标签:
最近在积极努力的学习Appium,今天成功运行了官网上的demo,在此做一个小小的总结:
前期准备工作:
(1)在要运行的真机或模拟器上安装chrome。
注意:x86的虚拟机是不支持的,但是经过本人试验做好要还是用真机。
(2)确保你安装的appium的目录:AppiumForWindows-1.3.4.1\Appium\node_modules\appium\build\chromedriver\windows 中是否有chromedriver.exe
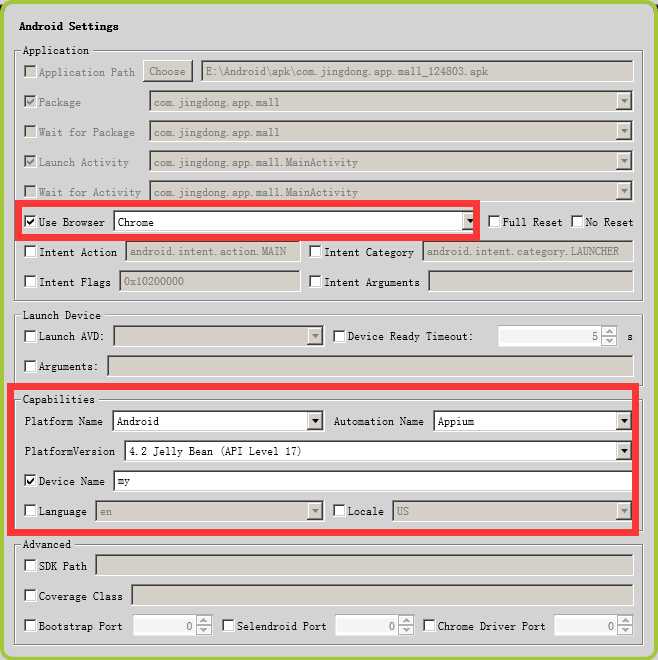
Appium配置如下图:

代码如下:
package com.wap; import io.appium.java_client.AppiumDriver; import io.appium.java_client.remote.MobileCapabilityType; import java.net.URL; import org.junit.After; import org.junit.Assert; import org.junit.Before; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.WebElement; import org.openqa.selenium.remote.DesiredCapabilities; public class WapTest { AppiumDriver driver; @Before public void setUp() throws Exception { DesiredCapabilities desiredCapabilities = new DesiredCapabilities(); desiredCapabilities.setCapability(MobileCapabilityType.BROWSER_NAME, "Chrome"); desiredCapabilities.setCapability("platformName", "Android"); desiredCapabilities.setCapability("deviceName", "my"); URL url = new URL("http://127.0.0.1:4723/wd/hub"); driver = new AppiumDriver(url, desiredCapabilities); } @After public void tearDown() throws Exception { driver.quit(); } @Test public void test() { driver.get("http://saucelabs.com/test/guinea-pig"); WebElement div = driver.findElement(By.id("i_am_an_id")); Assert.assertEquals("I am a div", div.getText()); //check the text retrieved matches expected value driver.findElement(By.id("comments")).sendKeys("My comment"); //populate } }
注意:
java-client-jar的版本是1.5
欢迎交流。。
标签:
原文地址:http://www.cnblogs.com/fatfatdachao/p/4434122.html