屌丝个人开发者经常遇到的尴尬问题是,自己不会设计UI素材又请不起专业的美工。最好的方式是去网上下载符合自己需求的素材修修改改直接用上。但是,在这个过程中会发现很多下载下来的素材是PSD格式的,很多图标资源以图层的方式共存于一个PSD文件中。最傻的办法是新建一个图层,把需要的某个图标土层复制过去然后再保存。这种图的掉渣的方式确实影响工作效率,程序员岂能浪费时间在这种事情上?本文采用一种全自动的方式提取出这个PSD里面的所有图标并生成png、jpg、@2x图标,整个过程是傻瓜式的。Let`s go!

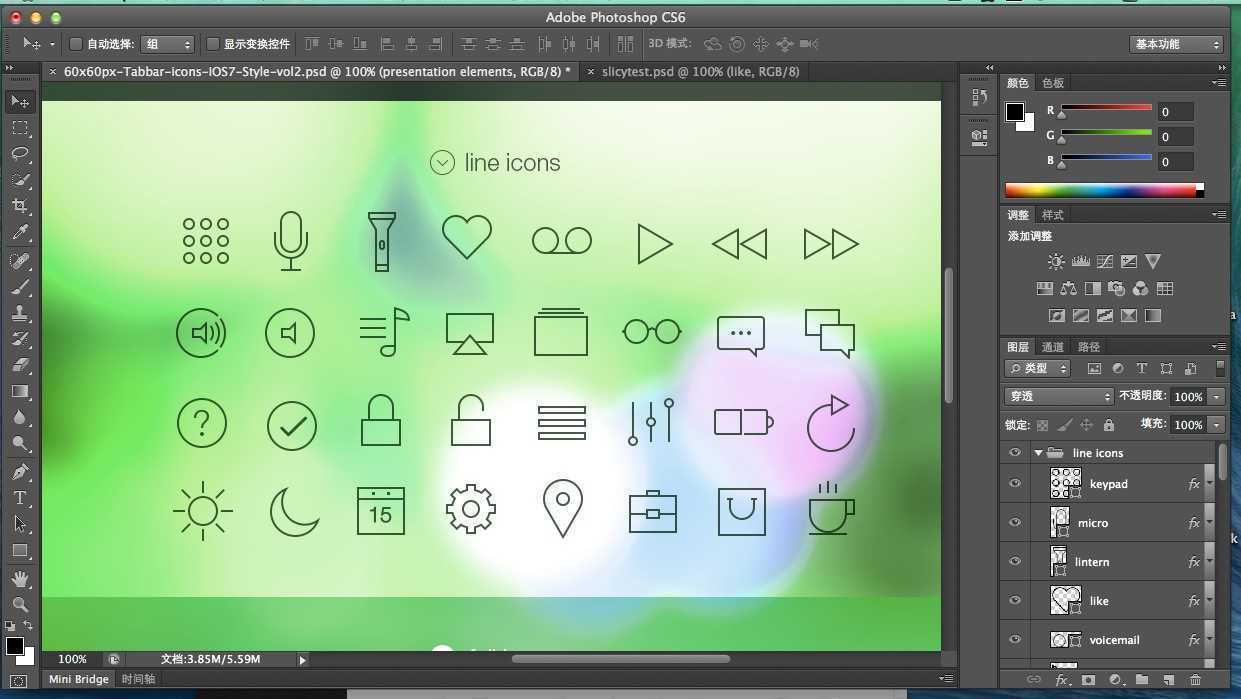
step1:下载PSD素材。本文的例子如上图所示,每个图标用一个图层表示
step2:重命名图层。以like图层为例,它所对应的图标是第1行第4列的桃心。如果我们想要保存为.png格式,并且加上@2x后缀,则直接双击图层名字,改为like@2x.png。其他图层都要修改名字,名字不必一致。结束后保存psd
step3:下载切图神奇Slice(mac版),附上pj版链接:http://ifunapple.com/2014/04/slicy/
step4:将psd文件拖到Slice窗口中,几秒后热腾腾的图标文件就出来了
更多介绍请移步http://jingyan.baidu.com/article/fec4bce2377855f2618d8bfb.html
【原】PSD图标素材的全自动切图方法,适用于IOS、安卓、web前端等领域,布布扣,bubuko.com
【原】PSD图标素材的全自动切图方法,适用于IOS、安卓、web前端等领域
原文地址:http://www.cnblogs.com/wengzilin/p/3775410.html