标签:
CALayer *sublayer = [CALayer layer]; sublayer.backgroundColor = [UIColor purpleColor].CGColor; sublayer.shadowOffset = CGSizeMake(0, 3); sublayer.shadowRadius = 5.0; sublayer.shadowColor = [UIColor blackColor].CGColor; sublayer.shadowOpacity = 0.8; sublayer.frame = CGRectMake(30, 30, 128, 192); sublayer.borderColor = [UIColor blackColor].CGColor; sublayer.borderWidth = 2.0; sublayer.cornerRadius = 10.0; [self.view.layer addSublayer:sublayer]; CALayer *imageLayer = [CALayer layer]; imageLayer.frame = sublayer.bounds; imageLayer.cornerRadius = 10.0; imageLayer.contents = (id)[UIImage imageNamed:@"snaguosha.png"].CGImage; imageLayer.masksToBounds = YES; [sublayer addSublayer:imageLayer]; CALayer *customDrawn = [CALayer layer]; customDrawn.delegate = self; customDrawn.backgroundColor = [UIColor greenColor].CGColor; customDrawn.frame = CGRectMake(30, 250, 280, 200); customDrawn.shadowOffset = CGSizeMake(0, 3); customDrawn.shadowRadius = 5.0; customDrawn.shadowColor = [UIColor blackColor].CGColor; customDrawn.shadowOpacity = 1; customDrawn.cornerRadius = 10.0; customDrawn.borderColor = [UIColor blackColor].CGColor; customDrawn.borderWidth = 2.0; customDrawn.masksToBounds = YES; [self.view.layer addSublayer:customDrawn]; [customDrawn setNeedsDisplay];
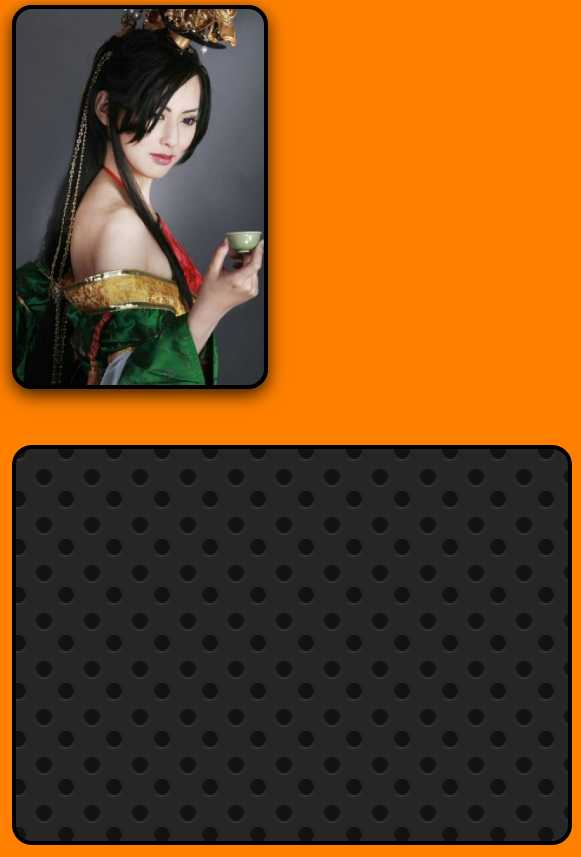
以上代码预览如下:

可以看到下方的部分没有阴影,Why?看了半天也没看出什么不一样,后来发现是因为customDrawn.masksToBounds = YES;这句代码导然不存在,如果去掉这行代码会是这样的:

阴影出来了,但是圆角没了。解决办法很简单,像上面图片的方式,里面套一层,masksToBounds作用在里层,外层显示阴影
标签:
原文地址:http://www.cnblogs.com/lihaiyin/p/4432313.html