标签:
先说一下环境
EasyUI+SpringMVC+MyBatis
因为按正常手段,无法使用Ajax来提交一个包含文件的表单,故想到利用EasyUI的Form来提交,EasyUI的form封装了一套伪Ajax提交的方法,所以能够起到以ajax提交文件表单的作用!
但是当文件提交成功后,后台往前台返回了一个Json用来提示上传成功!
但是在其他浏览器下都正常,但是唯独在IE中会提示用户下载这个Json文件!
仔细的查看了下EasyUI的API看到API里有这样的一段话:

也就是说,返回的数据要无需设置返回值的相应类型,而是直接返回Json格式的文本即可!
所以,我在相应的Action中设置了一下Responsed的相应类型
response.setContentType("text/html;charset=UTF-8")
但是问题依旧,然后我打开MyEclipse里有一个TCPIP端口监听工具,查看了一下,相应的格式为空
也就是说设置的相应类型并没有起作用,
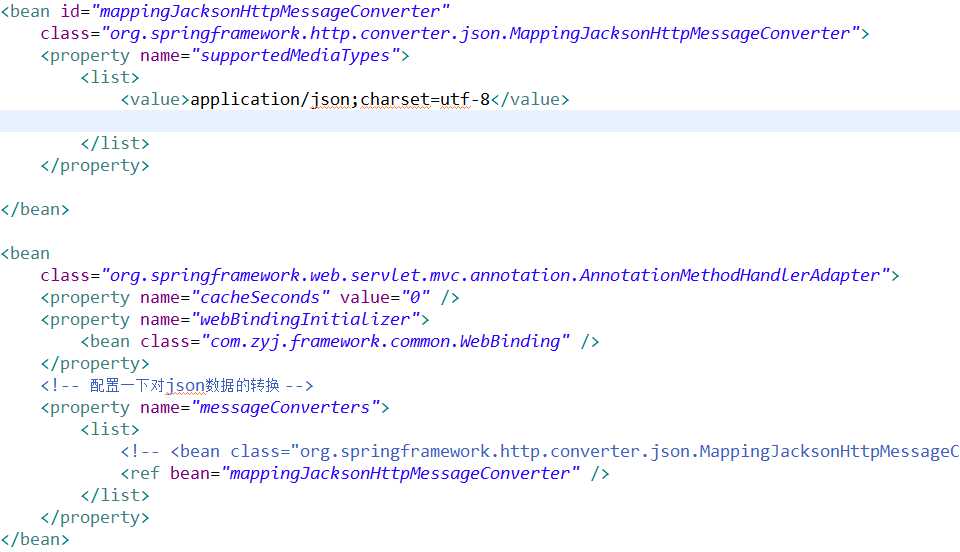
这时我想起来,在配置文件中配置了Json转换器

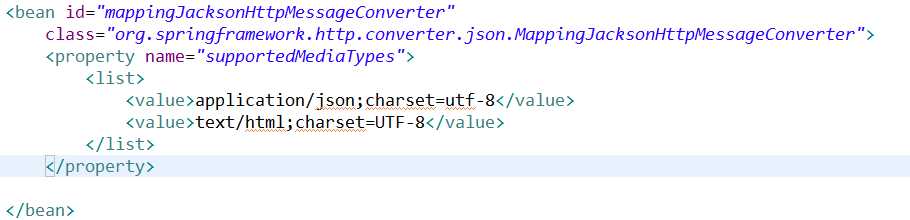
这里面设置了相应类型为Json,也就是说最终响应的类型依旧是Json类型,既然如此

在允许相应列表里加了一条
然后在前台需要将返回的文本格式化为Json对象,有两种方式
1,var obj="("+data+")";
2,var obj=$.parseJSON(data);
然后再测试完美通过,不会再提示下载文件了!
【SpringMVC】【EasyUI】关于使用EasyUIForm上传文件,返回JsonIE提示下载文件的解决办法!
标签:
原文地址:http://www.cnblogs.com/FranklinD/p/4431520.html