call和apply的第一个参数是null/undefined时函数内的的this指向window或global
call/apply用来改变函数的执行上下文(this),它们的第一个参数thisArg是个对象,即作为函数内的this。
多数时候你传啥函数内就是啥。仅以call示例
|
1
2
3
4
5
6
7
|
function fun() { alert(this);}fun.call(1);fun.call(‘a‘);fun.call(true);fun.call({name:‘jack‘}); |
分别弹出“1”、“a”、“true”、“[object Object]”。
有两种情况需要注意,传null或undefined时,将是JS执行环境的全局变量。浏览器中是window,其它环境(如node)则是global。
|
1
2
|
fun.call(null); // window or globalfun.call(undefined); // window or global |
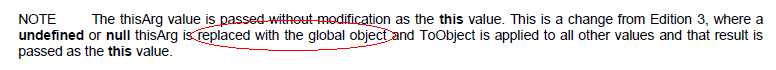
这在ECMAScript5.1 15.3.4.4中有解释,如下

严格模式下情况又有所不同,ES3比较宽容尽量去揣测代码意图。ES5严格模式(ie6/7/8/9除外)则不再揣测,给call/apply传入的任何参数不再转换。如下
|
1
2
3
4
5
6
|
‘use strict‘function fun() { alert(this);}fun.call(null) // nullfun.call(undefined) // undefined |
须注意!
