标签:django
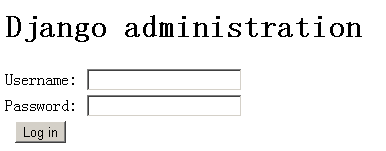
我在配置django自带管理界面过程中登录http://domain.com/admin后台时出现样式表丢失的问题,界面变成了这样:

系统环境:centos6.5+nginx1.5.9+uwsgi2.0.4+django1.4.9
nginx配置文件:
server {
listen 80;
server_name www.omserver.com;
location / {
uwsgi_pass 192.168.202.128:9000;
include uwsgi_params;
uwsgi_param UWSGI_CHDIR /data/www/OMserverweb;
uwsgi_param UWSGI_SCRIPT django_wsgi;
access_log off;
}
location ^~ /static {
root /data/www/OMserverweb;
}
location ~* ^.+\.(mpg|avi|mp3|swf|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|txt|tar|mid|midi|wav|rtf|mpeg)$ {
root /data/www/OMserverweb/static;
access_log off;
}
}uwsgi配置文件:
[uwsgi] socket = 0.0.0.0:9000 master = true pidfile = /usr/local/nginx/uwsgi.pid processes = 8 chdir = /data/www/OMserverweb pythonpath = /data/www profiler = true memory-report=true enable-threads=true logdate=true limit-as=6048 daemonize=/data/logs/django.log
1. 修改settings.py中STATIC_ROOT为你的static静态文件的物理路径,比如说我静态文件存放在/data/www/OMserverweb/static中,首先创建www目录下的static文件夹,最后修改settings.py中STATIC_ROOT指向/data/www/OMserverweb/static。
2. 运行python manage.py collectstatic命令,这将从Django资源包中复制必须的静态文件到STATIC_ROOT指示的static文件夹中,这其中包括admin界面所必须的样式表(style)、图片(image)及脚本(js)等。
或者直接复制文件到静态目录下:
cp -r /usr/lib/python2.6/site-packages/django/contrib/admin/static/* /data/www/OMserverweb/static/
参考资料:
http://wangye.org/blog/archives/572/
解决Django Admin管理界面样式表(CSS Style)丢失问题
标签:django
原文地址:http://wangyongbin.blog.51cto.com/8964308/1633660