标签:
一 : 先看看漂亮的表格
css代码:
.mylist
{
width: auto;
height:auto;
border:1px solid #accdf4;
margin-top:10px;
font-family:"宋体";
font-size:12px;
color:#155c9f;
text-align:center;
border-collapse: collapse;
}
.mylist th
{
background-color:#d0e4ff;
text-align:center;
border-right:1px solid #accdf4;
border-bottom:1px solid #accdf4;
text-align:center;
height:25px;
line-height:25px;
width:100px;
}
.mylist td
{
border-right:1px solid #accdf4;
text-align:center;
height:25px;
line-height:25px;
width:100px;
}
Html代码:
<table class="mylist">
<tr>
<th>选择</th>
<th>报送单位</th>
<th>报送月份</th>
<th>事故类型</th>
<th>报送时间</th>
</tr>
<tr>
<td ><input type="checkbox" /></td>
<td> 广州市</td>
<td> 2010年10月</td>
<td> 公路事故月报</td>
<td> 2010年11月8日 17:30</td>
</tr>
<tr style="background-color:#eeeeee;">
<td ><input type="checkbox" /></td>
<td> 广州市</td>
<td> 2010年10月</td>
<td> 公路事故月报</td>
<td> 2010年11月8日 17:30</td>
</tr>
<tr>
<td ><input type="checkbox" /></td>
<td> 广州市</td>
<td> 2010年10月</td>
<td> 公路事故月报</td>
<td> 2010年11月8日 17:30</td>
</tr>
<tr style="background-color:#eeeeee;">
<td ><input type="checkbox" /></td>
<td> 广州市</td>
<td> 2010年10月</td>
<td> 公路事故月报</td>
<td> 2010年11月8日 17:30</td>
</tr>
</table>
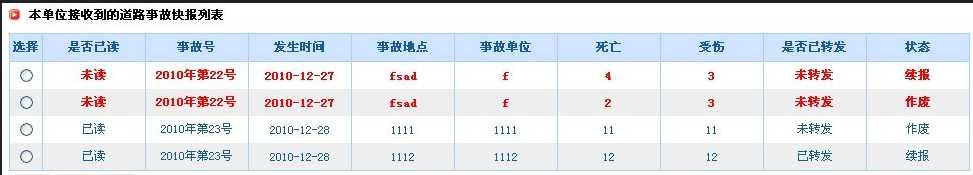
效果图:

二:如何使用JQuery清楚表格的数据
$("#tableid tr:not(:first)").empty()// 只留第一行数据
$("#tableid tr").empty()//清楚所有数据
三 : js里面解析后台传来的JSON数据
看看后台怎么传来的
后台:
HashMap<String,Object> hash_obj = new HashMap<String,Object>();
hash_obj.put("status", true);
hash_obj.put("descr","成功");
hash_obj.put("data",hash_endInfo);
//添加审批历史记录信息
List<Map<String,Object>> list = getAllTaskInforByProcessId(processinstanceid);
if(list.size()>0){
hash_obj.put("dataOfRecordList",list);
}
setTextAjax(org.json.simple.JSONObject.toJSONString(hash_obj));
前台解析:
function xiangQing_YJS(processInstanceId,END_apply_DT,BGN_apply_DT){
$.ajax({
url:"<%=basePath%>test/test_ActivitiZLZZSQ_EndInfoNEW.action",
type: "POST",
async:false,
data:{"processInstanceId":processInstanceId},
success:function(data){
var value = eval(‘(‘ + data + ‘)‘);
if (value.status == true) {
var recordList = value.dataOfRecordList;//得到数据
//alert(recordList.length);
//获取数据的格式:recordList[i].this_date 、recordList[i].this_emplid
//拼接HTML字符串
var trs = ‘<tr><th>时间</th><th>用户</th><th>操作</th><th>结果</th></tr>‘ //这是表格的标题头
for(var i=0;i<recordList.length;i++){
if(i%2 == 0){ //这是 为了实现各行变色 style="background-color:#eeeeee;"
var tr = "";
tr = ‘<tr><td>‘+recordList[i].this_date+‘</td><td>‘+recordList[i].this_emplid+‘</td> <td>‘+recordList[i].this_taskName+‘</td<td>‘+recordList[i].this_commit_text+‘</td></tr>‘
trs = trs+tr;
}else{
var tr = "";
tr = ‘<tr style="background-color:#eeeeee;"><td>‘+recordList[i].this_date+‘</td><td>‘+recordList[i].this_emplid+‘</td><td>‘+recordList[i].this_taskName+‘</td><td>‘+recordList[i].this_commit_text+‘</td></tr>‘
trs = trs+tr;
}
}
$("#processOptionRecordTable").append(trs);
}
漂亮的表格样式;jQuery清楚表格所有行;js解析后台传过来的JSON数据;动态生成表格数据
标签:
原文地址:http://www.cnblogs.com/wushuishui/p/4429818.html