标签:
---恢复内容开始---
由于当前用户使用的浏览器版本较多,对H5和CSS3的支持也各不相同。前端的开发者,在使用一些新的特性的时候,就比较的麻烦。需要去兼容各种浏览器,判断这些浏览器是否支持这些新的特性。
Modernizr可以帮助前端的开发者很好的解决这一问题。
用官网的话说,Modernizr是一个JavaScript库,在用户的浏览器中监测对HTML5和CSS3功能支持。这也是我们的目的所在。
下面我们来通过一个简单的例子来说明一下不同浏览器对HTML5和CSS3的支持。
比如对于的HTML5的Canvas标签的支持。就目前的浏览器来说,Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <canvas> 标签。但是ie9以下的版本是不支持Canvas的。
如果你的浏览器支持Canvas以下这段代码的效果就是下面的红色矩形图
<!DOCTYPE html> <html> <head> <title>Modernizr</title> <meta charset="utf-8" /> </head> <body> <canvas style="background-color:red;">您的浏览器不支持Canvas</canvas> </body> </html>

如果不支持,就会显示一段话:您的浏览器不支持Canvas;
只需要简单的引入Madernizr.js 。类库可以从官网下载到。分为压缩版和未压缩版。
下载下来后,我们只要在页面引用既可。
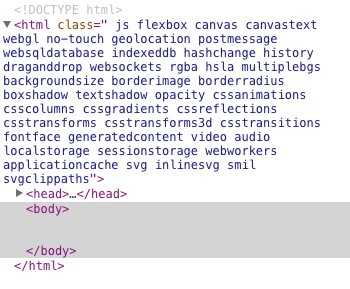
然后打开页面。从运行后的代码页面我们可以看到在html 标签里面多出了一些东西。这写就是Modernizr监测你所使用的浏览器对HTML5和CSS3的支持情况。

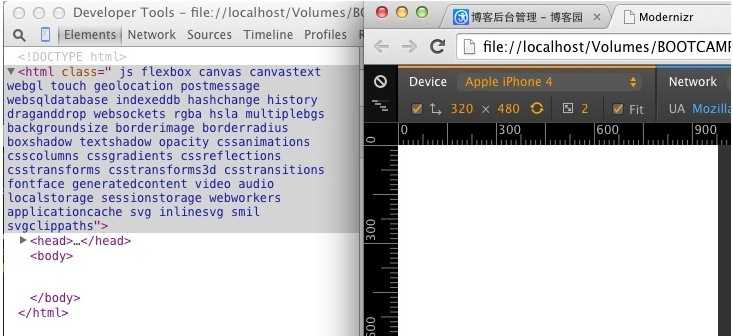
仔细看一下会发现, 在touch属性前面多出了一个"no-"的标签。这个就表示所使用的浏览器不支持touch属性。但是当我使用浏览器的开发工具模拟手机浏览器时,这边我模拟的是ipone 4,touch属性前面就没有"no-"的标签。因为现在的触屏手机浏览器都是支持touch属性的。

知道了Modernizr可以监测到浏览器对HTML5和CSS3的支持情况。下面再看一下我们怎么用Modernizr。
我们就以touch属性为例。Modernizr在页面加载初始化后,会创建一个名为MNodernizr的对象。对象的每个属性都是检测浏览器对HTML5和CSS3的属性支持的布尔值。
<!DOCTYPE html> <html> <head> <title>Modernizr</title> <meta charset="utf-8" /> <script type="text/javascript" src="modernizr.js"></script> <script type="text/javascript"> if (Modernizr.touch) { alert("浏览器支持touch"); }else{ alert("浏览器不支持touch"); } </script> </head> <body> </body> </html>
另外不仅可以通过Javascript进行判断,还可以通过css的类名来进行判断。
<!DOCTYPE html> <html> <head> <title>Modernizr</title> <meta charset="utf-8" /> <script type="text/javascript" src="modernizr.js"></script> <style type="text/css"> .yes,.no{display: none} .touch .yes{display: block;} .no-touch .no{display: block;} </style> </head> <body> <div class="yes">支持touch属性</div> <div class="no">不支持touch属性</div> </body> </html>
页面很简答,当页面加载Modernizr类库后,如果浏览器支持touch,页面就会显示"支持touch属性",反之则显示“不支持touch属性”。
另外一些浏览器支持HTML5标签,但是标签的属性支持的并不全,只是支持其中的一部分。比如Audio标签。
Audio可以实现ogg,mp3,wav,m4a这4中基本的视频格式,如果一些浏览器只支持其中的一种,或者2种格式怎么样,这时候我们就可以用Modernizr来解决。
<script type="text/javascript"> var audio = new Audio(); audio.src = Modernizr.audio.ogg ? ‘xxx.ogg‘: Modernizr.audio.mp3 ? ‘xxx.mp3‘: Modernizr.audio.wav ? ‘xxx.wav‘: ‘xxx.m4a‘; </script>
首先我们先创建一个Audio的对象,然后给对象附加src属性。通过Modernizr.audio.ogg,mp3,wav,m4a进行判断。然后赋值对于的视频文件。
虽然HTML5的出现,可以让我们使用大量新的标签,但是在目前很多用户还没有升级到最新浏览器的情况下,为了更好的用户体验度,我们前端的开发人员还需要去兼容一些不支持新特性的浏览器。
比方说,某个应用需要实现获取用户的经纬度信息,这里我们可以借助HTML的Golocation功能,单是对于一些老版本的浏览器,还无法实现。我们就需要用地方的控件或者服务去实现。如百度,谷歌提供的一些接口。
为了让开发者不需要关心浏览器层面的兼容问题,这时需要实现一个与HTML5的Golecation应用程序接口相同的代码包,Modernizr在这方面也提供了了对应的加载支持,示例代码如下:
Modernizr.load({
test: Modernizr.geolocation, //判断条件
yep : ‘geo.js‘, //支持geolocation加载的脚本
nopt: ‘get-polyfill.js‘ //不支持geolocation加载的脚本
})
Html5 学习之 Html5功能判断插件 Modernizr
标签:
原文地址:http://www.cnblogs.com/0805-leo/p/4429152.html