标签:
Web标准:九、CSS表单设计
知识点:
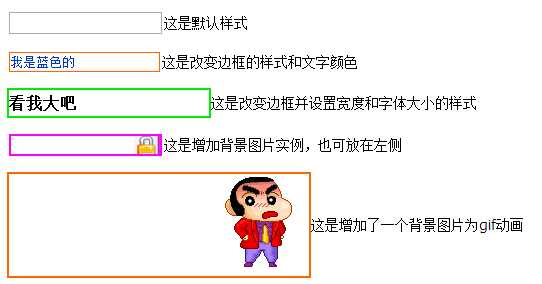
1.改变文本框和文本域样式
2.用图片美化按钮
3.改变下拉列表样式
4.用label标签提升用户体验
1)改变文本框和文本域样式

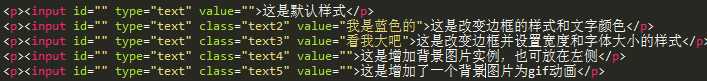
文本框标签:<input type="text" value="" class="">
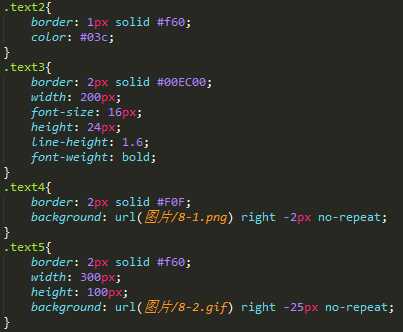
给这些文本框增加css样式,改变他们的样式:
最终显示效果如下:
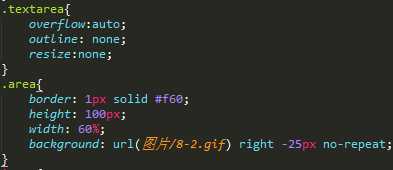
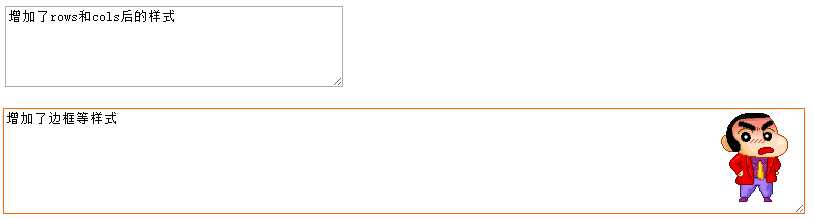
文本域标签:<textarea id="" class="" rows="5" cols="30">网站建设教程</textarea>
rows设置显示的行数,cols设置显示的宽度
overflow:auto;是定义当内容不超过现在文本域高度时不出现滚动条。
resize:none;去掉文本域右下角的小三角,使它不能直接拉动。
outline: none;去掉选中文本域时边框变成黄色的效果。
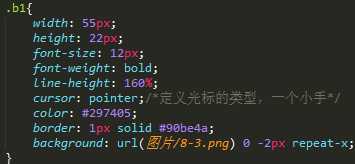
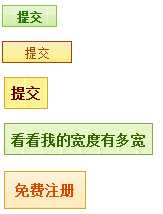
2)用图片美化按钮

按钮标签:<input class="b1" type="button" value="提交">
用图片美化按钮,可以直接平铺一个图片,但是图片不要加边框,这样就可以自适应宽度。
3)改变下拉列表样式
下拉列表:
<select name="select" id="select" class="select">
<option>请选择---------</option>
<option>标准之路</option>
</select>
因为下拉列表对许多样式不生效,故而在页面中显示的很丑陋,而且在IE6下总在最上层,造成许多弹出层不能被他遮挡。
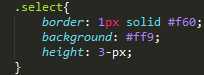
比如下拉列表CSS样式为
.png)
,

在IE9和IE6下的显示如下:
IE9下的显示:
IE6下的显示:
解决方案:可以把被遮挡的浮层使用iframe,因为下拉列表不会跑到iframe上面去。更高的要求可以用div模拟来代替下拉列表。
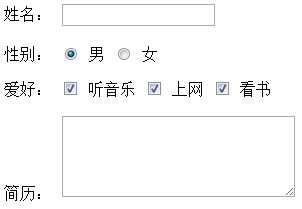
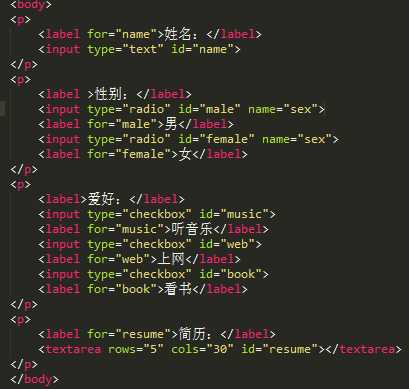
4)用label标签提升用户体验
label标签:<label>姓名:</label>
这里做的主要是标签定位,点击标签后光标定位问题。
标签定位用的是for,for属性规定label与哪个表单元素绑定。
格式为<label for="value">姓名:</label>,value为要绑定的元素的id
代码如下:
显示界面如下:
注意:如果想实现单选框互斥的作用,即radio的互斥,只要给他们加上同样的name=""值就可以了。
Web标准:九、CSS表单设计
标签:
原文地址:http://www.cnblogs.com/meitian/p/4427844.html


.png)
.png)


.png)
.png)



.png) ,
, 在IE9和IE6下的显示如下:
在IE9和IE6下的显示如下:
.png)
.png)


.png)
.png)