标签:c style class blog code java
此实例,直接粘贴代码即可运行,当然图片的路径不要忘记改了。
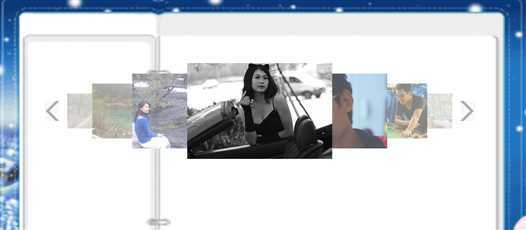
此实例是我一遍学习一边写出来的,希望能够帮到大家,一起学习。效果如图所示:

html代码如下所示:
1 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> 2 <head> 3 <title>图片浏览工具制作</title> 4 <script type="text/javascript" src="js/main.js"></script> 5 <link rel="stylesheet" type="text/css" href = "style/css.css"> 6 </head> 7 <body> 8 <div id="pic_browser"> 9 <img class="prev" src="images/prev.png" onclick="javascript:jzk.ui.moveImg(-1);"/> 10 11 <img id="img1" onclick=""/> 12 <div class="mask3" onclick="javascript:jzk.ui.moveImg(3);"></div><!-- 增加三级遮罩 --> 13 14 <img id="img2" onclick=""/> 15 <div class="mask2" onclick="javascript:jzk.ui.moveImg(2);"></div><!-- 增加二级遮罩 --> 16 17 <img id="img3" onclick=""/> 18 <div class="mask1" onclick="javascript:jzk.ui.moveImg(1);"></div><!-- 增加一级遮罩 --> 19 20 <img id="img4" onclick=""/> 21 22 <img id="img5" onclick=""/> 23 <div class="mask5" onclick="javascript:jzk.ui.moveImg(-1);"></div><!-- 和mask1一样效果 --> 24 25 <img id="img6" onclick=""/> 26 <div class="mask6" onclick="javascript:jzk.ui.moveImg(-2);"></div><!-- 和mask2一样效果 --> 27 28 <img id="img7" onclick=""/> 29 <div class="mask7" onclick="javascript:jzk.ui.moveImg(-3);"></div><!-- 和mask3一样效果 --> 30 31 <img class="next" src="images/next.png" onclick="javascript:jzk.ui.moveImg(1);"/> 32 </div> 33 </body> 34 </html>
css代码如下:
此处的mask1、2、3.....是覆盖几张照片的一个div,用opacity属性来定义透明度,可以实现一种朦胧感,让外观更加美丽。
1 body {width: 1340px;height: 500px;background: url(../images/body_bg.gif) no-repeat;} 2 #pic_browser {width: 860px;height: 192px; position: relative;margin:130px 106px;} 3 #pic_browser img{position: absolute;border: none;} 4 5 .prev {top:76px;left: 0px; } 6 #img1, .mask3 {width: 106px;height: 70px;left: 45px;top: 61px;z-index: 4;} 7 #img2, .mask2 {width: 166px;height: 110px;left: 95px;top:41px;z-index: 5;} 8 #img3, .mask1 {width: 226px;height: 150px;left: 175px;top: 21px;z-index: 6;} 9 #img4 {width: 290px;height: 192px;left: 285px;top: 0px;z-index: 7;} 10 #img5, .mask5 {width: 226px;height: 150px;right: 175px;top: 21px;z-index: 6;} 11 #img6, .mask6 {width: 166px;height: 110px;right: 95px;top:41px;z-index: 5;} 12 #img7, .mask7 {width: 106px;height: 70px;right: 45px;top: 61px;z-index: 4;} 13 .next {top:76px;right: 0px;} 14 15 .mask1, .mask2, .mask3, .mask5, .mask6, .mask7 {background: #fff;position: absolute;} 16 .mask1, .mask5 {opacity: 0.3;} 17 .mask2, .mask6 {opacity: 0.5;} 18 .mask3, .mask7 {opacity: 0.7;}
js代码如下:
1 window.onload = function() 2 { 3 jzk.app.initImg(); 4 } 5 6 var imgArray = new Array(); 7 imgArray[0] = ‘images/1.jpg‘; 8 imgArray[1] = ‘images/2.jpg‘; 9 imgArray[2] = ‘images/3.jpg‘; 10 imgArray[3] = ‘images/4.jpg‘; 11 imgArray[4] = ‘images/5.jpg‘; 12 imgArray[5] = ‘images/6.jpg‘; 13 imgArray[6] = ‘images/7.jpg‘; 14 var base=0; 15 16 var jzk = {}; /*定义命名空间*/ 17 18 jzk.tools = {};/*分层第一层*/ 19 20 jzk.ui = {};/*分层第二层*/ 21 jzk.ui.moveImg = function(offset) 22 { 23 base= (base-offset); 24 for(var i = base;i< base +7;i++)/*定义i为数组下标的变量*/ 25 { 26 var img = document.getElementById(‘img‘+(i-base+1));/*保证img变量为img1、img2、img3...直到img7这7个img元素*/ 27 if(i<0) /*数组下标i<0,说明offset>0,*/ 28 { 29 img.src =imgArray[imgArray.length+i]; 30 } 31 else if(i>imgArray.length-1) 32 { 33 img.src =imgArray[i-imgArray.length]; 34 } 35 else 36 { 37 img.src = imgArray[i]; 38 } 39 } 40 } 41 42 jzk.app = {}; /*分层第三层*/ 43 jzk.app.initImg = function()/*初始化显示图片,也就是调用函数moveImg过程:参数为7,base等于-7,i等于-7,-6,-5,-4,-3,-2,-1这7个值,对应的元素为img1,img2,...img7,所以有:img1=imgArray[-7+7],img2=imgArray[-6+7]....*/ 44 { 45 jzk.ui.moveImg(7);/*初始参数应该设为:能显示的张数(此处为7);*/ 46 } 三个文件,属js代码比较难理解,上面我也给出了详细的注释,如果还有谁看了不懂的,可以在下面评论中讨论。
【javascript实例】 具有立体效果的图片浏览器,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/jarson-7426/p/3775601.html