标签:
使用ASP.NET MVC查询时,一直使用MvcPaging组件,虽然需要自定义MvcPaging.Pager才能达到我想要的效果,但在没有较好的URL库时,还是这么用。分页的逻辑本来就不复杂,更重要的是最近发现了Flurl这个开源库,所以采用Flurl制作一个DIY的分页组件,核心是PagingModel文件,算法可能不是最优,但包含了主要的逻辑和实现关键点。由于在查询方面,我使用以下实践:
1.使用ViewModel封装查询参数
2.使用ViewModel作为View的Model类型
3.采用表单的GET方式提交查询到Action
4.直接设置Url的参数提交查询到Action
因此自制的分页组件也在上述环境下应用。本来计算将查询和分页写在一起,但是为了便于独立演示分页还是将分页部分独立出来。
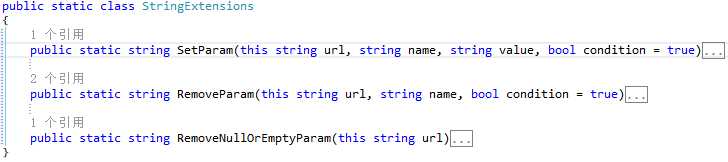
1.首先使用String扩展方法包装Flurl中的方法,便于以后更换其他库。

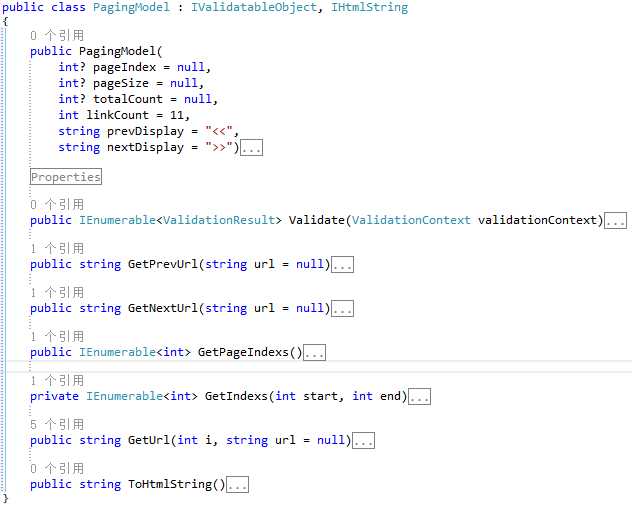
2.自定义继承自IHtmlString的对象PagingModel,这样可以不依赖MVC的程序库。同时实现了IvalidatableObject接口,检查PageSize异常。一些默认的参数可以配置成从配置文件(在ASP.NET MVC 系列:文件上传的Demo有相关的代码)或配置数据库中读取。

3.在ASP.NET MVC Razor中直接使用或使用HtmlHelper扩展方法包装调用。可以对类库再次保证,引用ASP.NET MVC,这样可以直接返回SelectList对象。
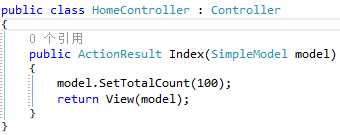
Action:

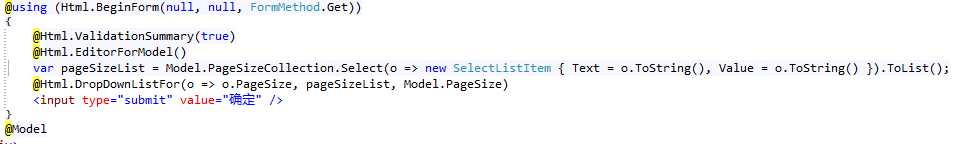
View:

4.可以不使用继承自PagingModel的方式,直接在View中new 一个PagingModel方式,如:

5.效果演示:
(1)靠近首页和末页的链接数不足时,会向中间补全。博客园的导航就只处理了靠近首页部分,没有正确处理末页部分。
(2)默认PageIndex和PageSize不会添加参数。Url中参数为空时会自动过滤掉。

Demo:点击下载
ASP.NET MVC 系列:使用Flurl制作可复用的分页组件
标签:
原文地址:http://www.cnblogs.com/easygame/p/4429987.html