标签:
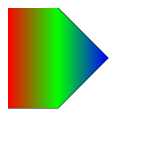
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>填充渐变形状</title> <script src="js/modernizr.js"></script> </head> <body> <script type="text/javascript"> window.addEventListener(‘load‘,eventWindowLoaded,false); function eventWindowLoaded(){ canvasApp(); } function canvasSupport(){ return Modernizr.canvas; } function canvasApp(){ if(!canvasSupport()){ return; }else{ var theCanvas = document.getElementById(‘canvas‘) var context = theCanvas.getContext("2d") } drawScreen(); function drawScreen(){ //水平渐变值必须保持为0 var gr = context.createLinearGradient(0,0,100,0); //添加颜色端点 gr.addColorStop(0,‘rgb(255,0,0)‘); gr.addColorStop(.5,‘rgb(0,255,0)‘); gr.addColorStop(1,‘rgb(0,0,255)‘); //应用fillStyle生成渐变 context.fillStyle = gr; context.beginPath(); context.moveTo(0,0); context.lineTo(50,0); context.lineTo(100,50); context.lineTo(50,100); context.lineTo(0,100);
//将水平渐变应用到复杂形状 context.lineTo(0,0); context.stroke(); context.fill();
//context.fill();将当前的fillStyle填充到形状中 context.closePath(); } } $(document).ready(function(e) { }); </script> <canvas id="canvas" width="500" height="500"> 你的浏览器无法使用canvas 小白童鞋;你的支持是我最大的快乐!! </canvas> </body> </html>

html5 canvas 奇怪的形状水平渐变(因为大多数的之前的文章把基础都打过了,所以开始写的快了,如果有不明白的,可以回顾下之前的)
标签:
原文地址:http://www.cnblogs.com/LoveOrHate/p/4428147.html