊天室
①要点:将发送聊天记录和实时显示聊天记录分开处理
②困难:
[1]传统的交互方式都是浏览器向服务器发送请求,服务器被动的返回响应结果
[2]浏览器不知道服务器端什么时候能有新的数据,进而发请求获取数据
[3]服务器端在没有收到浏览器请求时,没办法主动给浏览器发信息
③解决方式:让浏览器不间断的给服务器端发送询问是否有新数据的请求——轮询
④实现步骤
[1]通过Ajax发送本地的聊天信息
(1)获取本地的聊天信息
(2)在用户按下回车键时发送Ajax请求
[2]实时显示聊天记录
(1)每隔1秒给服务器端发送一个请求,查询是否存在比本地最新的聊天记录还新的记录
(2)维护一个全局变量,用来保存本地最新的聊天记录的ID值
(3)如果存在比本地最新的还要新的记录,则另外再发送一个专门用来获取数据的Ajax请求
(4)拿到新的数据后将新的数据追加到聊天记录窗口中
Ajax
标签:
原文地址:http://www.cnblogs.com/ypcsyjl/p/4423658.html