Android中自定义View的实现比较简单,无非就是继承父类,然后重载方法,即便如此,在实际编码中难免会遇到一些坑,我把自己遇到的一些问题和解决方法总结一下,希望对广大码友们有所帮助。
注意点① 用xml定义Layout时,Root element 最好使用merge
当我们需要继承一个布局比较复杂的ViewGroup(比较多的是LinearLayout、RelativeLayout)时,通常会用xml来写布局,然后在自定义的View类中inflate这个定义了layout的xml文件。
首先新建一个名为 MyLayout 的 class 文件,在 init 方法中解析稍后定义的xml文件。
/**
* Created by liangfei on 4/14/15.
*/
public class MyLayout extends LinearLayout {
public MyLayout(Context context) {
super(context);
init();
}
private void init() {
setOrientation(VERTICAL);
View rootView = inflate(getContext(), R.layout.my_layout, this);
((TextView) rootView.findViewById(R.id.title)).setText("MyLayout");
((TextView) rootView.findViewById(R.id.desc)).setText("A customized layout");
}
}然后新建一个取名为my_layout的布局文件, 并把 Root element 设置成merge。
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/title"
android:textSize="16sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
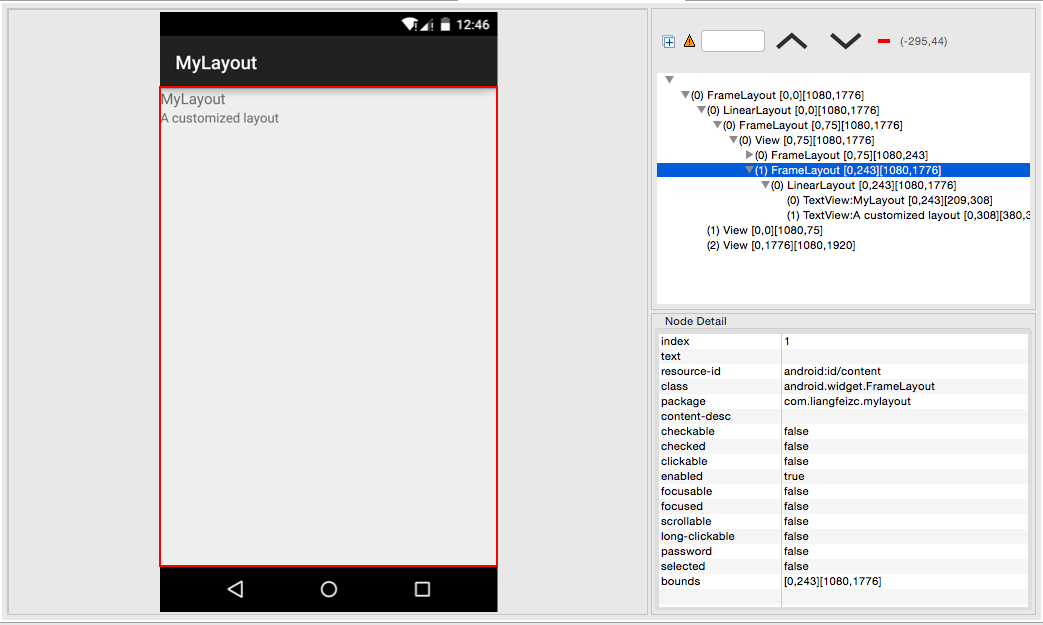
</merge>用 Android SDK 附带的 Monitor 工具查看一下运行时的布局信息。

最顶层是一个FrameLayout,然后是一个LinearLayout,里面有两个TextView,可以看出布局没有冗余。
但是,如果把 Root element 换成 LinearLayout,效果会怎么样呢?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title"
android:textSize="16sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
很明显,用 LinearLayout 做 Root element 后,布局多了一个层级,成了影响性能的一个因素。
注意点② 重载子类构造函数时要弄清楚父类做了哪些操作
先从我一个惨痛的教训开始,当时我这样自定义了一个Button:
/**
* Created by liangfei on 4/14/15.
*/
public class MyButton extends Button {
public MyButton(Context context) {
this(context, null);
}
public MyButton(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
}乍一看貌似没什么问题,构造函数的调用方式都是正确的,但是无论我怎么修改 MyButton 的属性,显示方式就是不正确。
其实问题就出在Button类在构造函数中使用了一个defStyleAttr, 而我这种写法会忽略掉这个defStyleAttr - com.android.internal.R.attr.buttonStyle,稍读源码就知道了。
@RemoteView
public class Button extends TextView {
public Button(Context context) {
this(context, null);
}
public Button(Context context, AttributeSet attrs) {
this(context, attrs, com.android.internal.R.attr.buttonStyle);
}
public Button(Context context, AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr, 0);
}
public Button(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
}后来写代码的时候,我都是看了父类的源码之后才敢这么写,如果不确定就老老实实地写成下面这种形式。
/**
* Created by liangfei on 4/14/15.
*/
public class MyButton extends Button {
public MyButton(Context context) {
super(context, null);
init();
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs, 0);
init();
}
public MyButton(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
}其实,还有很多其他的坑,比如 Button 的高度,后面抽时间再总结一下,太困了,睡觉。
おやすみなさい
原文地址:http://blog.csdn.net/feelang/article/details/45035759