标签:
我的目录
1:webpack文章推荐
2:叶小钗文章推荐
3:我的项目优化
1>> 如果说前端构建的嗲是grunt,那么干爹就是gulp,以及新干爹(webpack):
Webpack能够和 grunt、gulp、karma 等已有工具很好地集成。而Webpack自己并不提供模块的下载,但它可以和已有的包管理器很好的配合,我们依然可以用npm、Bower、component等来管理你的Web开发资源,同时在Webpack中加载它们。
文章推荐如下:
Webpack 为Web开发而生的模块管理器 :http://hanjianwei.com/2014/09/10/webpack-package-manager-for-web/
2>> 前端有太多的优化手段值得考虑以及深思,之前看过叶哥前端的最佳实践,觉得很受启发,文章推荐如下:
浅谈移动前端的最佳实践:http://www.cnblogs.com/yexiaochai/p/4219523.html
3>>我就讲我在我的spa项目中,针对项目优化的一个点进行介绍: 针对请求做优化,做好模块化的工作
如果说MVVM的亲爹是knockout,那么它的干爹估计就是 Angular、Avalon 、Vue、React 等等,选择好一个好的mvvm框架对于项目优化维护也是很重要的,这里小菜我就不针对各个框架的好坏进行说明,孰优孰劣我觉得实践+适合的场景是最好的检验方法,我项目里选用的框架是Vue + Webpack,自己一直很关注它,觉得它很专注。
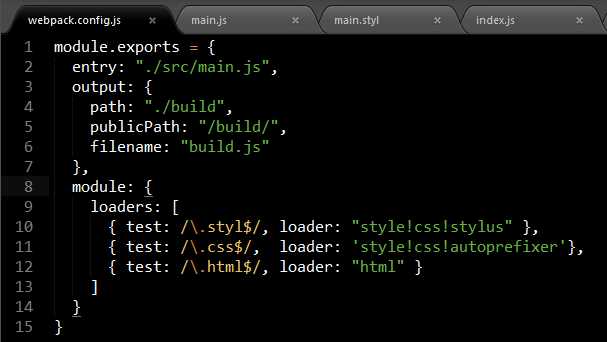
webpack.config.js 文件配置如下:

我觉得移动优化中,其中最值得去做的优化是,针对请求做优化,那么就必须得针对项目做好模块化了。
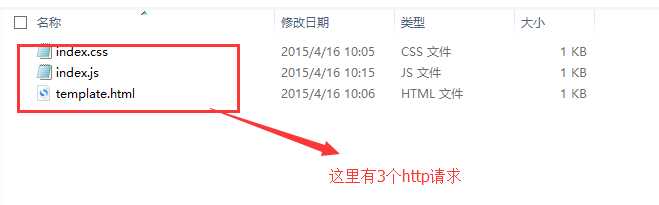
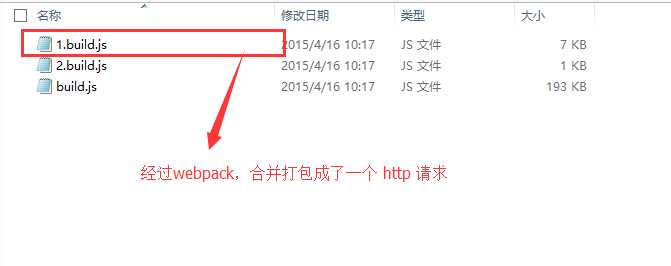
比如说:开发的时候是这个样子: index.css index.js template.html 最终发布是这个样子: build1.js
由3个请求,合并成1个,这个优化是最明显的。
截图如图1:

截图如图2:

标签:
原文地址:http://www.cnblogs.com/Kummy/p/4431388.html