标签:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> body{margin: 0;padding: 0;background-color: #fff;} .meng-mask{width:100%;background: rgba(0,0,0,.4);z-index: 99999;height: 100%;display: none;position: absolute;} .mengbox{ width: 80%;margin-left: 10%;height:120px;background-color: #f5f5f5;z-index: 9999999;position:absolute;margin-top: -100%;border-radius: 10px;} .box-model{ width: 100%;height: 120px;position: relative;} .box-btn{ width: 100%;position: absolute;bottom: 0;border-top: 1px solid #d7d7d7;padding: 0;margin: 0;} .box-btn li{width: 49.5%;float: left;height: 40px;line-height: 40px;text-align: center;list-style-type:none;} .box-cancel{border-right: 1px solid #d7d7d7;} .box-body{ width: 100%;padding: 20px 5%;font-size: 1.4em;text-align: center;} .btn-ok{height: 40px;width: 50%;margin-left: 25%;background-color: #FCFCFC;text-align: center;line-height: 40px;color: #507DE9;font-size: 1.4em;font-weight: bold;border-radius: 20px;border: 1px solid #507DE9;position: absolute;top:30%;} </style> </head> <body> <div class="mengbox"> <div class="box-model"> <div class="box-body"></div> <ul class="box-btn"> <li class="box-cancel">取消</li> <li class="box-ok">确定</li> </ul> </div> </div> <div class="meng-mask"></div> <div class="btn-ok">提交</div> </body> </html> <script src="js/jquery-1.10.2.js"></script> <script type="text/javascript"> $(".btn-ok").click(function() { $(".box-body").html("您好,这是一个提示框"); $(".meng-mask").fadeIn(500); $(".mengbox").animate({ "margin-top": "50%" }, 500); }); $(".box-btn li").click(function() { $(".mengbox").animate({ "margin-top": "-100%" }, 500); setTimeout(function() { $(".meng-mask").fadeOut(500); }, 150); }); </script>
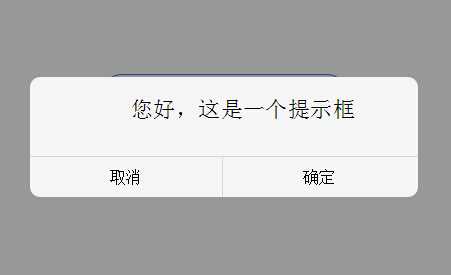
效果图:

标签:
原文地址:http://www.cnblogs.com/xuhang/p/4432992.html