标签:
1. 概要
AEAI Portal门户平台专门为前端界面层集成而设计,具有开放、敏捷的特性,能够快速配置多异构系统(如:OA、ERP、MIS、CRM等)统一用户认证、单点登录、菜单集成、页面集成、页面剪切、资源适配,信息展现等,默认预置知识门户、综合门户、信息门户、移动门户等样例,本文主要介绍手机移动网站的配置方法。
2. 预期读者
1. 数通畅联内部技术人员
2. 数通畅联合作伙伴技术人员
3. 外部IT爱好者
3. 名词介绍
1.主题:portal预置了一些主题,我们可以快速创建一个门户网站原型
2.装饰器:通过装饰器配置Portlet边框类型及颜色
3.容器:分为行容器和列容器,通过他我们可以对页面整体进行布局
4.Portlet:处理客户请求,获取各个Portlet的内容
4. 配置思路
1.在门户管理控制台创建门户
2.在控制台进入门户在导航菜单下新增目录、页面、链接
3.创建完页面后需要我们对页面整体布局进行设置
4.链接到我们创建的门户,进行Portlet编辑
5. 具体步骤
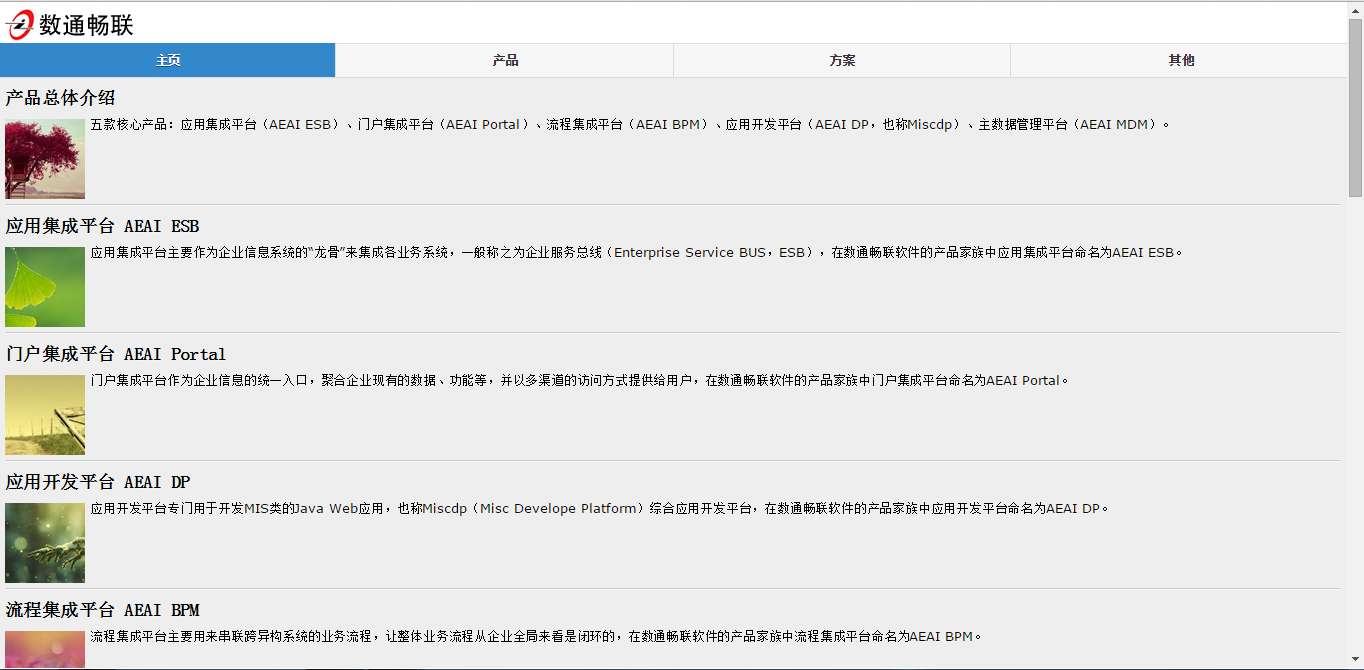
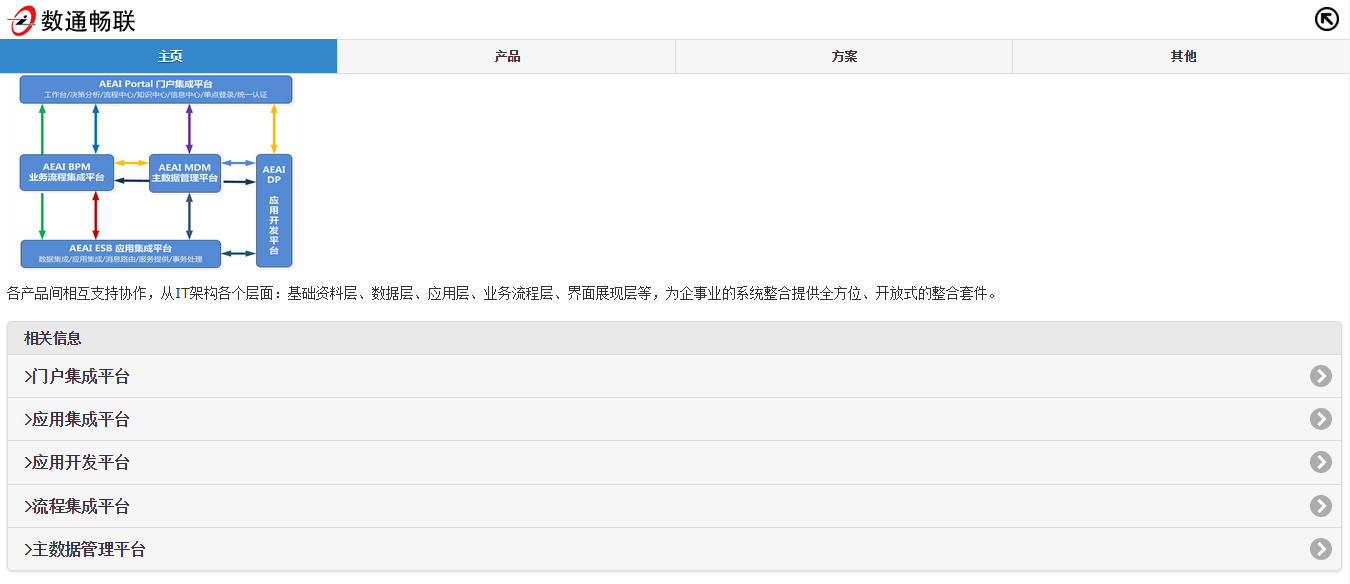
移动网站最终效果,在PC端显示,如下图:

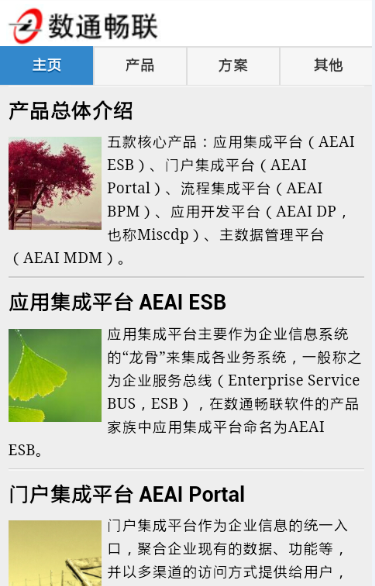
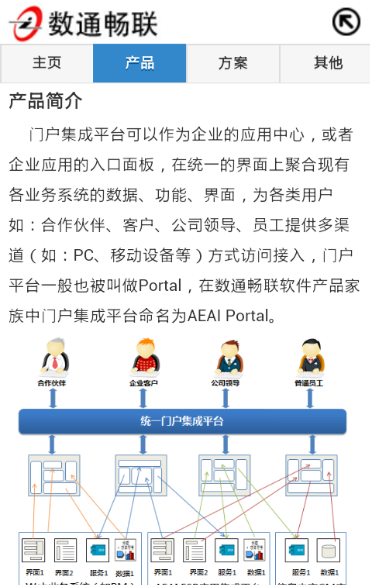
手机端显示效果,如下图:


下面将具体讲解如何配置上面效果的移动网站:
5.1. 门户创建
输入系统管理员的账户和密码(演示账户:admin 密码:admin)登陆。

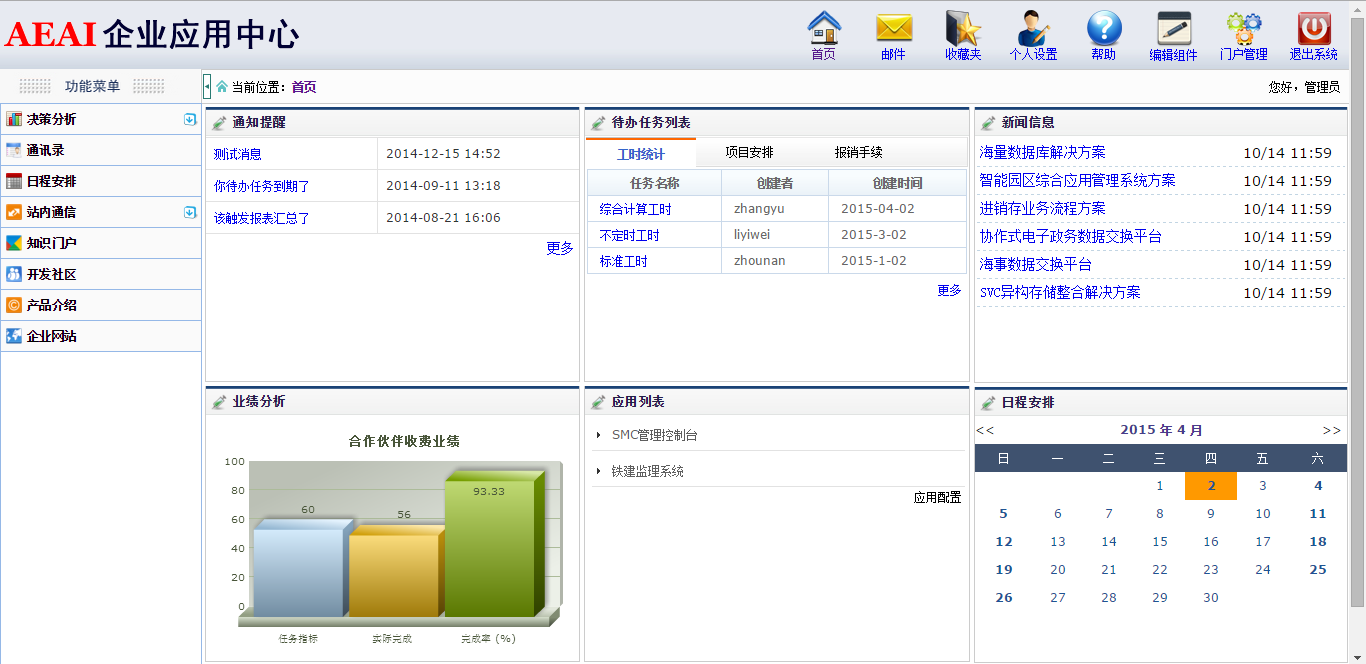
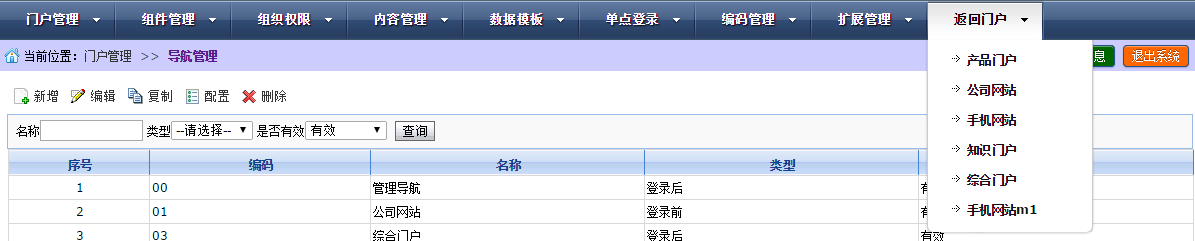
登入后点击门户管理,跳转到以下界面:

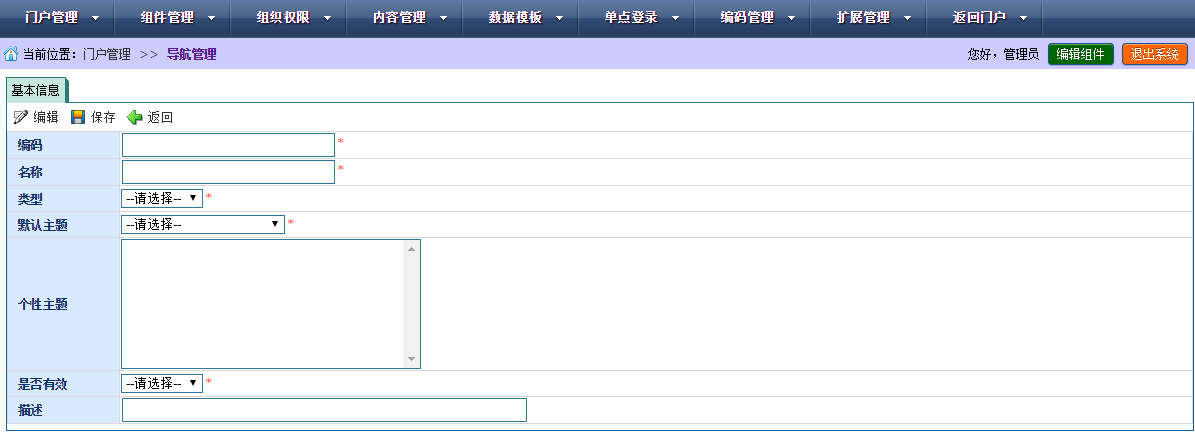
下一步就开始配置手机移动网站,首先点击新增,弹出页面如下:


在这里设置编码为m1,名称为手机网站m1,类型选择登入前,默认主题选择手机网站主题101,是否有效选择有效,写好后点击保存。

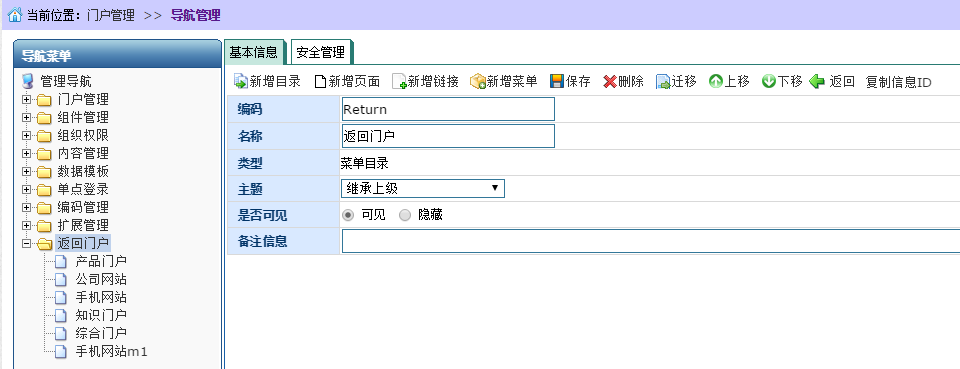
之后我们在导航管理页面中就可以看见刚才建立的手机网站m1了。

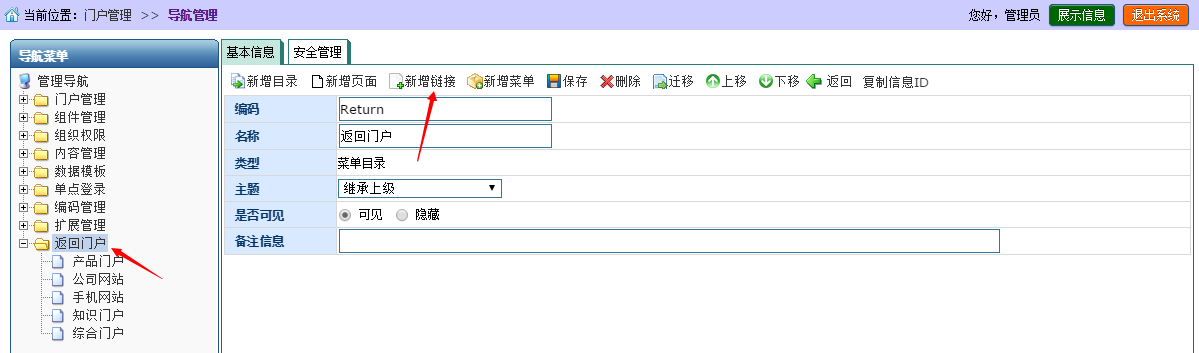
下一步将创建的手机网站m1添加到菜单栏“返回门户”下,双击管理导航,如图:

在弹出的这个页面中找到返回门户的文件夹,选中并点击新增链接。

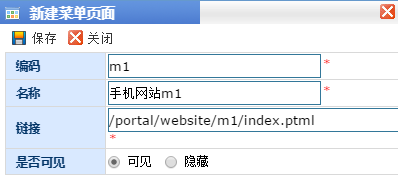
弹出如下窗口,填写上面输入的信息就可以了。



5.2. 页面创建
接下来要对“手机网站m1”的页面进行配置了,首先我们在“手机网站m1”的导航下建立五个页面,分别为首页、产品、方案、其它、正文。添加方法如下:
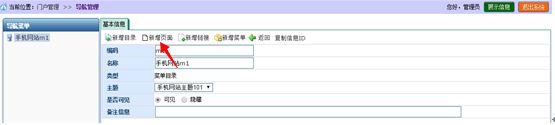
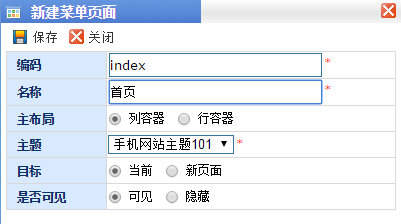
双击导航管理里面的“手机网站m1”进入编辑模式。在“手机网站m1”下新增页面,点击新增页面并进行编辑。


在新增页面时要注意移动网站的菜单栏,如图:

移动网站的菜单栏是在上述创建移动网站门户时主题选择“手机网站主题101”时已经创建好的菜单栏。
因此移动网站在创建页面时,页面“编码”需要与参照的移动网站样例一致,如图:

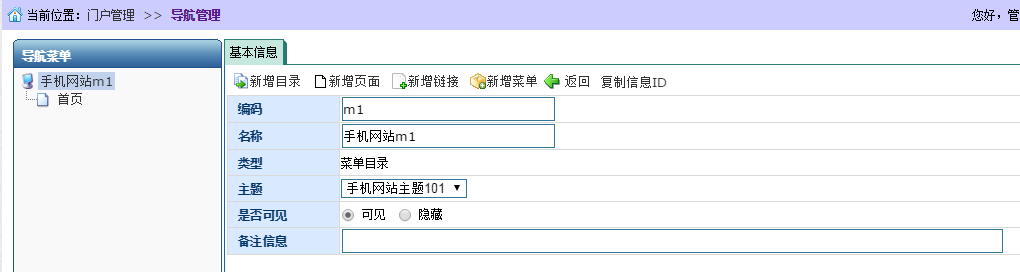
保存编辑后如下图,其它四个页面新增方法同上。

下面是编辑好的图片。

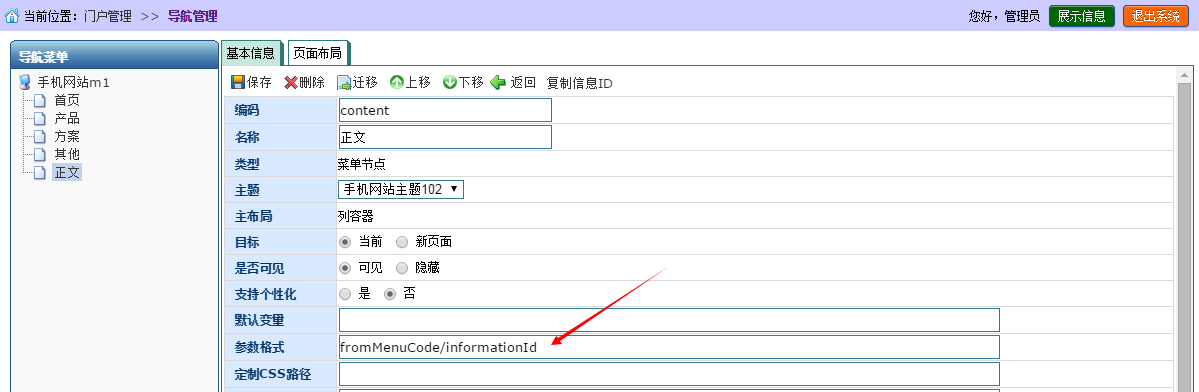
在移动网站导航菜单下我们看到有正文页面,而进入我们的移动网站页面却看不到正文菜单,是因为我们选择的主题已将正文隐藏。在正文基本信息编辑页面不要忘记填写“参数格式”,否则在页面点击会链接不到对应的正文内容。

5.3. 页面布局
这里以数通畅联的手机移动网站布局为例进行讲解。
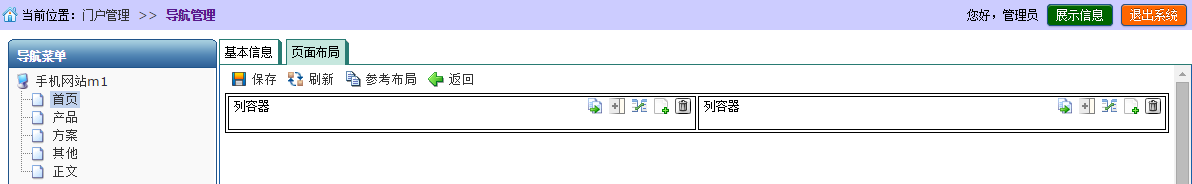
点击页面布局,弹出下图:


这里只需要一个列容器,所以点击删除按钮 删除一个列容器。我们需要在列容器里添加五个片段,分别为产品片段、分隔片段1、方案片段、分隔片段2、其他片段,添加方法如下:
删除一个列容器。我们需要在列容器里添加五个片段,分别为产品片段、分隔片段1、方案片段、分隔片段2、其他片段,添加方法如下:
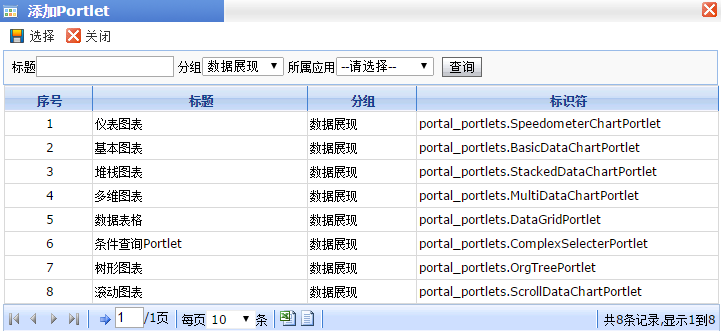
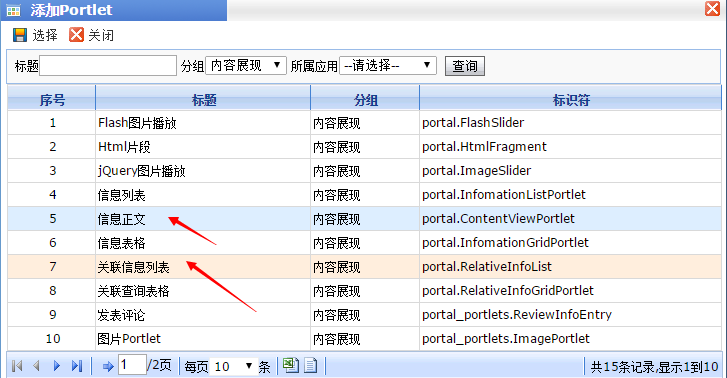
首先点击添加按钮 添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。
添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。


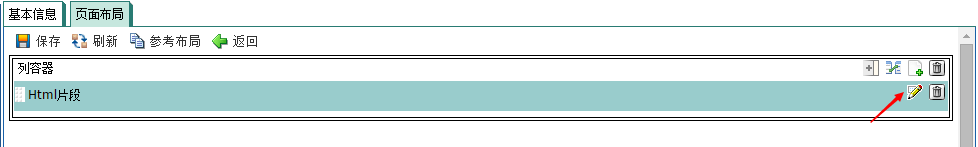
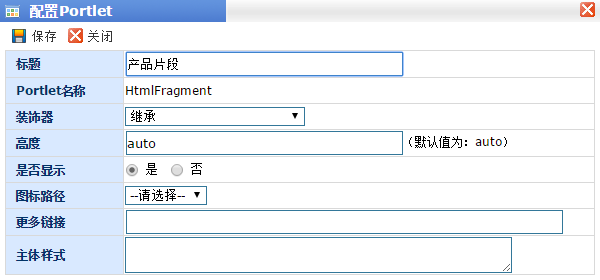
点击编辑按钮,对添加的片段进行编辑,标题命名为产品片段,之后四个片段添加方法同上,编辑好后点击保存即可。


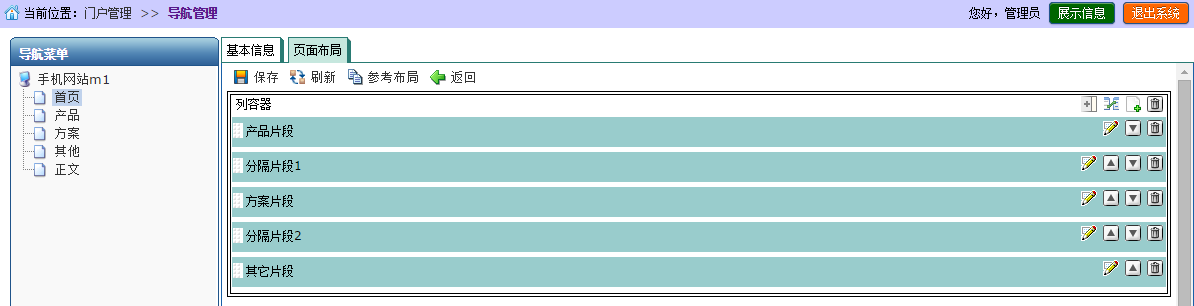
下图为编辑好后完整的片段。

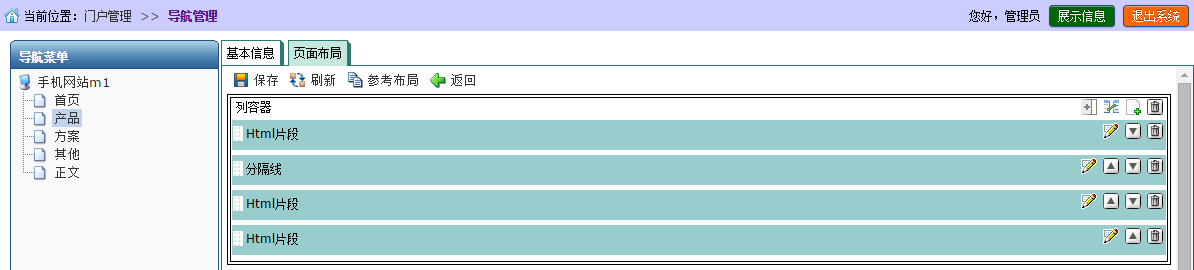
产品页面、方案页面、其他页面的片段布局是一样的,这里只演示产品页面,产品页面布局的顺序为HTML片段---分隔线---HTML片段---HTML片段,添加方法同上,编辑好后的页面如下图:

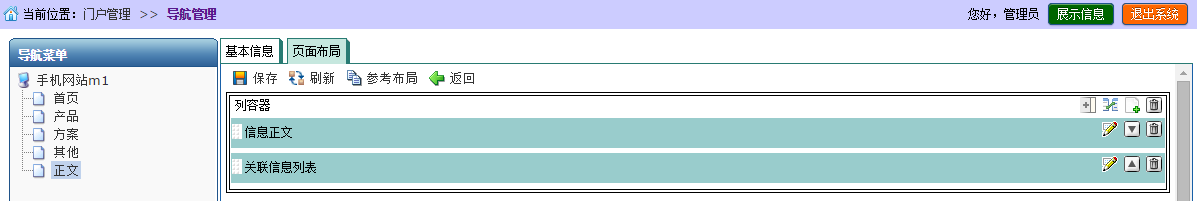
正文页面和其它页面的配置有一些不同,只需创建两个portlet,分别在内容展现里选择信息正文和关联信息列表,创建后如下图:


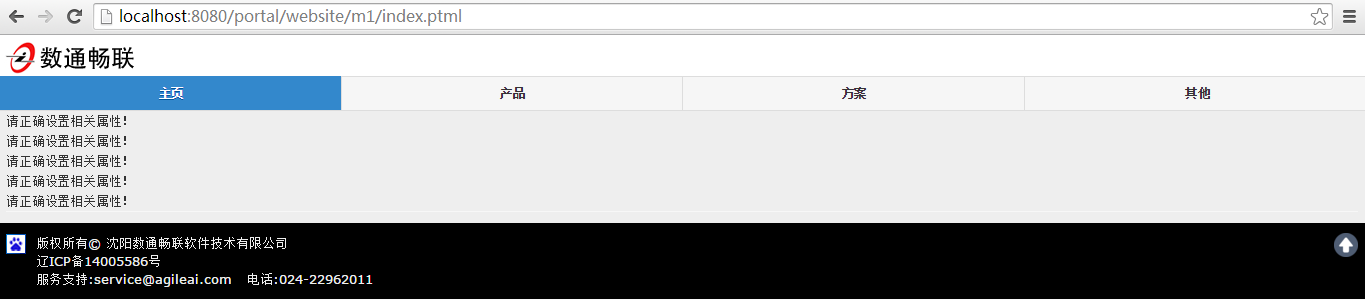
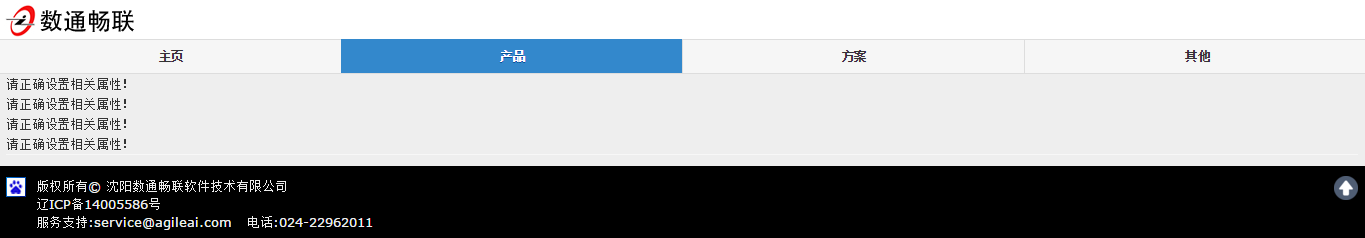
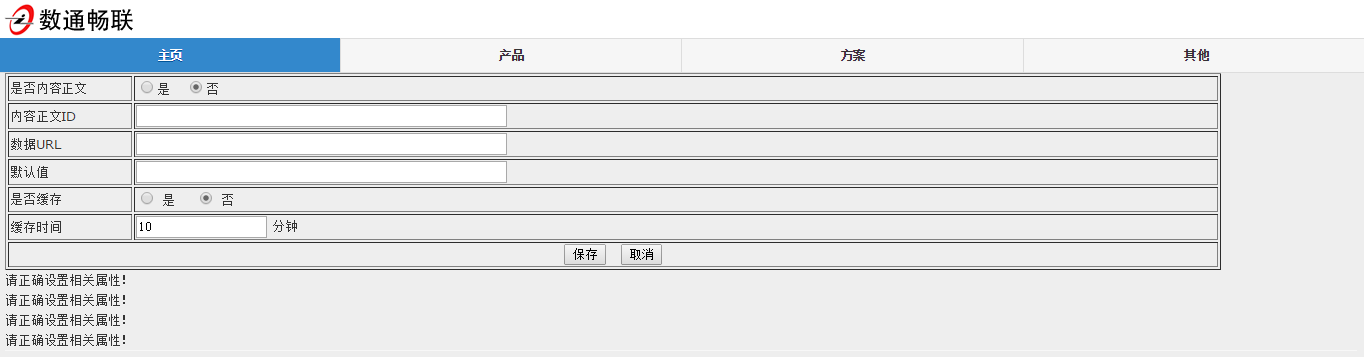
配置完成后我们看一下前端的显示页面,如图:


5.4. Portlet编辑
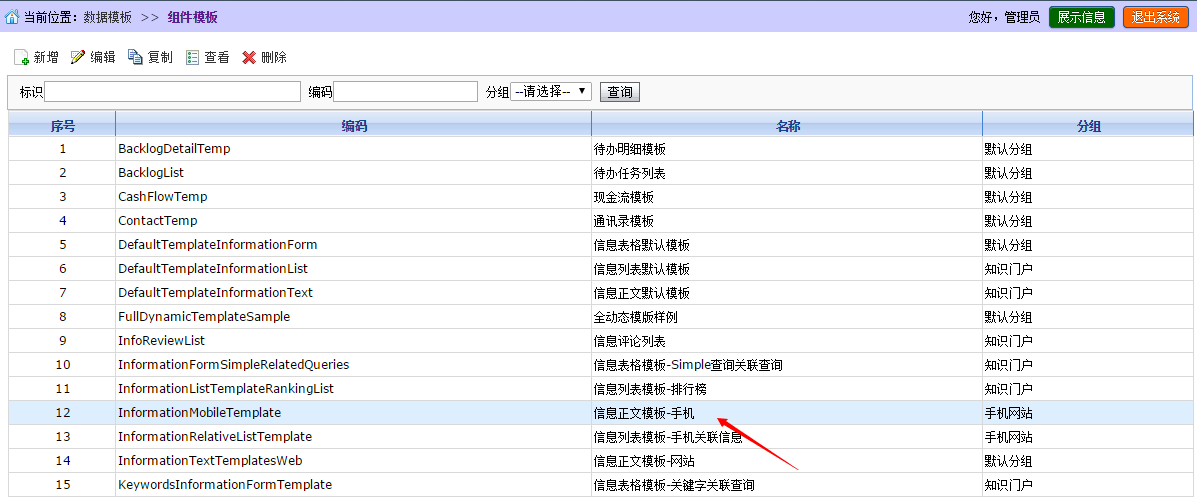
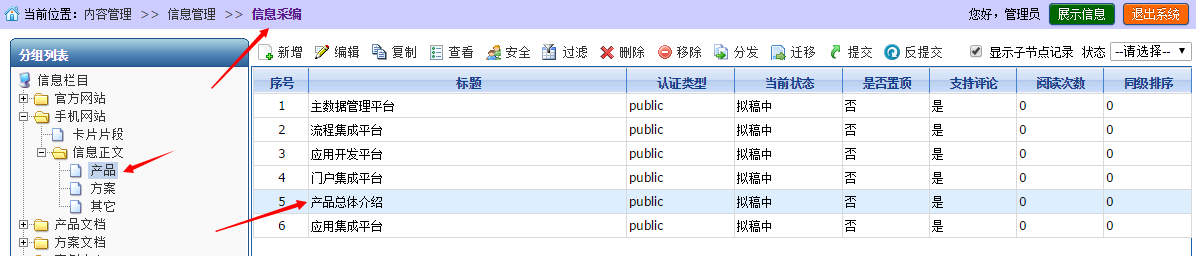
在配置之前我们需要在内容管理中创建相关的信息内容,此样例中已经配置完成,下图是配置所需的内容位置:


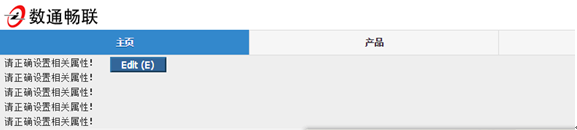
首先在控制台选中编辑组件模式,进入返回门户下的“手机网站m1”,在需要编辑的部分单击鼠标右键,在键盘上按E即可进入对应的编辑模式,点击V即退出编辑模式,如图:


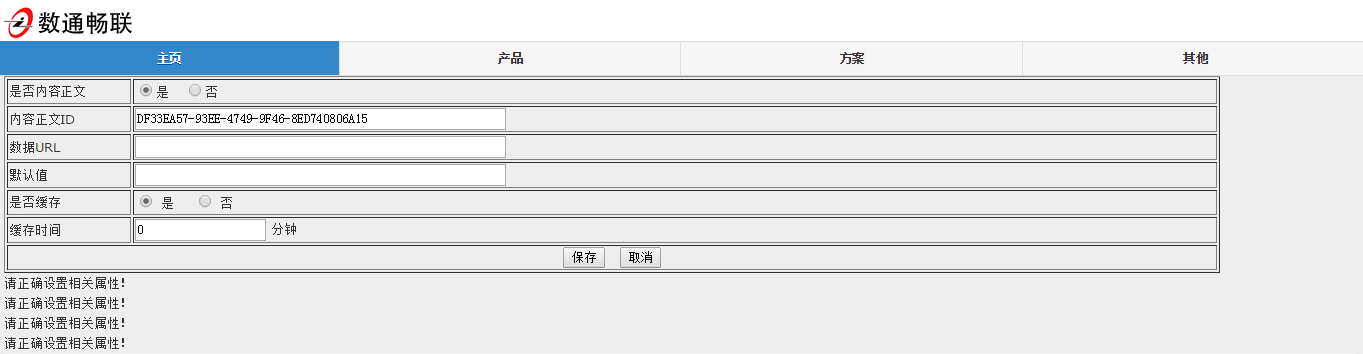
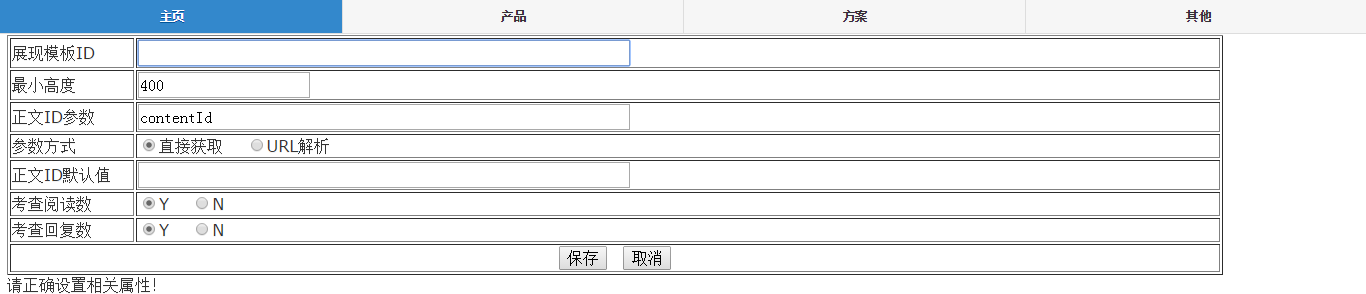
以主页的配置为例,是否内容正文点击“是”内容正文的ID为上面创建的第一个片段---“产品片段”的内容ID,在内容管理卡片片段下的产品组。

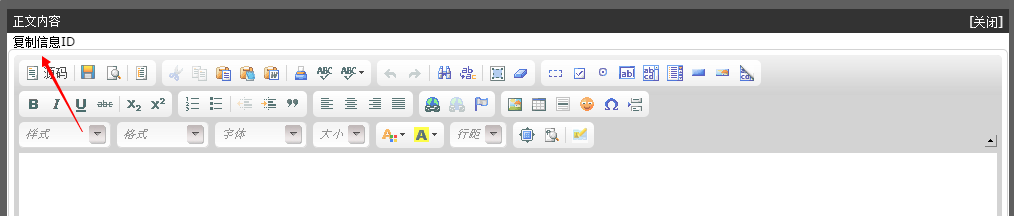
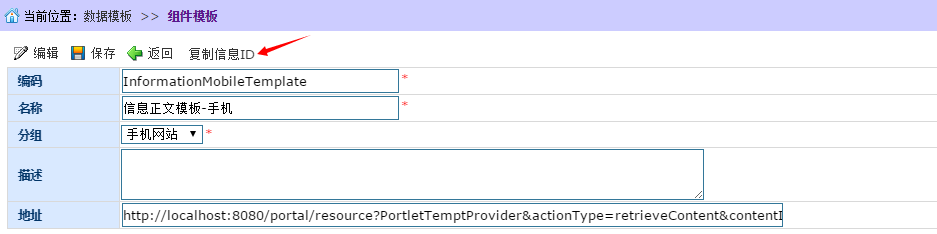
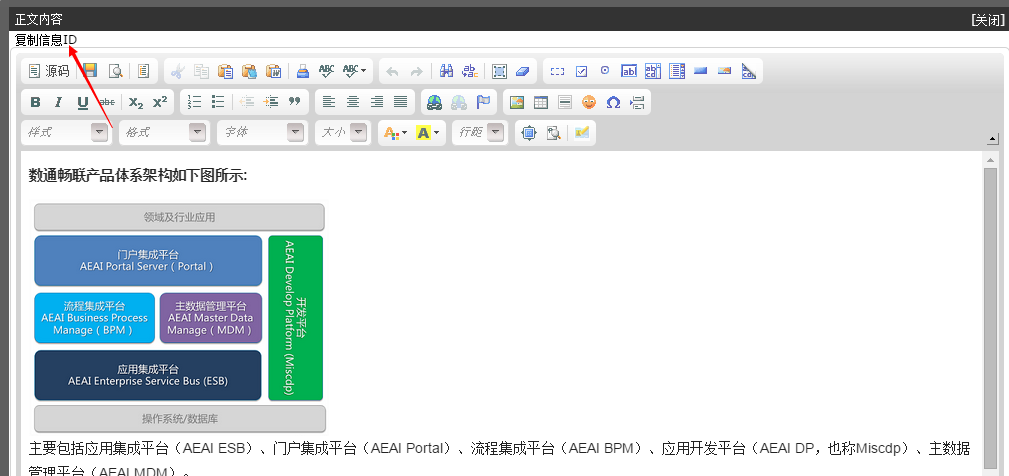
双击点开,点击复制ID信息。

把ID信息输入,点击保存,效果如下。


其它片段配置方法同上。
接下来是点击产品总体介绍之后跳转正文内容的配置。点击产品总体介绍弹出如下界面:

右键进入编辑模式。

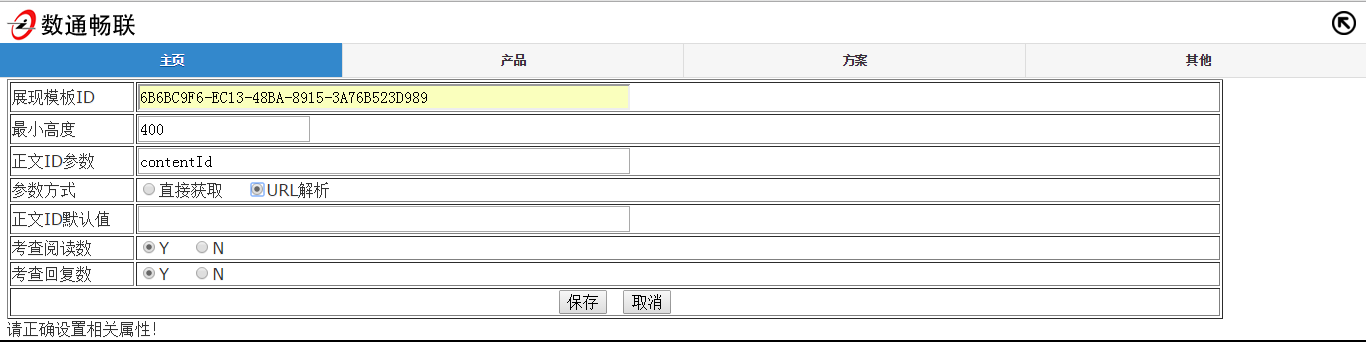
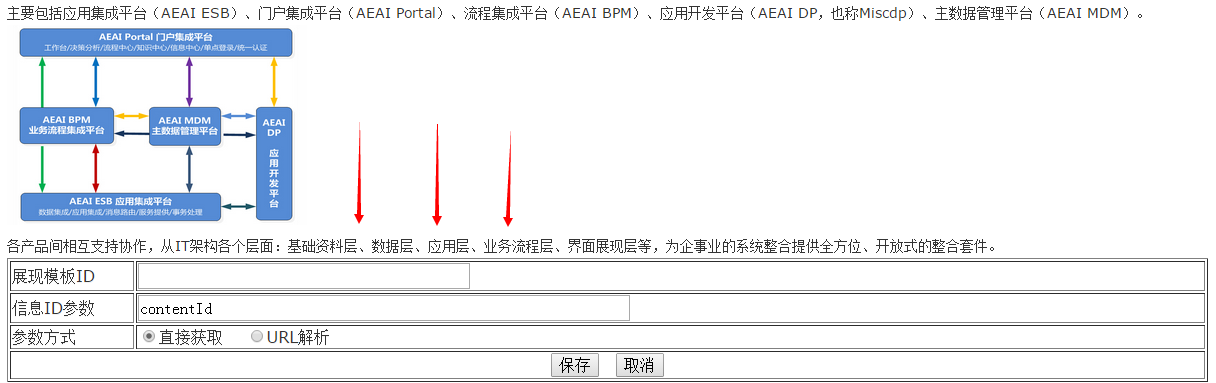
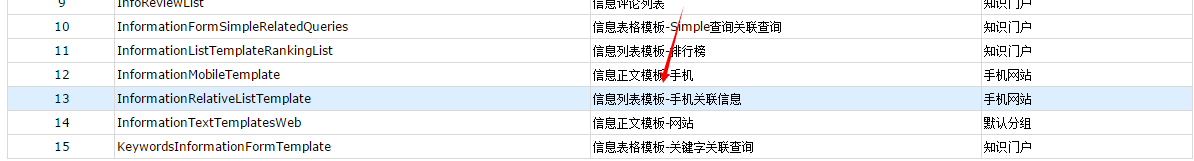
展现模板ID的位置在数据模版菜单下的组件模板,选择信息正文模板—手机,参数方式选择URL解析,正文ID默认值为内容管理菜单下的信息正文的ID位置。
展现模板ID:

右键点击编辑模式,进入后点击复制ID信息,然后粘贴。


正文ID默认值:


完成效果如下图:


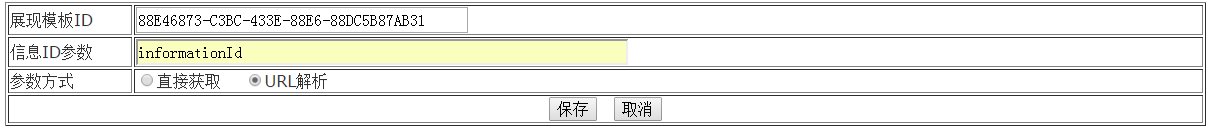
正文内容页面下的关联信息列表Portlet配置,如图:

展现模板ID选择组件模板中的手机关联信息的ID,信息ID参数为informationId,参数方式仍为URL解析。


产品、方案等其它部分配制方法如上,配置后如图:

这样移动门户就配置完成了。
6. 总结说明
本文涉及的主题、模板、正文内容等已在AEAI Portal预置完毕,也可根据实际需求自定义扩展。如有疑问,欢迎加入数通畅联技术交流群299719834或关注数通畅联的微信号:数通畅联,一起讨论。
AEAI Portal手机门户配置手册原文 下载
AEAI Portal手机门户配置手册
标签:
原文地址:http://my.oschina.net/agileai/blog/401393