标签:
1.标准文档流:从上到下,从左到右输出文档内容
2.浮动
3.绝对定位
需要注意的是块级元素如div p ul 等
行级元素如span strong img input等
块级元素与行级元素都是盒子模型,下面说下盒子模型
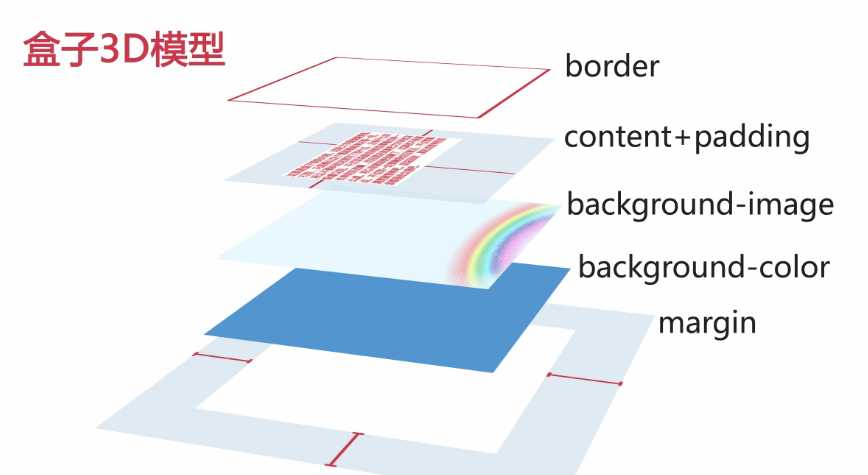
盒子模型是网页布局的基石,border padding margin
下面给出盒子3d模型图便于理解

布局时候最重要的是把握三个技能点:标准文档流,块级元素,margin属性
自动居中代码:margin:0 auto; auto会根据浏览器宽度自动设置两边外边距
需要注意的是:不能同时在设置float与绝对定位了!
float属性:left right none; float属性意思就是元素会左移或者右移直到碰到容器
设置float属性后,相邻元素即紧邻之后的元素受到了影响
清楚浮动的代码为:clear:both;
或者:width:100%;overflow:hidden;
首先可以用浮动方法来实现
其次可以用绝对定位的方法,但用的不多主要用于一列宽度固定另一列宽度自适应的时候,需要注意的是 固定宽度列的高度要大于自适应列的高度
这里给出一段网页布局的代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 *{margin:0; padding:0;} 8 #wrap{width:970px; margin:0 auto;} 9 #mainbody{position:relative; margin-top:15px;} 10 #left{float:left;width:110px; } 11 #mid{float:left;width:650px;border:1px solid #999;margin-left:13px;} 12 #right{position:absolute;border:1px solid #999;margin-left:790px;} 13 </style> 14 </head> 15 16 <body> 17 <div id="wrap"> 18 <div id="header"><img src="http://img.mukewang.com/5369cd6e0001a15b09700088.jpg" width="970" height="88" /></div> 19 <div id="mainbody"> 20 <div id="left"><img src="http://img.mukewang.com/5369cd0e00011e3901090487.jpg" width="109" height="487" /></div> 21 <div id="mid"><img src="http://img.mukewang.com/5369cd3c00013e9e06490439.jpg" width="649" height="439" /></div> 22 <div id="right"><p>欢迎使用金山软件出品的爱词霸,在线查询你英语词汇、句子释义</p><img src="http://img.mukewang.com/5369cd540001d8e101770329.jpg" width="177" height="329" /></div> 23 </div> 24 </div> 25 </body> 26 </html>
从中可以看出 left与mid的横向两列采取了浮动的方法
right采取了绝对定位的方法
标签:
原文地址:http://www.cnblogs.com/lijie33402/p/4427251.html